2024.10.28
こんにちは、ファイブスプリングスです。
Yahoo!ショッピングではストアトップページや商品ページをはじめ、ニュースレターにもHTMLを使うことができます。
HTMLを使うことでより見やすく機能的なページやメールを作成できますが、HTMLと聞くだけでも「なんだか難しそう…」と感じている方もいらっしゃるのではないでしょうか。
そこで今回はYahoo!ショッピングで使用できるHTMLについて、よく使うタグを中心に使用時の注意点やよくあるミスなども解説します。
HTMLの知識がない方にもわかりやすく、またコピー&ペーストですぐに使えるように解説するため、HTMLを使ったページやメール制作に挑戦してみたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎Yahoo!ショッピングでよく使うHTMLタグ
◎画像やリンク、表やYouTube動画の貼り方など
◎HTMLを使用する際の注意点
目次
【初級編】ページ制作でよく使う基本のHTMLタグ

まずはYahoo!ショッピングのページ制作でよく使う基本のHTMLタグとして、以下の5つをご紹介します。
すべて初心者の方でも扱いやすいタグになっているため、これを機に押さえておきましょう。
| 【ページ制作でよく使う基本のHTMLタグ】 |
| 〉<br>文字を改行する |
<br>文字を改行する
文字を改行したい場合は、改行したい箇所に
<br>を入力します。
ストアクリエイターPro上でEnterを使って改行しても実際のページでは改行されないため注意しましょう。
| 【<br>タグを使った例】 |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
| 文章を途中で改行させたい場合は、 改行したい箇所にbrタグを入れてください。 |
<span style>文字を装飾する
文字の色や大きさを変更したい場合は、装飾したい箇所を
<span style="font-size:大きさ;color:色;"></span>で囲います。
【文字の大きさ】
「大きさ」の部分に「〇〇px」とピクセル数を記載することで、文字の大きさを変更できます。
例)12px、24px、34pxなど
【文字の色】
「色」の部分に「カラーネーム」または「カラーコード(#と6桁の半角数字)」を記載することで、文字の色を変更できます。
例)赤を指定したい場合:「red」または「#ff0000」など
(カラーネームやカラーコードは、Google検索ですぐに一覧表などを確認できます。)
| 【<span style>タグを使った例】 (大きさを22px、色を淡い赤色に設定した場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
| 文字の装飾は【注意事項】など文字を強調させたい場合に有効です。 |
なお「色」「大きさ」どちらかだけ変更したい場合は、以下のように不要なコードは省いて問題ありません。
| 大きさだけ変更したい場合 |
|
| 色だけ変更したい場合 |
|
<img src>画像を貼り付ける
画像を貼り付けたい場合は、貼り付けたい箇所に
<img src="画像URL">を入力します。
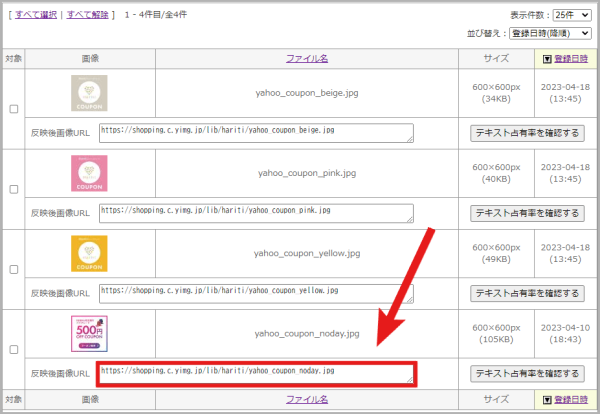
「画像URL」の部分には、ストアクリエイターProに登録した画像の「反映後画像URL」を記入しましょう。
▼反映後画像URLの例

| 【<img src>タグを使った例】 |
| ストアクリエイターProで記載する内容 |
|
| 実際に表示される内容 |
 |
なお<img src>タグを使用する際は、以下のようにタグ内に情報を追記することで画像の大きさを指定することも可能です。
「横幅」「高さ」は、「px(ピクセル)」または「%(パーセント)」で指定します。(「width=”600px”」「height=”100%”」など)
| 横幅を指定したい場合 |
|
| 高さを指定したい場合 |
|
| 横幅と高さを指定したい場合 |
|
※元画像サイズの縦横比を無視してサイズを指定すると画像が引き伸ばされてしまうため注意しましょう。
<a href>文字や画像にリンクを設定する
文字や画像にリンク(URL)を設定したい場合は、リンク設定したい箇所を
<a href="リンク先URL"></a>で囲います。
| 【<a href>タグを使った例】 (文字にリンク設置する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
| 新着商品はコチラ! |
※上の例では文字色を変更したり下線を引いたりしていないためわかりづらいですが、「新着商品はコチラ!」の文章をクリックするとリンク先に飛びます。
| 【<a href>タグを使った例】 (画像にリンク設置する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
 |
Yahoo!ショッピングでは基本的に外部リンクの設置(=Yahoo!ショッピング以外のページへの誘導)が認められていますが、いくつか知っておかなければならない注意点もあります。
詳しくはYahoo!ショッピングの外部リンクについてまとめた以下のページをご確認ください。
<div align>文字や画像を自由に配置する
文字や画像の配置を自由に設定したい場合は、配置を決めたい箇所を
<div align="位置"></div>で囲います。
「位置」には配置に応じて、以下3つのパターンを入力できます。
| 中央寄せで配置したい場合 |
|
| 左寄せで配置したい場合 |
|
| 右寄せで配置したい場合 |
|
| 【<div>タグを使った例】 (文字を右寄せで配置する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
| この文章を右寄せで配置します。 |
| 【<div>タグを使った例】 (画像を中央寄せで配置する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
 |
【中級編】見やすいページ作りのためのHTMLタグ

Yahoo!ショッピングでよく使う基本のHTMLタグを押さえたところで、より機能的で見やすいページを作るためのHTMLタグとして以下3つをご紹介します。
こちらもそこまで複雑な作りにはなっていないため、必要に応じて積極的に取り入れていきましょう。
| 【見やすいページ作りのためのHTMLタグ】 |
| 〉<table>表(テーブル)を作成する |
<table>表(テーブル)を作成する
表(テーブル)を作成したい場合は、作成したい箇所に
<table></table>を入力します。
表を作成する場合は上記を基本として、作成したい「行」「列」に応じて<table>タグの間に以下のタグを追記していきます。
| 行を作成したい場合 |
|
| セルを作成したい場合 |
|
| 【<table>タグを使った例】 (4×4の表を作成する場合) |
| ストアクリエイターPro上で記載する内容 | ||||
|
||||
| 実際に表示される内容 | ||||
|
表を作れるようになると、以下のように仕様表を作ったり画像を横に並べたりできるようになります。
| 【<table>タグを使った例】 (仕様表を作成する場合) |
| ストアクリエイターPro上で記載する内容 | ||||||
|
||||||
| 実際に表示される内容 | ||||||
|
| 【<table>タグを使った例】 (画像を横に並べる場合) |
| ストアクリエイターPro上で記載する内容 | ||
|
||
| 実際に表示される内容 | ||
|
<!–Y store_search:>ストア内検索を表示する
| ! | こちらはYahoo!ショッピング上でのみ機能する特殊タグです。他のサイトでは機能しません。 |
ストア内検索用の検索窓を表示したい場合は、表示したい箇所に
<!--Y store_search:type=a-->または
<!--Y store_search:type=b-->を入力します。
検索窓には「type A」と「type B」の2種類があり、それぞれ以下のように形が異なります。
| 【<!–Y store_search:>タグを使った例】 (typeAの検索窓を作成する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
 |
| 【<!–Y store_search:>タグを使った例】 (typeBの検索窓を作成する場合) |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
<!– Y youtube: –>YouTube動画を表示する
| ! | こちらはYahoo!ショッピング上でのみ機能する特殊タグです。他のサイトでは機能しません。 |
YouTube動画を表示したい場合は、表示したい箇所に
<!-- Y youtube:vid=YouTubeのコンテンツID -->を入力します。
「YouTubeのコンテンツID」の部分には、YouTube動画URLの「v=」の後に続く部分を入力しましょう。
例えば以下のURLであれば、赤色の部分になります。
| https://www.youtube.com/watch?v=XvB6a2GkDho |
| 【<!– Y youtube: –>タグを使った例】 |
| ストアクリエイターPro上で記載する内容 |
|
| 実際に表示される内容 |
 視聴ページへ(外部サイト) |
<!– Y youtube: –>タグは上の例のように、あくまでも動画のサムネイルとテキストリンクを生成するものです。
ページ内で直接動画を再生できるものではないため注意しましょう。
ページ内で再生できる動画の設置方法については、以下の記事をご確認ください。
HTMLを使用する際のよくあるミス

ここでは初心者の方が陥りがちな、HTML使用時のよくあるミスを解説します。
HTMLで記載しても思ったように反映されない場合は、以下のミスを起こしてしまっていないか再度確認しましょう。
| 【HTMLを使用する際のよくあるミス】 |
| 〉タグを閉じ忘れている |
タグを閉じ忘れている
「<br>タグ(改行)」や「<img src>タグ(画像)」などを除き、ほとんどのHTMLタグは「</○○>」と入力してしっかりと閉じる必要があります。
以下の例のように閉じ忘れることがないよう注意しましょう。(赤色の下線が誤りの部分)
| 正しい記述の例 |
| <span style=”font-size:24px”>文字を大きくする</span> |
| 誤った記述の例 |
| <span style=”font-size:24px”>文字を大きくする __ |
タグを全角で入力している
HTMLを記述する際は、すべて全角ではなく半角で入力する必要があります。
以下の例のように大文字で入力しないよう注意しましょう。(赤色の下線が誤りの部分)
| 正しい記述の例 |
| <span style=”font-size:24px”>文字を大きくする</span> |
| 誤った記述の例 |
| <span style=”font-size:24px“>文字を大きくする</span> |
不要なスペースが入っている
HTMLでスペースを入力する機会は少なくありませんが、必要以上にスペースが入力されていると正しく適用されません。
以下の例のように不要なスペースを入力しないよう注意しましょう。(赤色の下線が誤りの部分)
| 正しい記述の例 |
| <span style=”font-size:24px”>文字を大きくする</span> |
| 誤った記述の例 |
| <span _style=”font-size:24px”>文字を大きくする</span> |
タグのつづりを間違えている
HTMLのタグは、正しいつづりで入力しなければ適用されません。
以下の例のようにつづりを間違えて入力しないよう注意しましょう。(赤色の下線が誤りの部分)
| 正しい記述の例 |
| <span style=”font-size:24px”>文字を大きくする</span> |
| 誤った記述の例 |
| <span sutairu=”font-size:24px”>文字を大きくする</span> |
半角の「<」「>」をタグ以外で使用している
HTMLでは半角の「<」「>」をタグの記述に使用するため、本文中に半角の「<」「>」を使用すると正しく表示されない場合があります。
「<<<注意事項>>>」のように文字を強調するために使用したい場合なども、半角ではなく全角の「<」「>」を使うようにしましょう。
ただしどうしても半角で使用したい場合は、以下の文字コードを入力して表示することも可能です。
| 半角の「<」を使用したい場合 |
|
| 半角の「>」を使用したい場合 |
|
Yahoo!ショッピングでHTMLを使用する際の注意点

Yahoo!ショッピングでのストアページやストアニュースレター作りに非常に役立つHTMLですが、使用する上でいくつか注意点があります。
誤った使い方をしてしまうと最悪の場合休店措置などにつながってしまう場合もあるため、以下3点については把握しておきましょう。
| 【Yahoo!ショッピングでHTMLを使用する際の注意点】 |
| 〉記述箇所によって使えるHTMLタグが異なる |
記述箇所によって使えるHTMLタグが異なる
Yahoo!ショッピングでは主に「ストアページ」と「ストアニュースレター」にHTMLを使用できますが、記述箇所によって使用できるHTMLタグが異なる点には注意が必要です。
またそれぞれ「パソコン版」か「モバイル版」かによってもHTMLタグの制限が異なります。
Yahoo!ショッピングで使用できるHTMLタグの詳細については、以下のページをご確認ください。
| 【Yahoo!ショッピングで使用できるHTMLの一覧ページ】 |
・ストアクリエイターPro、ストアエディタで使用できるHTMLタグ
ストアクリエイターPro ツールマニュアル 用語集「HTMLタグ」ページ
・ストアニュースレターで使用できるHTMLタグ
ストアクリエイターPro ツールマニュアル ストアニュースレター 「使用可能なHTMLタグ一覧」ページ
| ※いずれも閲覧にはストアクリエイターProへのログインが必要です。 閲覧の際はログイン後に上記テキストリンクをクリックしてください。 |
<iframe>タグを使った外部リンクは禁止
今回ご紹介したHTMLタグのほかに、パソコン版のストアページでは<iframe>タグと呼ばれる「ページ内に別のWebページを埋め込めるようにするHTMLタグ」を設置することができます。
ページ遷移をせずに動画などを表示できるためWebページ制作でよく使用されるタグですが、Yahoo!ショッピングでは<iframe>タグを使った外部リンクは禁止されています。
ウイルス感染防止などの理由により、Yahoo!JAPAN内のページ以外へのリンクを設置することはできません。
<iframe>タグを使って外部リンクを設置した場合は、予告なくタグ部分が削除されるほか、ストアページ全体の削除や休店措置が取られる場合もあるため注意しましょう。
HTMLはサポートの対象外
ストアクリエイターProではHTMLに関するページなどがいくつか掲載されていますが、HTMLに関してはサポートの対象外となっていることを知っておきましょう。
Yahoo!ショッピング側から提供されている情報から学ぶことはできますが、使い方や修正方法などHTML自体について問い合わせて回答をもらうことはできません。
HTMLを勉強せずにページやメルマガを制作する方法

ここまでYahoo!ショッピングでよく使うHTMLタグについて解説してきましたが、「やっぱり自分で扱うのは難しそう…」と感じている方もいらっしゃるかと思います。
そこで最後に、HTMLを勉強しなくてもハイクオリティなストアページや商品ページ、ストアニュースレターを作成する方法として以下の2つをご紹介します。
| 【HTMLを勉強せずにページやメルマガを制作する方法】 |
| 〉マーケットプレイスの制作ツールを利用する |
マーケットプレイスの制作ツールを利用する
Yahoo!ショッピングでは「Yahoo! JAPAN コマースパートナー マーケットプレイス」で、HTMLを使ったページやメルマガを簡単に作成できる出店者向けの制作ツールが多数提供されています。
利用料はサービスにより異なるものの月額数千円~10,000円程度となっており、テンプレートや直感的な操作性によりHTMLを直接入力しなくてもおしゃれで機能的なページやメルマガを作成できます。
自動更新パーツなど運用が楽になる機能を備えた制作ツールも少なくないため、一度チェックしてみると良いでしょう。
ECコンサルティング会社に制作を依頼する
HTMLを駆使したハイクオリティなページやメルマガを作りたい場合は、ECコンサルティング会社や制作会社にページ制作を依頼することも有効な手段の1つです。
依頼料金は数万円~数十万円と依頼先や依頼内容によって異なりますが、デザイン性や機能性に優れたページやメルマガの制作をまるごと依頼できます。
制作を依頼する際は、HTMLの扱いだけでなく「Yahoo!ショッピングで売れるためのノウハウ」までよく知っている会社に依頼することをオススメします。
| 【Yahoo!ショッピングのページ制作もファイブスプリングスにおまかせ!】 |
| ファイブスプリングスではコンサルティングサービスのほかに、ページの制作や改修サービスもご提供しています。 HTMLに精通したコーダーをはじめ、コンサルタント・ディレクター・デザイナーが連携して「Yahoo!ショッピングで売れる」サイト制作をおこないます。 ファイブスプリングスのサイト制作サービスについては、以下のページをご確認ください。 |
Yahoo!ショッピングで使えるHTML:まとめ
今回はYahoo!ショッピングで使用できるHTMLについて、よく使うタグを中心に、使用時の注意点やよくあるミスなども含めてわかりやすく解説しました。
ストアページや商品ページ、ストアニュースレターのデザイン性や機能性を向上させるために役立つHTMLですが、使いこなすためにはある程度の知識や経験が必要です。
ファイブスプリングスではHTMLを使ったページ制作の代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「HTMLを使ったページ制作のことで相談したい」「店舗ページや商品ページの制作を依頼したい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |