2024.10.28
こんにちは、ファイブスプリングスです。
Yahoo!ショッピングではストアページやメールマガジンにバナーを設置することで、効果的に商品やサービスをアピールしたりキャンペーンをお知らせしたりすることができます。
ただしバナー作成まで中々手が回らなかったり、そもそもバナーの設置方法がよくわからないという方もいらっしゃるのではないでしょうか。
そこで今回はYahoo!ショッピングのバナーの設置方法について、ストアページとストアニュースレターにバナーを設置する方法をそれぞれわかりやすく解説します。
自作バナーを設置する方法だけでなく配布バナーを設置する方法も解説するため、Yahoo!ショッピングでのバナー設置をマスターしたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎ストアページやメールマガジンにバナーを設置する方法
◎自作バナーや配布バナーを使ってバナーを設置する方法
◎配布バナーの入手方法と使用時の注意点
目次
【ストアページ】へのバナーの貼り方

ストアページにバナーを設置する場合は、以下の手順が必要です。
| 【ストアページへのバナーの貼り方】 |
| 〉【STEP1】バナー画像URLを用意する
〉【STEP2】バナー用HTMLを作成する 〉【STEP3】フリースペースにHTMLを設置する |
【STEP1】バナー用画像URLを用意する
ストアページにバナーを設置する際は、まずバナーとして利用する画像のURLを用意する必要があります。
バナー用画像URLを用意する手順は、以下のように「自作バナーを用意する」場合と「配布バナーを入手する」場合とで異なります。
| 【自作バナーを用意する場合】 |
| 自作バナーを用意する場合は、ストアクリエイターProに画像をアップロードしてから画像URLを取得します。
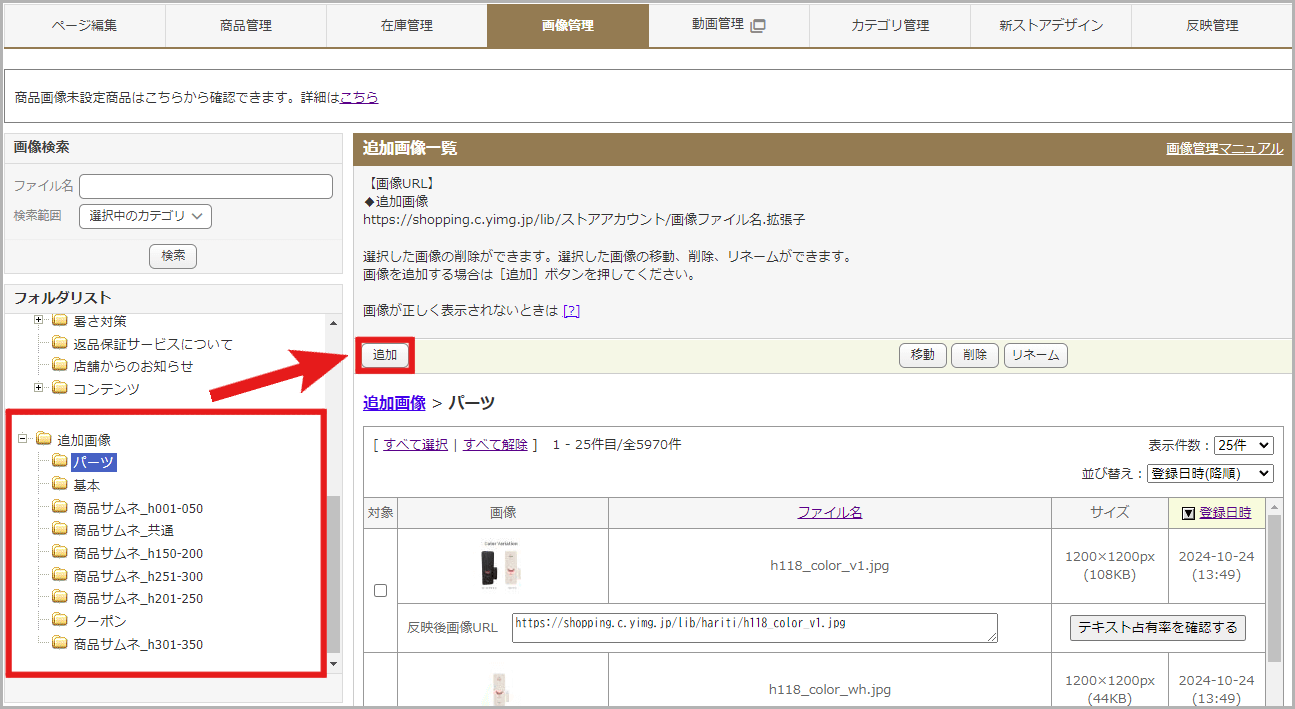
1.ストアクリエイターProから「画像管理」ページにアクセスし、「追加画像」内のフォルダを選択後「追加」ボタンをクリックします。
ストアクリエイターProトップ>「商品登録」>画像管理
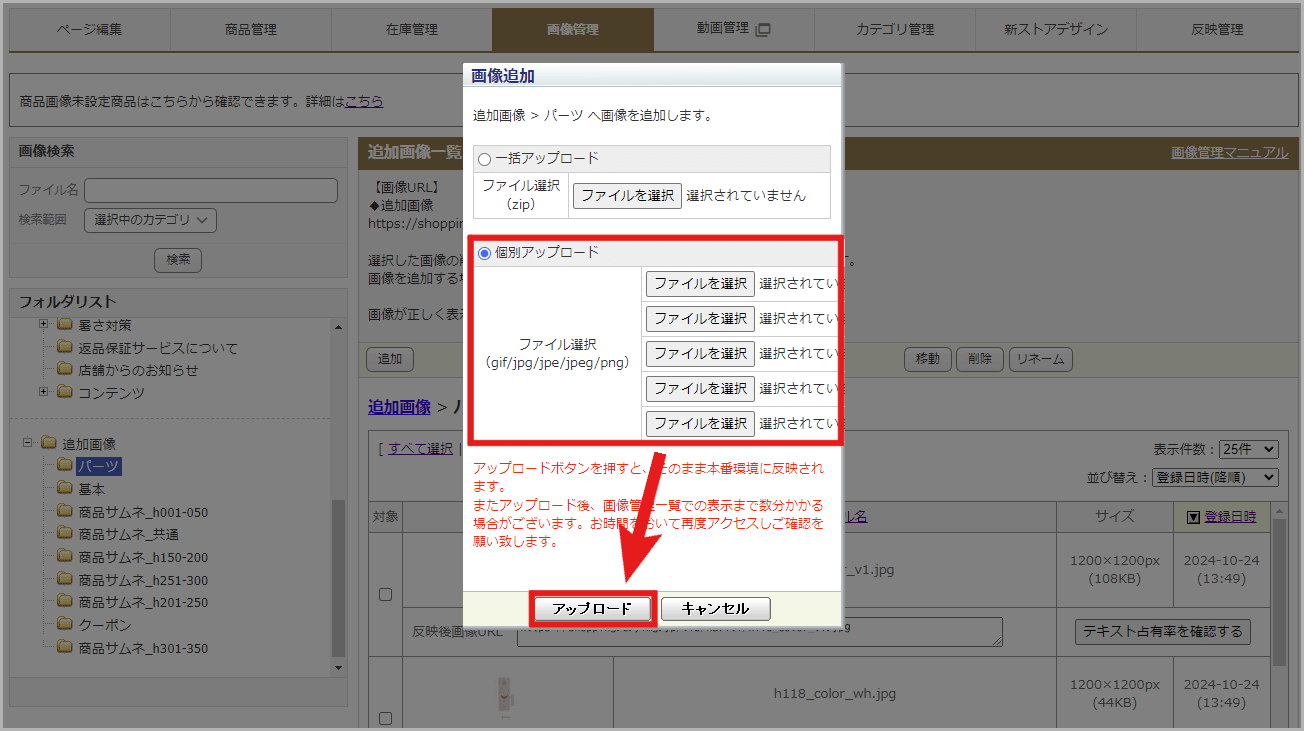
2.「ファイルを選択」ボタンからバナー画像を選択して、「アップロード」ボタンをクリックします。
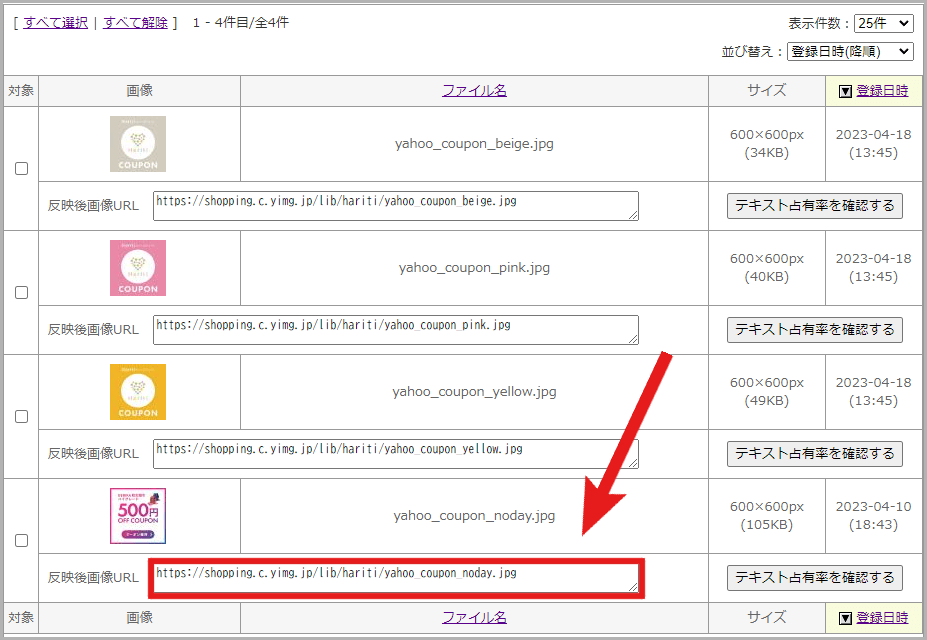
3.「反映後画像URL」をコピーします。
|
| 【配布バナーを入手する場合】 |
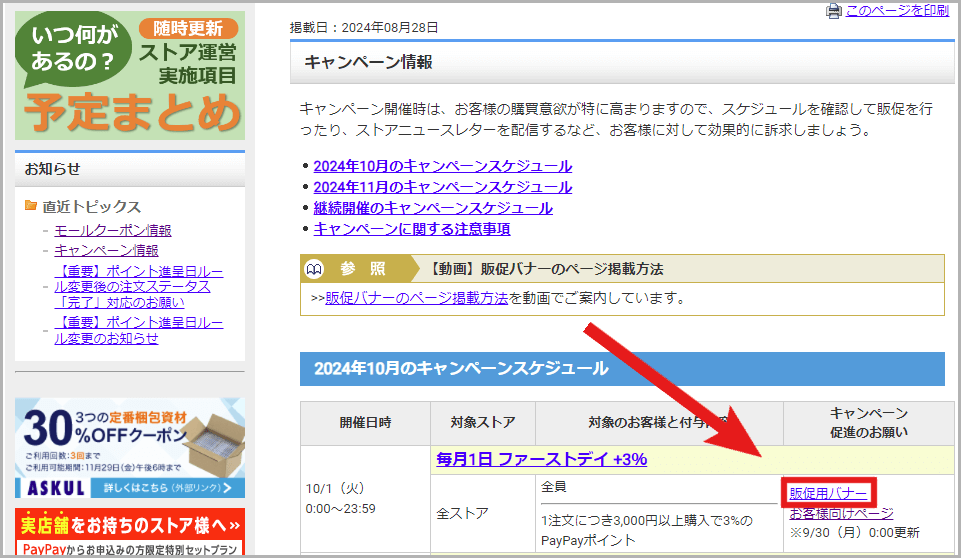
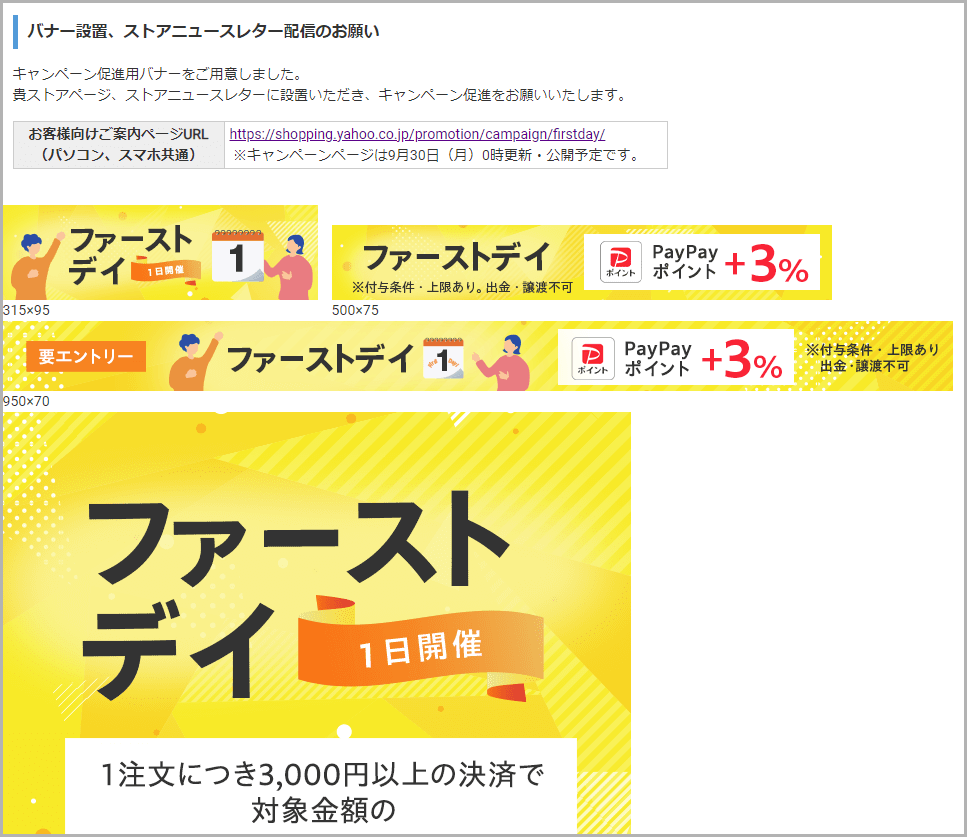
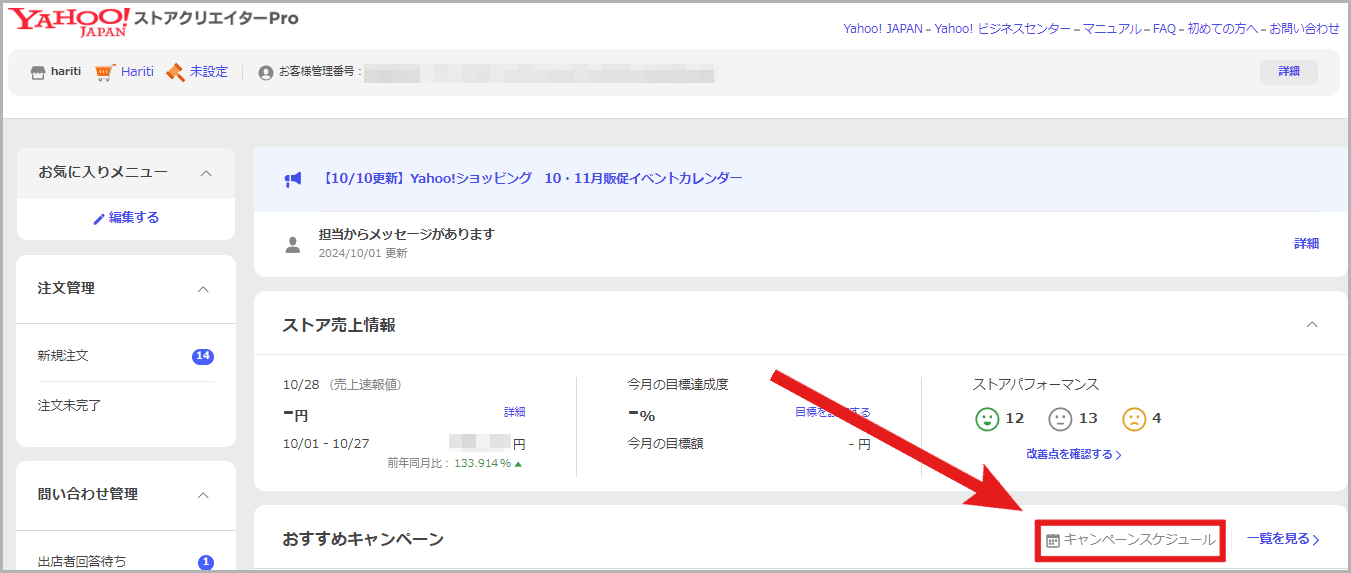
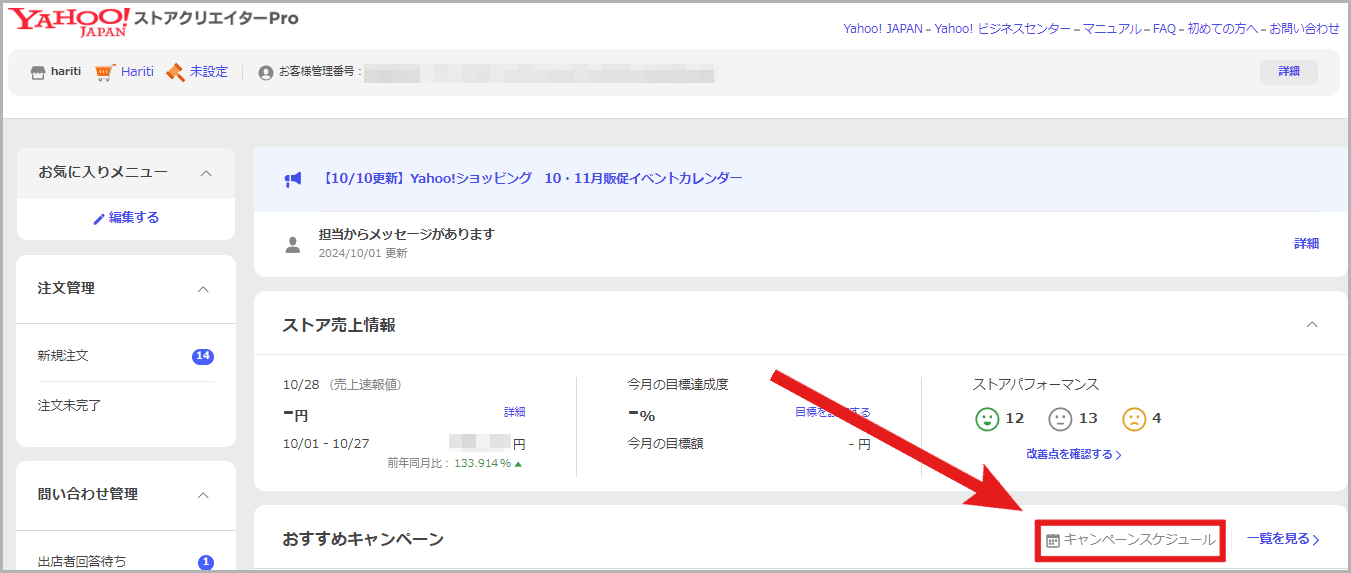
| 配布バナーを入手する場合は、ストアクリエイターProのバナー配布ページから画像URLを取得します。 (ここでは例として、「キャンペーン情報」ページから配布バナーのURLを取得する方法を解説します。)1.ストアクリエイターProから「キャンペーン情報」ページにアクセスします。 
ストアクリエイターProトップ>キャンペーンスケジュール
2.「販促用バナー」欄から、使用したい大きさをクリックします。
3.表示された画像を右クリックし、「画像アドレスをコピー」をクリックします。
|
| ストアクリエイターProでは、さまざまな用途で使えるバナーが多数配布されています。 詳しくは後ほど「ストアクリエイターProの配布バナー入手先」で解説します。 |
【STEP2】バナー用HTMLを作成する
画像URLを用意したら、次にその画像をバナーにするためのHTMLを作成します。
以下を参考に、メモ帳か何かに作成しておきましょう。
<a href="●●">
<img src="■■" alt="▲▲" border="0">
</a>| ●● (a href) |
バナー画像をクリックした際に開くページのURLを入力します。 |
| ■■ (img src) |
【STEP1】で取得した画像URLを入力します。 |
| ▲▲ (alt) |
画像が表示されなかった際に表示される代替テキストを入力します。 |
例えば「ギフトラッピング対応をアピールするバナーを作って詳細ページに誘導したい」場合であれば、以下のようなHTMLになります。
<a href="https://shopping.geocities.jp/hariti/wrapping/wrapping.html">
<img src="https://shopping.c.yimg.jp/lib/hariti/wrapping_616x120.jpg" alt="ギフトラッピング" border="0">
</a>
【STEP3】バナー用HTMLを設置する
バナー用HTMLを用意したら、最後にそのHTMLをストアページのバナーを掲載したい場所に設置します。
バナーはHTML可となっているフリースペースであれば基本的に設置可能ですが、今回は例として「ストアトップページに掲載する」場合と「商品ページ掲載する」場合の設置方法をご紹介します。
| 【ストアトップページに掲載する場合】 |
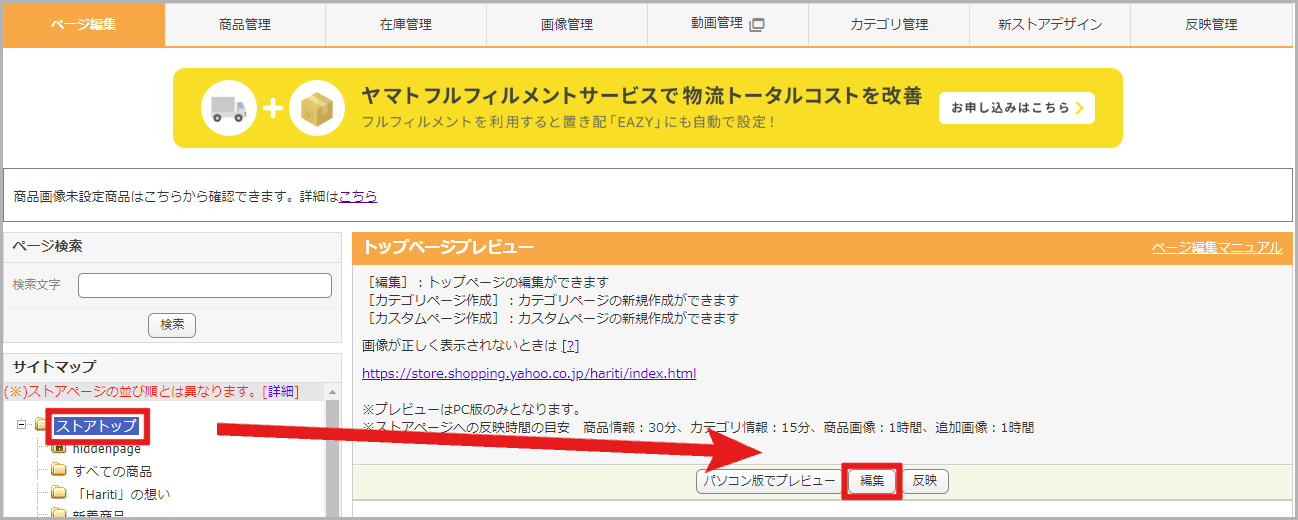
| 1.ストアクリエイターProから「ページ編集」ページにアクセスし、サイトマップから「ストアトップ」を選択後「編集」ボタンをクリックします。
ストアクリエイターProトップ>商品登録>ページ編集
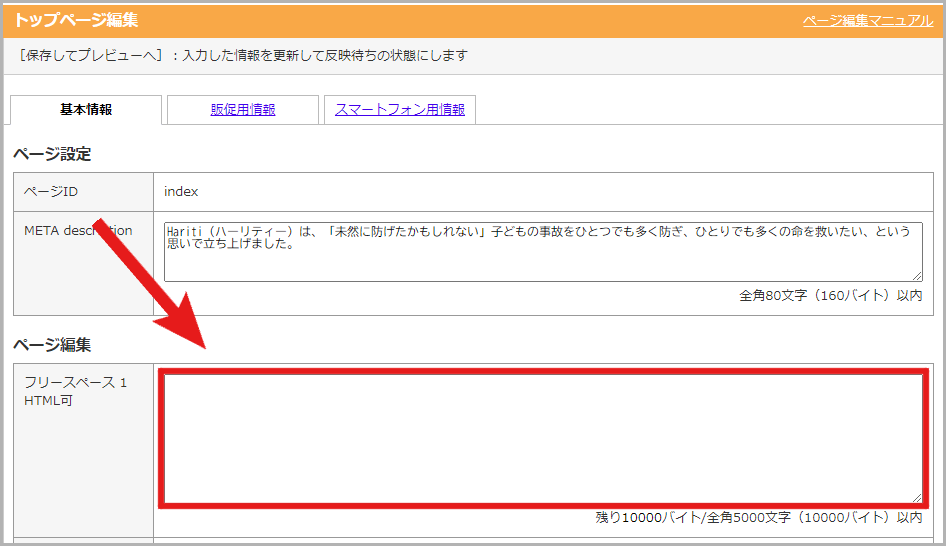
2.「フリースペース(HTML可)」欄に、【STEP2】で作成したバナー用HTMLを貼り付けます。 PCページ:「基本情報」タブ内の「フリースペース1~5」欄に貼り付け。
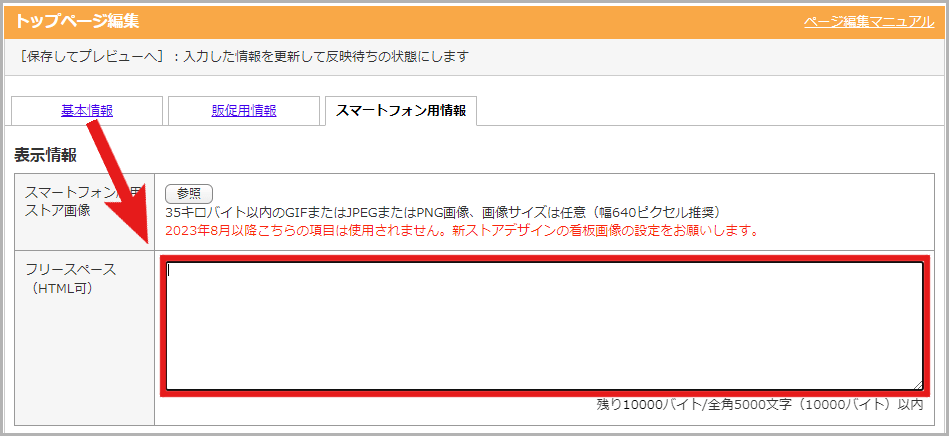
スマートフォンページ:「スマートフォン用情報」タブ内の「フリースペース」に貼り付け。
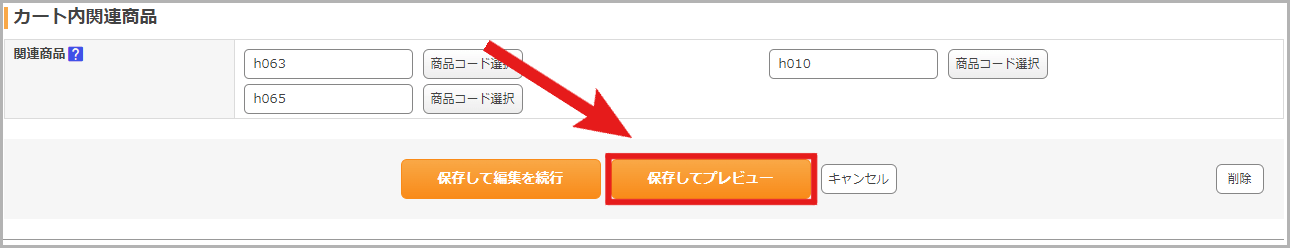
3.「保存してプレビュー」ボタンをクリックします。
4.「反映管理」ページで「反映」ボタンをクリックしたら完了です。 ストアクリエイターProトップ>商品登録>反映管理
|
| 【商品ページに掲載する場合】 |
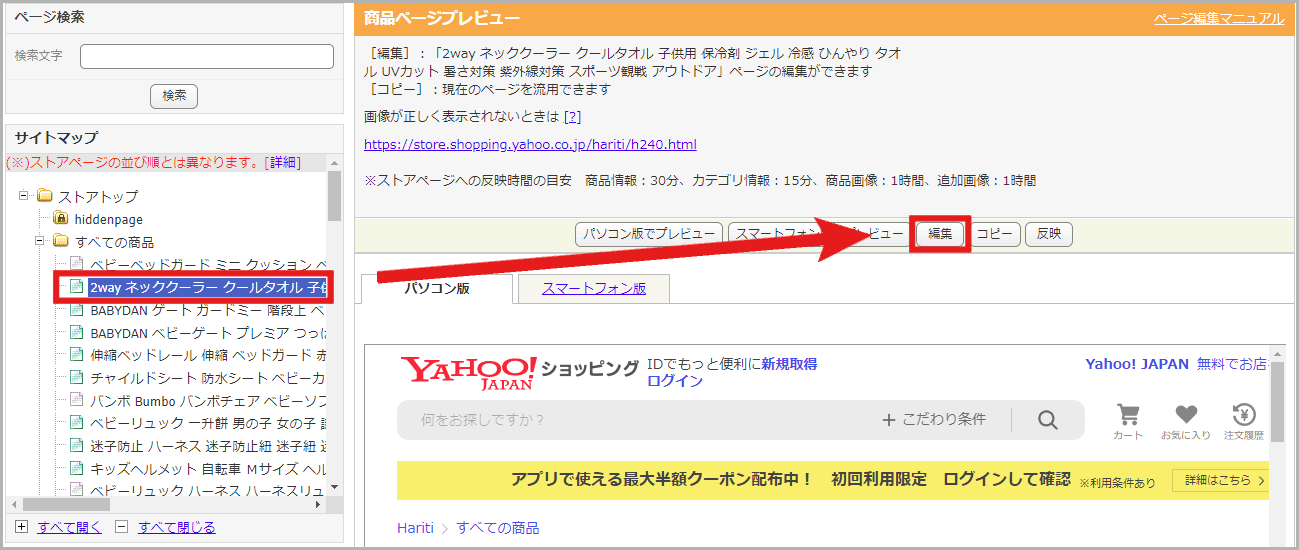
| 1.ストアクリエイターProから「ページ編集」ページにアクセスし、サイトマップからバナーを掲載したい商品を選択後「編集」ボタンをクリックします。
ストアクリエイターProトップ>商品登録>ページ編集
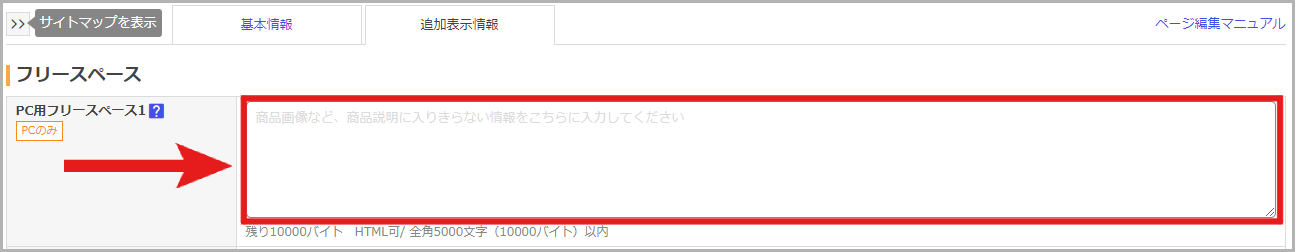
2.「追加表示情報」タブ内にある「フリースペース」欄に、【STEP2】で作成したバナー用HTMLを貼り付けます。 PCページ:「PC用フリースペース1~3」欄に貼り付け。
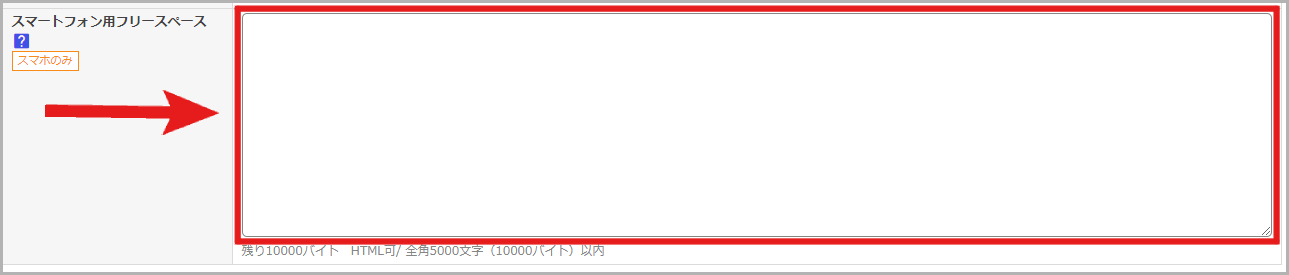
スマートフォンページ:「スマートフォン用フリースペース」に貼り付け。
3.「保存してプレビュー」ボタンをクリックします。
4.「反映管理」ページで「反映」ボタンをクリックしたら完了です。 ストアクリエイターProトップ>「商品・画像・在庫」タブ>反映管理
|
【ストアニュースレター】へのバナーの貼り方

ストアニュースレターにバナーを設置する場合は、以下の手順が必要です。
| 【Yahoo!ショッピングでのバナーの貼り方】 |
| 〉【STEP1】バナー画像URLを用意する
〉【STEP2】バナーパーツを設定する |
【STEP1】バナー用画像URLを用意する
ストアニュースレターにバナーを設置する際も、まずバナーとして利用する画像のURLを用意する必要があります。
バナー用画像URLを用意する手順は、以下のように「自作バナーを用意する」場合と「配布バナーを入手する」場合とで異なります。
| 【自作バナーを用意する場合】 |
| 自作バナーを用意する場合は、ストアクリエイターProに画像をアップロードしてから画像URLを取得します。
「追加画像」内のフォルダを選択後「追加」ボタンをクリックします。
ストアクリエイターProトップ>「商品登録」>画像管理
2.「ファイルを選択」ボタンからバナー画像を選択して、「アップロード」ボタンをクリックします。
3.「反映後画像URL」をコピーします。
|
| 【配布バナーを入手する場合】 |
| 配布バナーを入手する場合は、ストアクリエイターProのバナー配布ページから画像URLを取得します。 (ここでは例として、「キャンペーン情報」ページから配布バナーのURLを取得する方法を解説します。)1.ストアクリエイターProから「キャンペーン情報」ページにアクセスします。 
ストアクリエイターProトップ>キャンペーンスケジュール
2.「販促用バナー」欄から、使用したい大きさをクリックします。
3.表示された画像を右クリックし、「画像アドレスをコピー」をクリックします。
|
| ストアクリエイターProでは、さまざまな用途で使えるバナーが多く配布されています。 詳しくは後ほど「ストアクリエイターProの配布バナー入手先」で解説します。 |
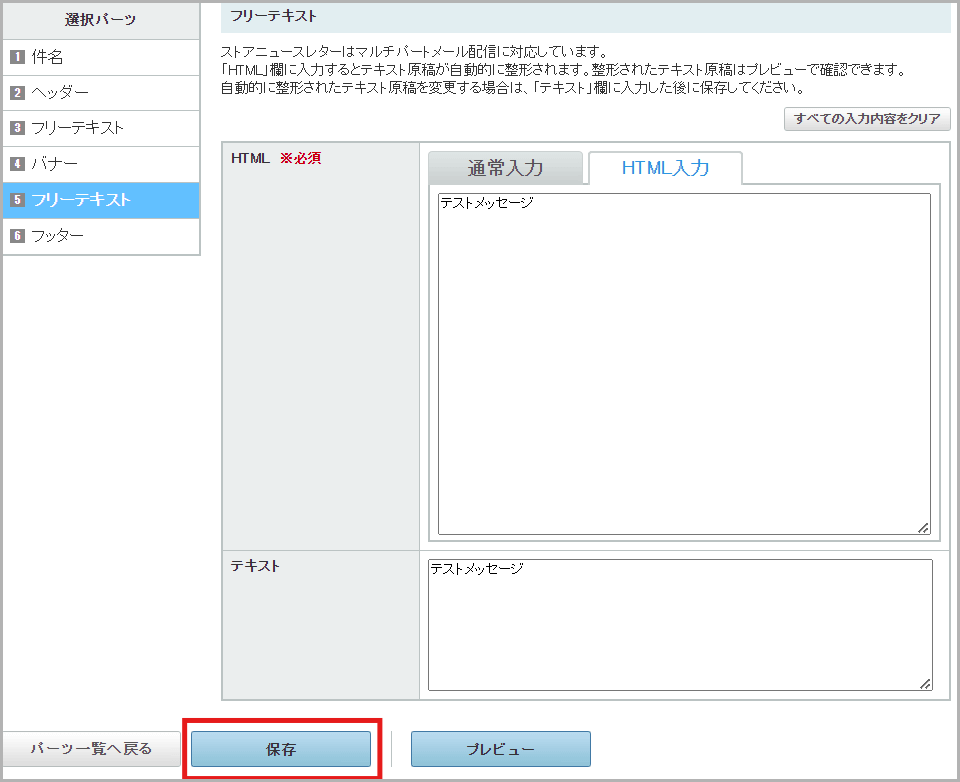
【STEP2】バナーパーツを設定する
画像URLを用意したら、バナーパーツを使って以下の手順でバナーを設定します。
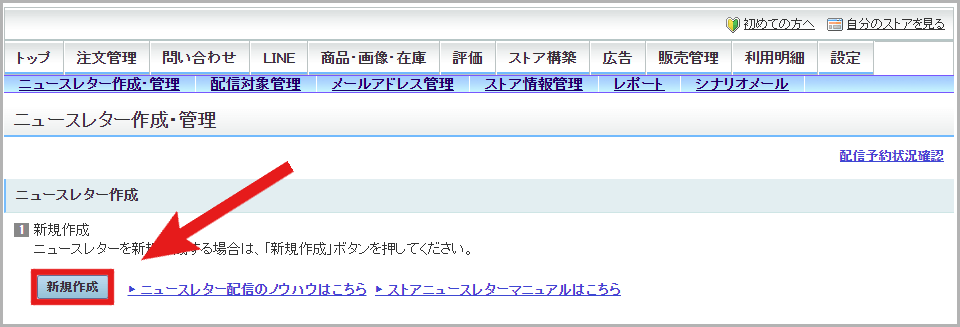
1.「ニュースレター作成・管理」ページにアクセスし、「新規作成」ボタンをクリックします。

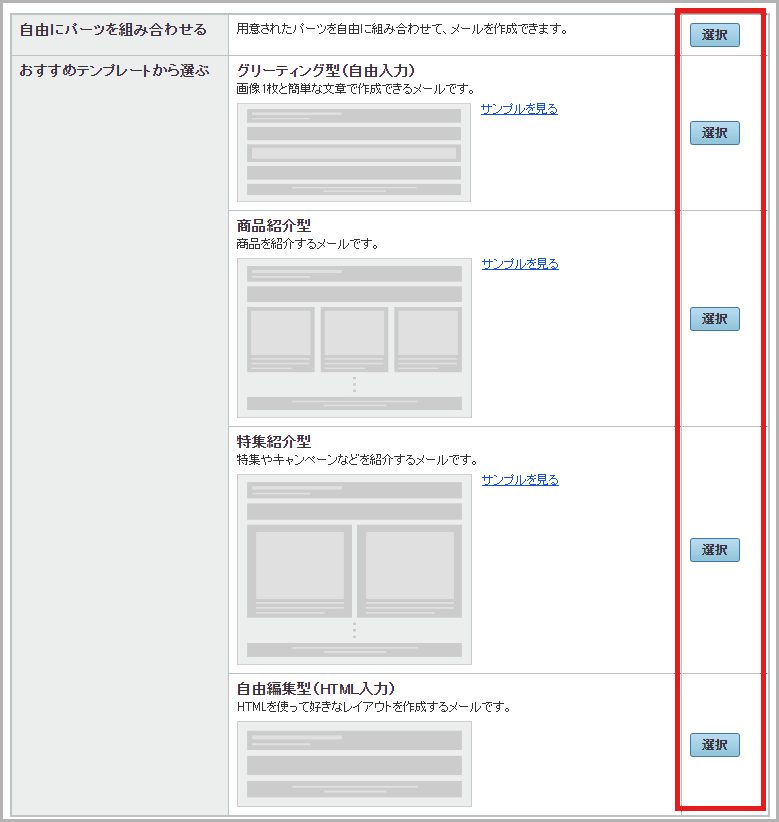
2.「3.レイアウト選択」画面まで進めたら、「自由にパーツを組み合わせる」または「おすすめテンプレートから選ぶ」の中からいずれかを選び、「選択」ボタンをクリックします。
(どのレイアウトでも問題ありません。)

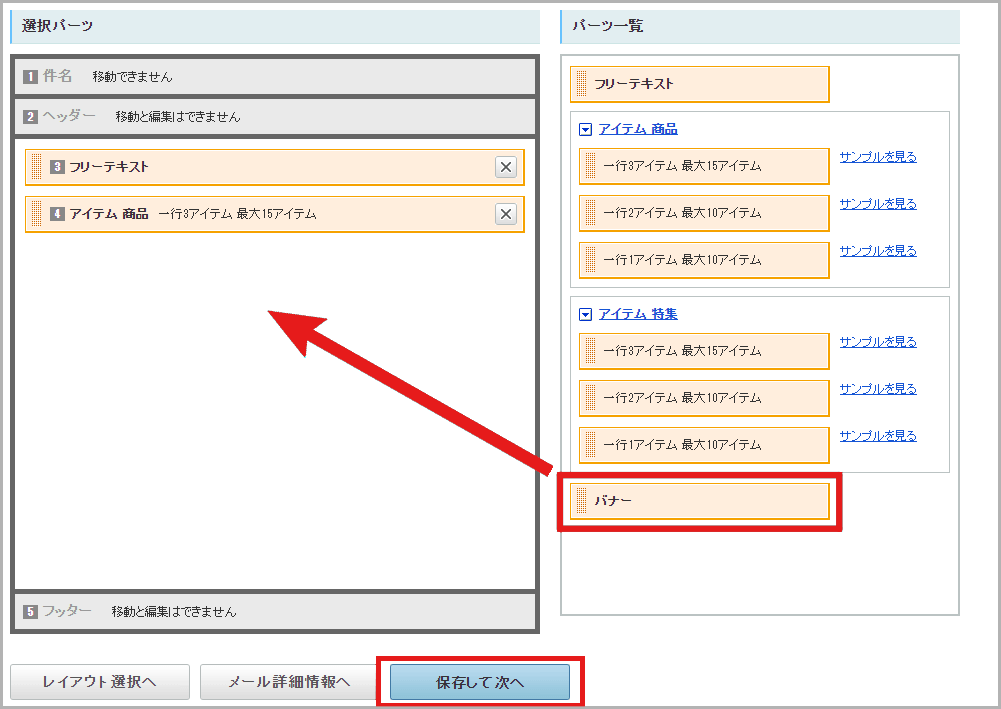
3.「選択パーツ」内に「バナー」をドラッグ&ドロップして「保存して次へ」をクリックします。

4.「4.パーツ編集」画面でバナ-の「編集」ボタンをクリックします。

5.バナーの編集画面が表示されるため、以下を参考に各項目を入力して「保存」ボタンをクリックします。

| 画像 | 【STEP1】で取得した画像URLを入力します。 例)https://shopping.c.yimg.jp/lib/hariti/wrapping_616x120.jpg |
| 画像説明文(ALT) | 画像が表示されなかった際に表示される代替テキストを入力します。 例)ギフトラッピング |
| リンク先URL | バナー画像をクリックした際に開くページのURLを入力します。 例)https://shopping.geocities.jp/hariti/wrapping/wrapping.html |
6.引き続き設定をおこない、ニュースレターを作成します。
ストアニュースレターの作成方法については、以下の記事で解説しています。
作成手順を画像付きでわかりやすく解説しているため、ぜひあわせてご覧ください。
ストアクリエイターProの配布バナー入手先

バナーの設置方法を解説する際に少し触れたように、ストアクリエイターProでは販促に使えるバナーが多数配布されています。
配布バナーは簡単に画像URLを取得できるようになっているだけでなく、用途に合わせてさまざまなサイズも用意されています。
以下のページから配布バナーを入手して、販促活動に役立てたりバナー作成の際の参考にしたりと活用しましょう。
| バナー配布ページ | 入手できるバナー |
| 「バナーサンプル」ページ | ・ポイントバナー ・年末年始バナー ・ニュースレターバナー ・セール告知バナー ・プレゼント企画バナー ・ギフト対応バナー |
| 「キャンペーン情報」ページ | ・「5のつく日」バナー ・「ゾロ目の日クーポン争奪戦」バナー ・「プレミアムな日曜日」バナー ・「PayPayなら毎日5%」バナー ・「超PayPay祭」バナー …など当月および翌月開催キャンペーン用販促バナー |
| 「商品レビュー促進バナー」ページ | ・商品レビュー促進バナー |
| 「LINE公式アカウントメッセージ掲載用販促バナー」ページ | ・LINE友だち登録促進バナー |
LINEでも「リッチメッセージ」を使うことで、画像タップで特定のURLにジャンプするバナー付きのメッセージを送ることができます。
リッチメッセージの配信方法については、LINE連携の方法やメリットも詳しくまとめた以下の記事をご確認ください。
配布バナー使用時の注意点

最後に配布バナー使用時の注意点として、以下3点について解説します。
| 【配布バナー使用時の注意点】 |
| 〉画像の加工は禁止 |
画像の加工は禁止
Yahoo!ショッピングで配布されているバナーを加工することは禁止されています。
切り取りなどの編集はおこなわず、配布されているままの状態で使用しましょう。
ただし、縮尺を変更せずにリサイズすることは認められています。
内容が変更される可能性がある
配布バナーは内容やURLが変更される可能性があります。
特に「5のつく日」などキャンペーン用のバナーは毎月バナーURLが変更されているため注意が必要です。
古いバナーが使用できる可能性もありますが、お客様に誤った情報を提供してしまわないためにも可能な限り最新のバナーを利用しましょう。
Yahoo!ショッピング以外での使用は禁止
Yahoo!ショッピングで配布されているバナーはYahoo!ショッピングストアページ配下でのみ使用可能です。
自社ECサイトや他モールでの販促のために流用しないよう注意しましょう。
Yahoo!ショッピングでのバナーの貼り方:まとめ
今回はYahoo!ショッピングのバナーの貼り方について、ストアページとストアニュースレターにバナーを設置する方法をはじめ配布バナーの入手方法や使用時の注意点まで解説しました。
販促からメルマガやLINEの促進までさまざまな用途で利用できるバナーですが、作成には手間や知識が必要なほか設置にも若干HTMLの知識が必要など難しく感じる場合もあるでしょう。
ファイブスプリングスではYahoo!ショッピングでのバナー制作サポートをはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「Yahoo!ショッピングでのバナー設置を手伝ってほしい」「バナー制作をプロに任せたい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |