2023.05.15
こんにちは、ファイブスプリングスです。
楽天市場では従来のスマホトップページが2023年2月に提供終了し、12月には楽天GOLDで作成されたスマホトップページも提供が終了する予定です。
新スマホトップページへの移行は全店舗が対応しなければなりませんが、「移行したものの上手く扱えていない気がする…」「楽天GOLDで作りこんだページを移行できるか不安…」という方も少なくないのではないでしょうか。
実際に新スマホトップページを効果的に利用するためには、新スマホトップページの特徴を押さえた上でページの作成方法をしっかりと把握することが重要です。
そこで今回は楽天の新スマホトップページについて、店舗運営者が知っておくべきポイントや具体的なページの作成方法を解説します。
すぐに実践できるおすすめレイアウトもご紹介するため、効果的な新スマホトップページの作り方を知りたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎新スマホトップページの特徴
◎新スマホトップページの作成方法
◎効果的な新スマホトップページのレイアウト
目次
新スマホトップページで押さえておくべき3つのポイント

新スマホトップページは、従来のスマホトップページや楽天GOLDで作成したトップページとは異なる特徴を持っています。
端的にいえば、簡単かつ効率的にページ作成ができるようになった一方で独自のレイアウトやデザインは難しくなりました。
新スマホトップページを最大限効果的に運用するためにも、おさらいも含めてまずは以下3つのポイントを押さえておきましょう。
移行の目的は「統一性」と「多様性」の実現
楽天は新スマホトップページ移行について、”「統一性」と「多様性」の実現“をキーワードとしてあげています。
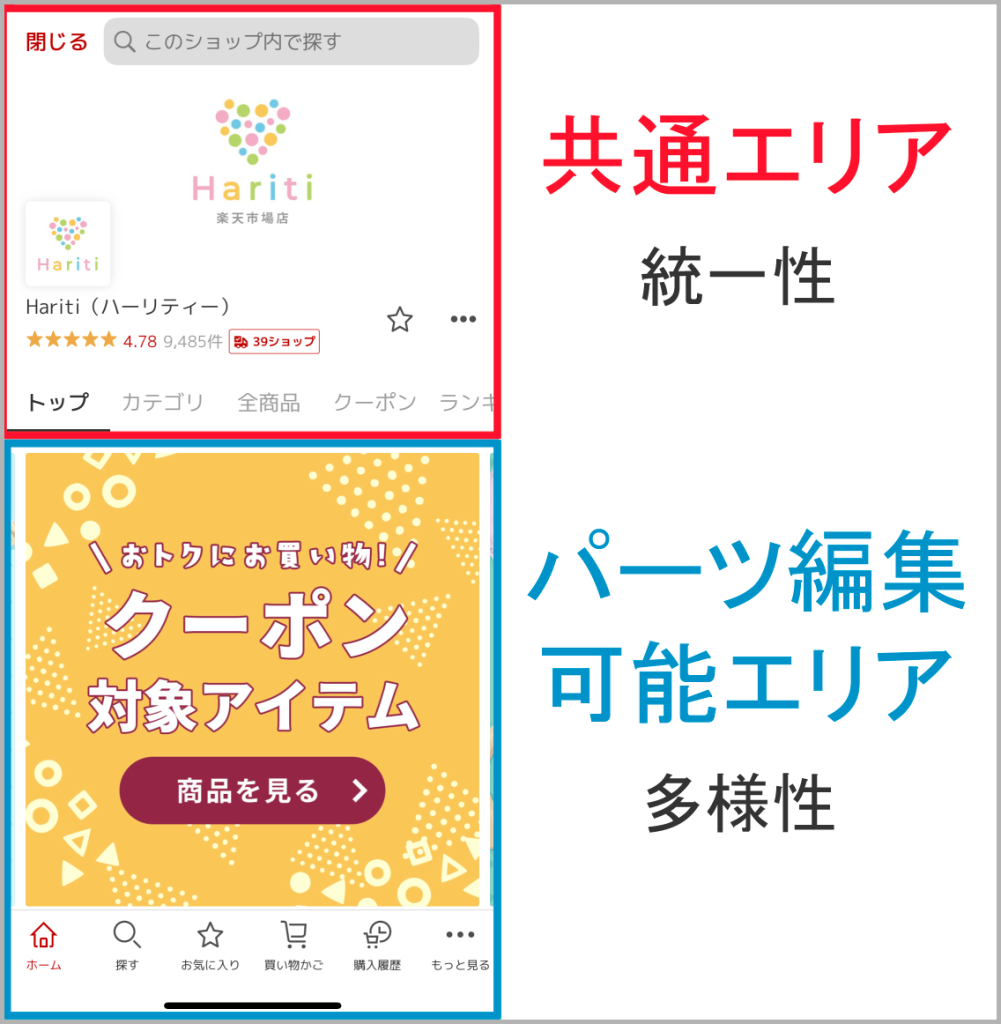
具体的にはトップページを「共通エリア」と「パーツ編集可能エリア」に分けることで、「統一性」と「多様性」を実現しています。

まず「統一性」については、新スマホトップページではページ上部のデザインを中心にトップページのナビゲーションやレイアウトが統一されます。
これまで店舗ごとにバラバラだったトップページデザインを統一することで、ユーザビリティを向上させてページ内の回遊を増やすことが狙いです。
また「多様性」については、店舗が自由にレイアウトを配置できるエリアが設けられていることで統一性を確保しつつ各店舗の多様なオリジナリティも表現できる構成となっています。
トップページ移行に伴い導入された新エディタではこれまで店舗が独自カスタマイズしていたような手の込んだパーツも標準機能として搭載されているため、これまでよりも簡単にトップページに必要な機能を設置することが可能です。
このように新スマホトップページへの移行では、「統一性」と「多様性」の実現によってユーザーにとっても使いやすく、店舗にとってもファンを作りやすいトップページ作りが期待されています。
| 新スマホトップページの効果は? |
| 楽天が新トップページに移行した店舗を対象におこなった調査によると、回遊率の向上により1ユーザーあたりのページビューが5.2%向上、1注文あたりの平均単価が3.8%向上したことがわかっています。 売上アップにもつながるため、店舗にとってもメリットのある移行だといえるでしょう。 【参考】店舗運営Navi [トップページ設定] 新店舗トップページプロジェクト (閲覧にはRMSへのログインが必要です。ログイン後上記テキストリンクをクリックしてください。) |
HTML/CSSを用いないページ作成
詳しくは後ほど「新スマホトップページの作成・編集方法」で解説しますが、新スマホトップページの作成は移行に伴って導入された新エディタを用いておこないます。

新エディタではパーツを選んで配置するだけで、実際に表示される完成イメージを確認しながら直感的にページを作り上げていくことができます。
これにより専門的な知識がなくとも簡単にトップページをデザインできるようになりましたが、HTMLやCSSが一切使用できなくなった点には注意が必要です。
HTMLやCSSが使用できない分、より細かいレイアウト調整や他店では見られないような個性的なレイアウトは難しくなったといえるでしょう。
ただしアプリ用/スマホ用ページが一括で更新が可能になったり、日時を指定したトップページの切り替えが可能になったりと、トップページの作成・編集が楽になる特徴も追加されています。
ページの作成や編集にかかる手間が少なくなっているため、これからは売り出したい商品やイベントに合わせて戦略的にトップページを調整することが売上アップのカギとなるでしょう。
2023年中に全店舗が対応必須
冒頭でもお話した通り、新スマホトップページへの移行は2023年中に全店舗が対応しなければなりません。
2月に提供が終了している従来のトップページではすでに新スマホトップページに強制リダイレクトされるようになっており、また楽天GOLDで作成したトップページも提供終了予定の12月までに移行の準備を進める必要があります。
楽天GOLDで作成したトップページの移行にはまだ時間的な猶予があると思われる方もいるかもしれませんが、移行作業には十分な余裕を持って早めに取り組むことをおすすめします。
楽天GOLDで作成するようなHTMLやCSSを用いた個性的でハイクオリティなトップページを作成・再現するためには、新エディタの扱いに慣れる必要があるためです。
まずは次に解説する「新スマホトップページの作成・編集方法」を見ながら、実際に新エディタを確認して現在と同様のクオリティでトップページを作成できるか考えてみましょう。
現在のページが再現できるかどうかだけでなく、新トップページにあった新たなデザインを考えてみることもおすすめです。
| 楽天GOLDの提供終了はトップページのみ |
| 楽天GOLDで作成したトップページは2023年12月に提供終了予定ですが、提供終了の対象はトップページのみでそのほかのページは引き続き利用可能です。 |
新スマホトップページの作成・編集方法

先ほど「HTML/CSSを用いないページ作成」でもお話したように、新スマホトップページの作成・編集はRMSの新エディタでおこないます。
新エディタを用いた具体的なトップページの作成・編集手順は以下のとおりです。
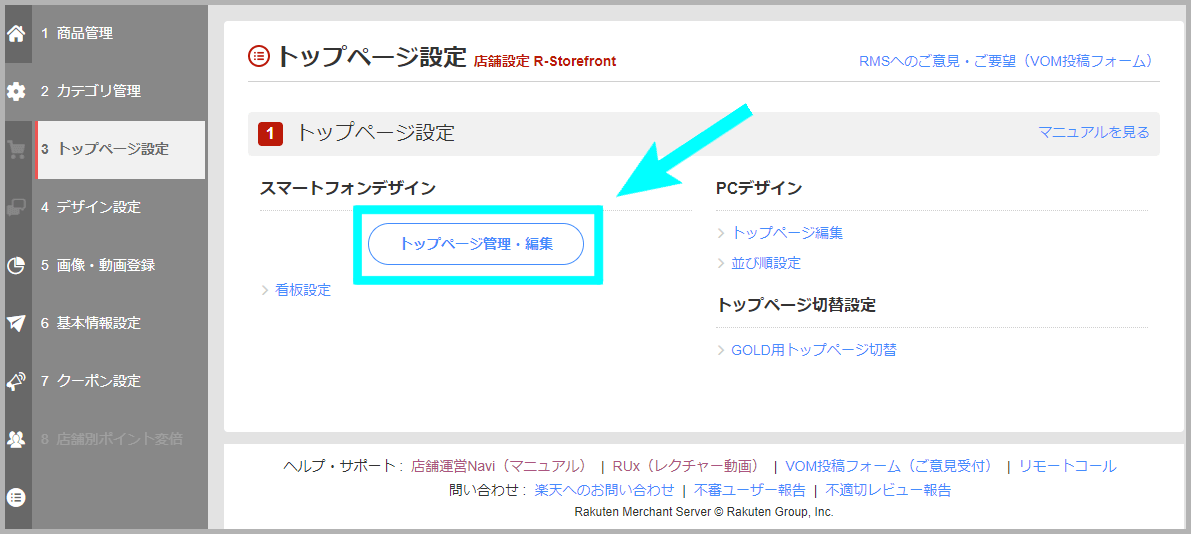
1.RMSからトップページ設定の画面にアクセスし、スマートフォンデザインの「トップページ管理・編集」ボタンをクリックします。

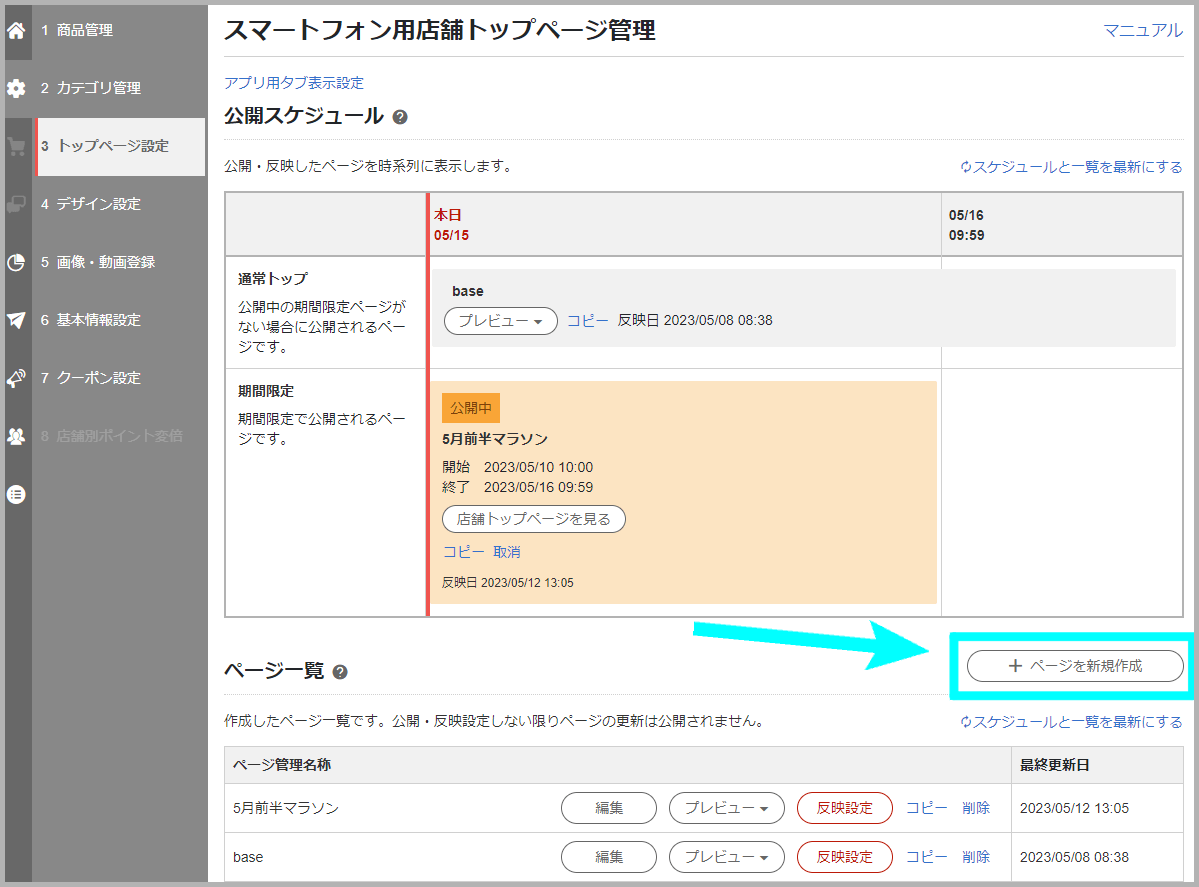
2.「+ページを新規作成」ボタンをクリックします。
既に作成したページがある場合は、「ページ一覧」各ページの「編集」ボタンから編集が可能です。

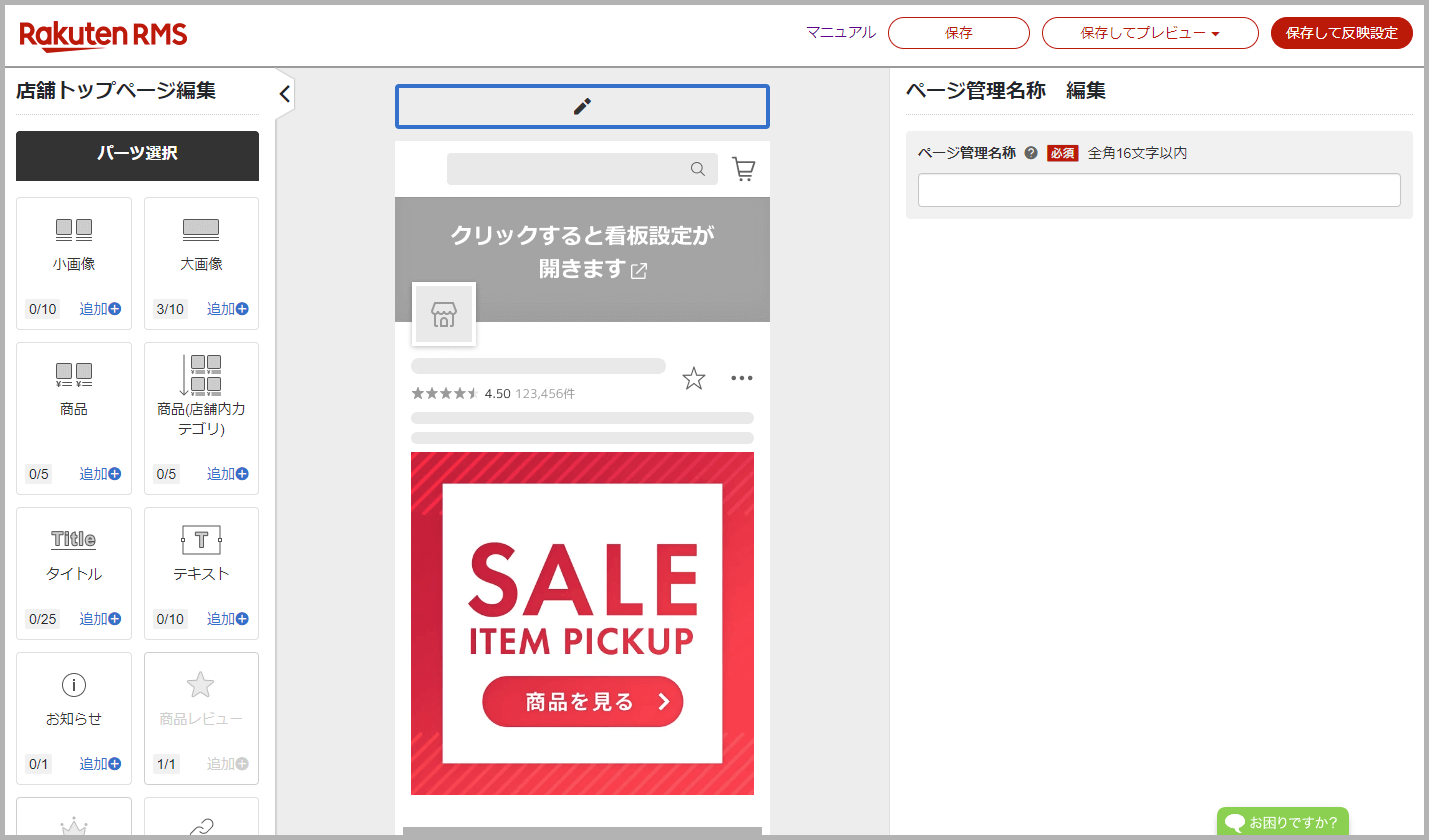
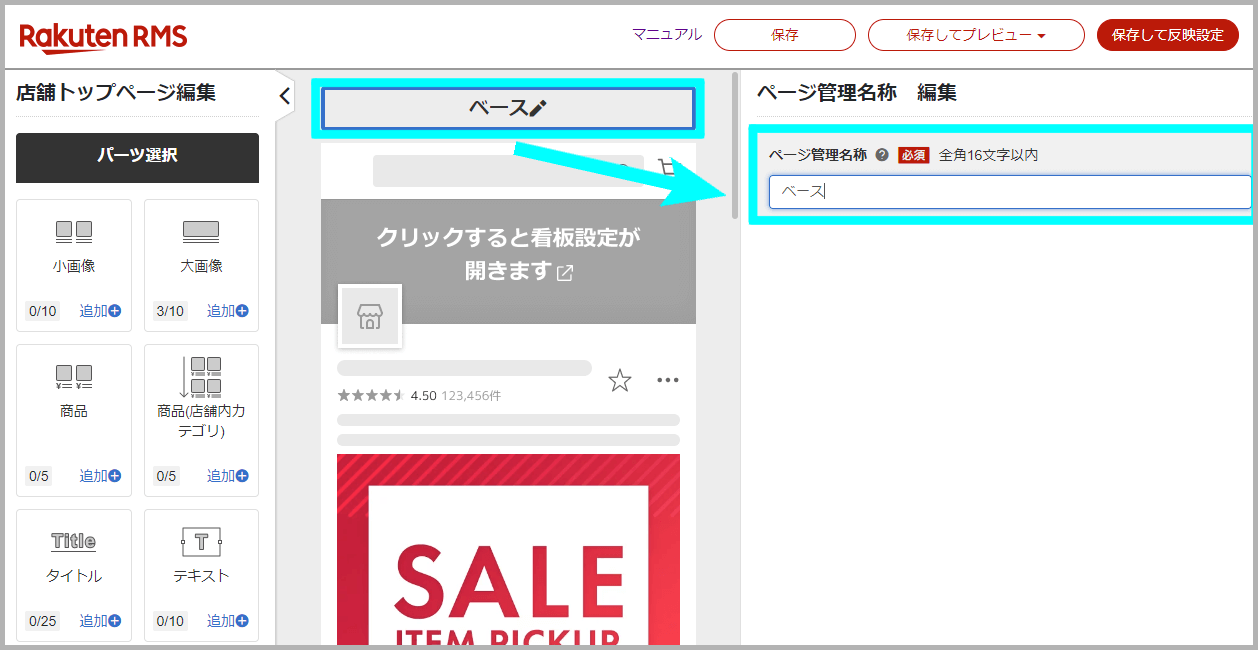
3.エディターが開かれるため、まずはページ中央上部の鉛筆マークをクリックしてトップページの名称を設定します。
ここでの名称が公開されることはないため、「ベース」「お買い物マラソン用」「(商品名)売り出し用」など、管理上わかりやすい名前で構いません。

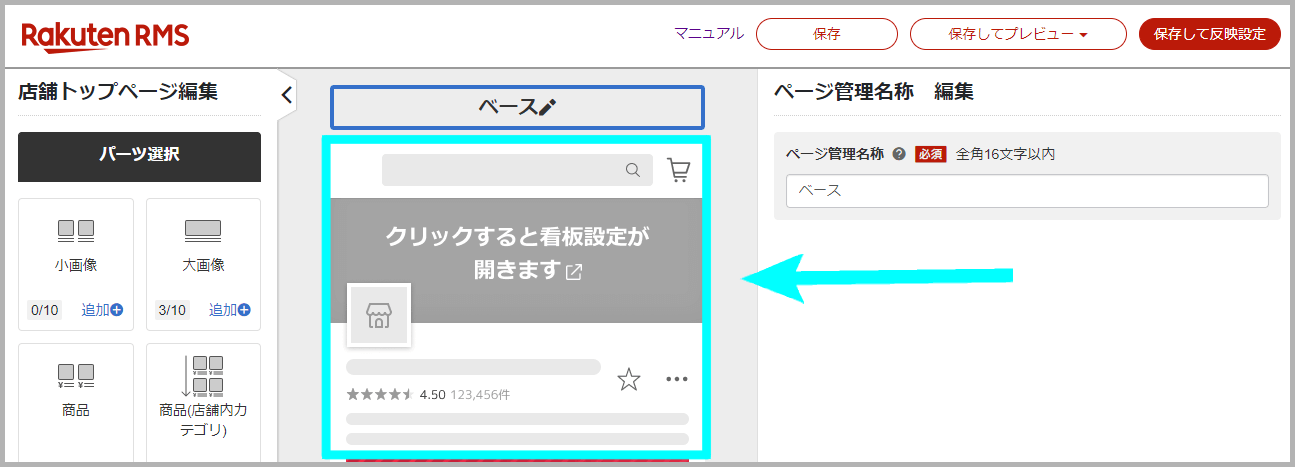
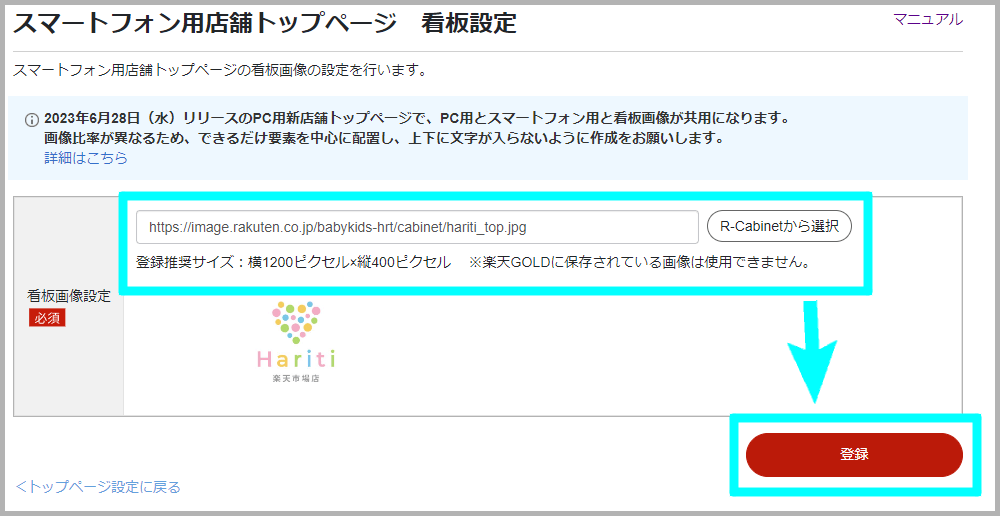
4.「クリックすると看板設定が開きます」をクリックして、看板画像を設定します。
画像が見切れてしまったり粗くなったりすることを防ぐために、可能な限り推奨サイズである「横1,200ピクセル×縦400ピクセル(横3:縦1)」の画像を用意しましょう。


| PC用新店舗トップページでも同じ画像を使用したい場合はサイズに注意 |
| 2023年6月にリリース予定のPC用新店舗トップページでも同じ画像を使用したい場合は、PC用ページで上下50ピクセル分が見切れることを考慮した画像を用意しましょう。 PC用トップページの看板推奨サイズは「横1,024ピクセル×縦256ピクセル(横4:縦1)」であり、同じ画像を使用するとどうしても上下が少し見切れてしまうためです。 |
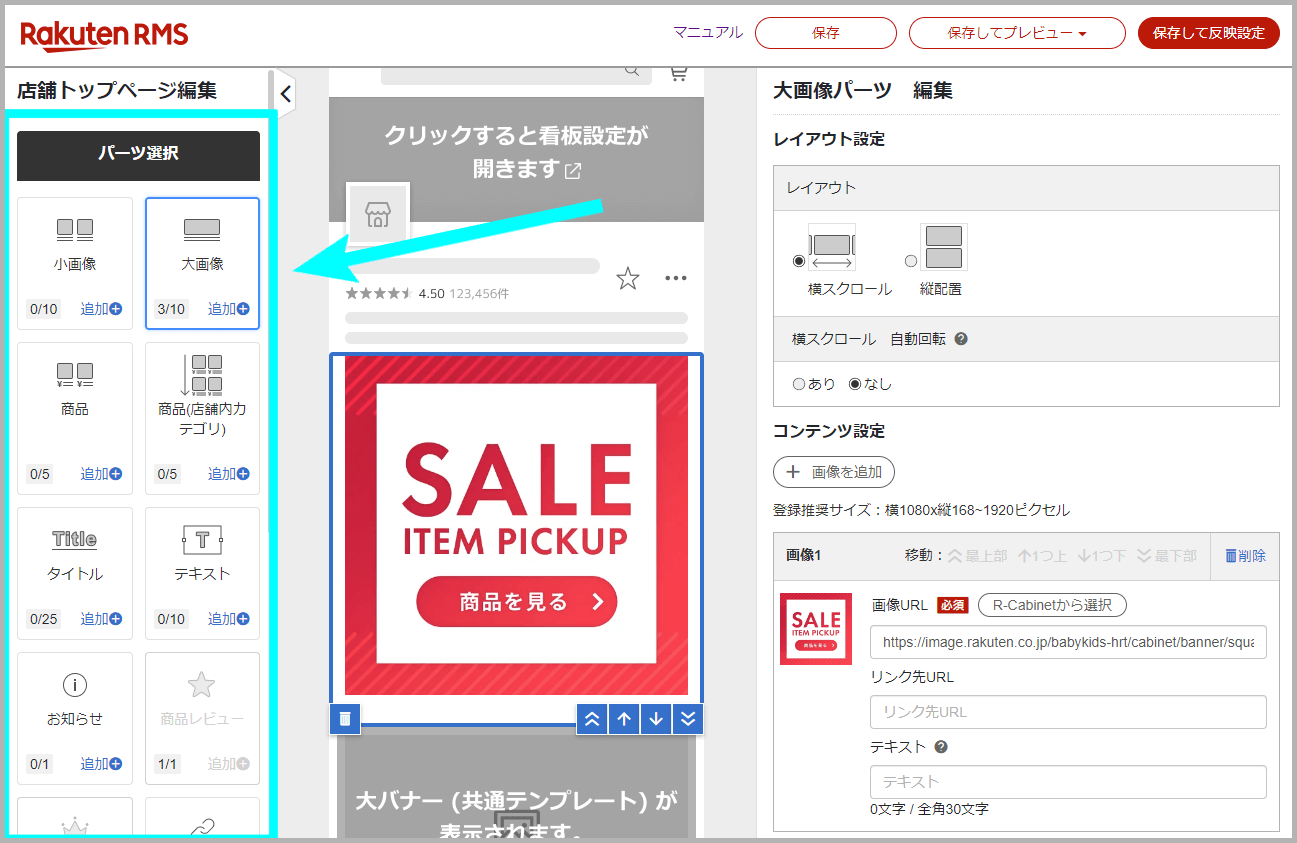
5.画面左のパーツ選択エリアから配置したいパーツをクリックして選択し、ページをデザインしていきます。
選択したパーツは上から追加されていきますが、各パーツ左下のゴミ箱ボタンで削除したり右下の矢印ボタンで順序を入れ替えたりすることも可能です。

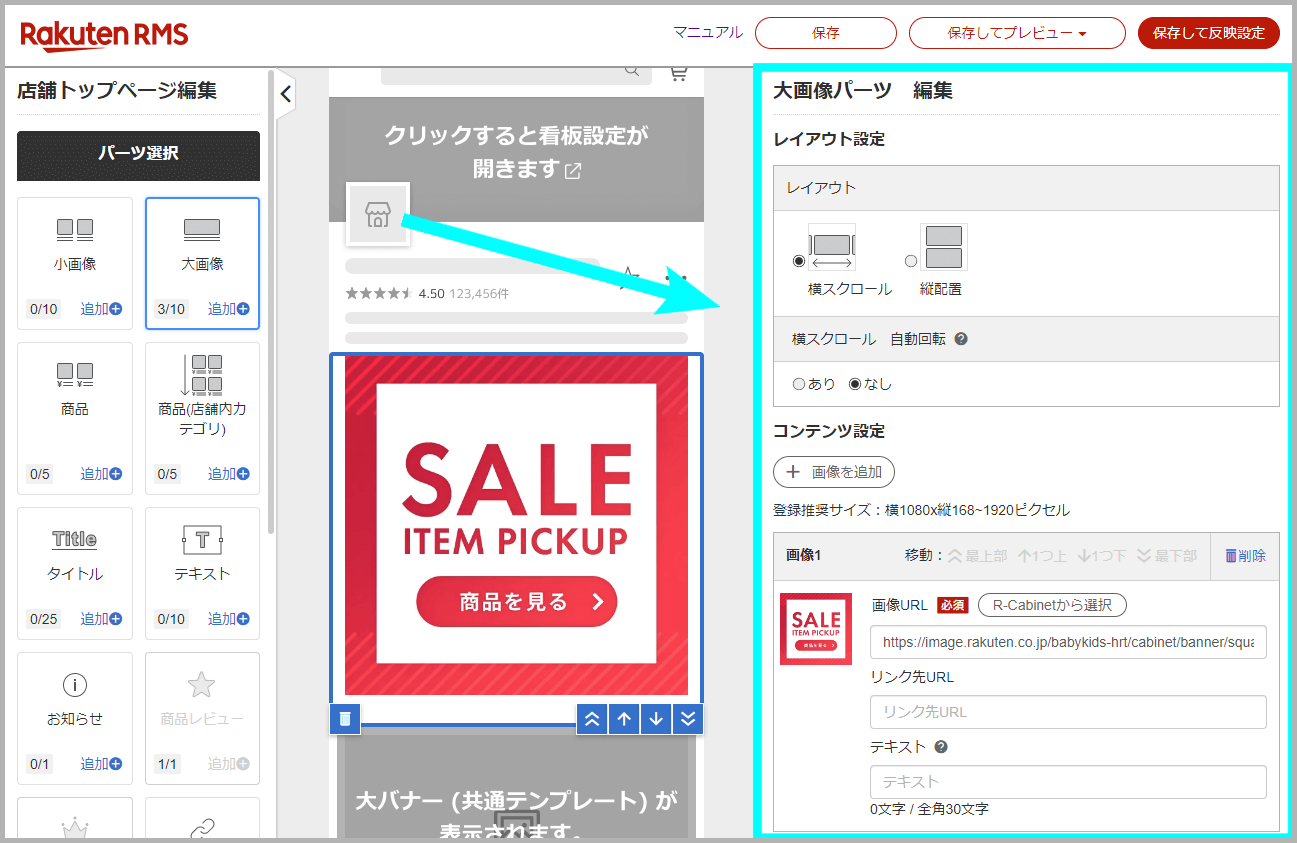
6.パーツを追加したら、画面右のパーツ編集エリアで各パーツの設定をおこないます。
例えば小画像であれば、「レイアウト設定」と「コンテンツ設定」の選択・入力が必要です。
(各パーツの特徴や活用シーンについては、店舗運営Navi 新店舗トップページプロジェクトのページからダウンロードできる「スマートフォン用店舗トップページ改善プロジェクト概要資料」をご確認ください。)

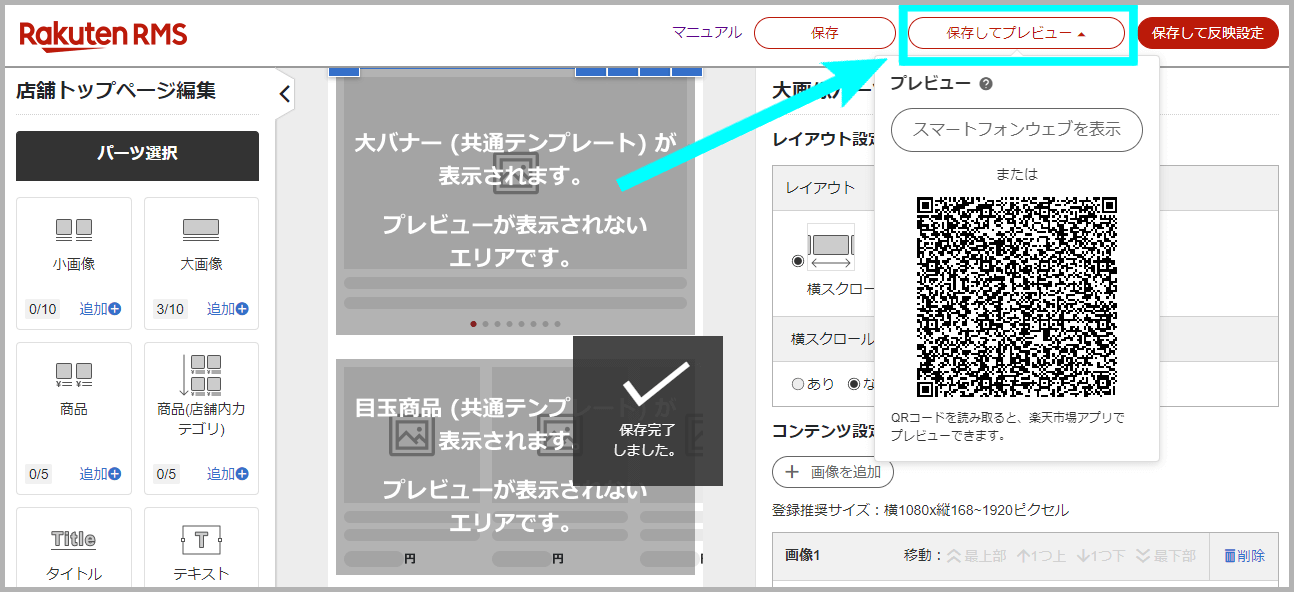
7.必要なパーツをすべて配置・設定したら、画面右上の「保存してプレビュー」ボタンをクリックします。
「スマートフォンウェブを表示」ボタンをクリックするとパソコンからでもスマホ表示のプレビューを確認できるほか、QRコードを読み取ってアプリ経由でプレビューを確認することも可能です。

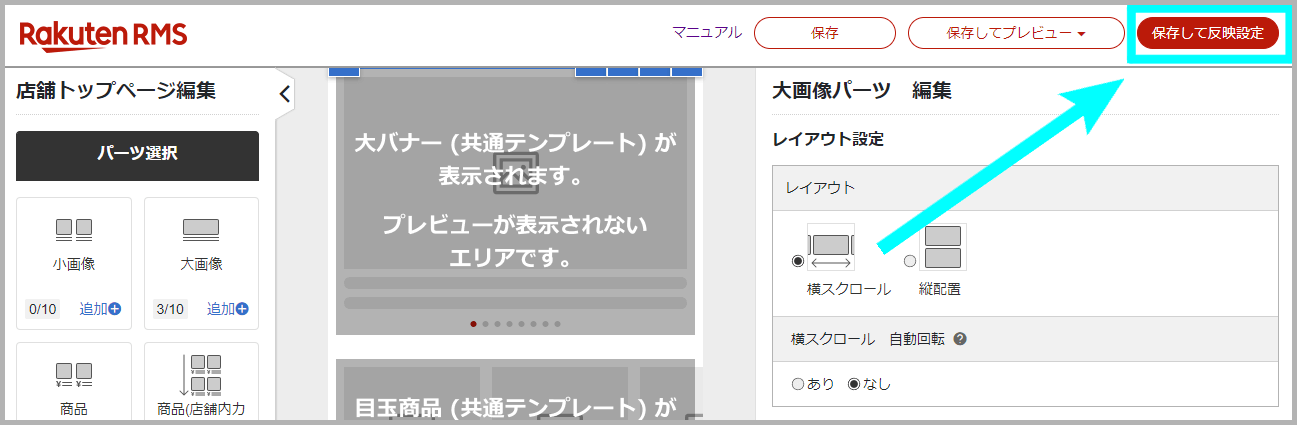
8.プレビューを確認して内容に問題がなければ、画面右上の「保存して反映設定」ボタンをクリックします。

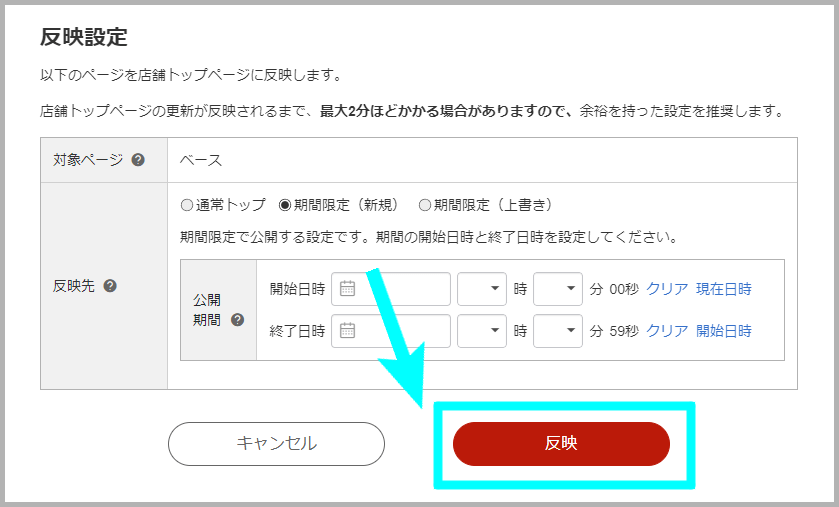
9.反映設定ウィンドウが表示されるため、反映先や公開期間を設定して「反映」ボタンをクリックします。
(初めて新トップページを公開する場合、移行確認の画面が表示されます。
一度新トップページを公開すると元のトップページへは戻せなくなるため、慎重に判断しましょう。)

10.最後にスマートフォン用店舗トップページ管理画面で、現在の公開スケジュールを見て正しく設定されているか確認します。
すぐに使える!新スマホトップページのおすすめレイアウト3選

最後にすぐに実践できる新スマホトップページのレイアウト例を3つご紹介します。
簡単なものから本格的なものまでどこに何のパーツを置くべきか細かく解説しているため、自店舗に合ったレイアウトを選んでぜひ真似してみてください。
自動更新できる効率的なレイアウト
まずは最も簡単に作れるレイアウト例からご紹介します。

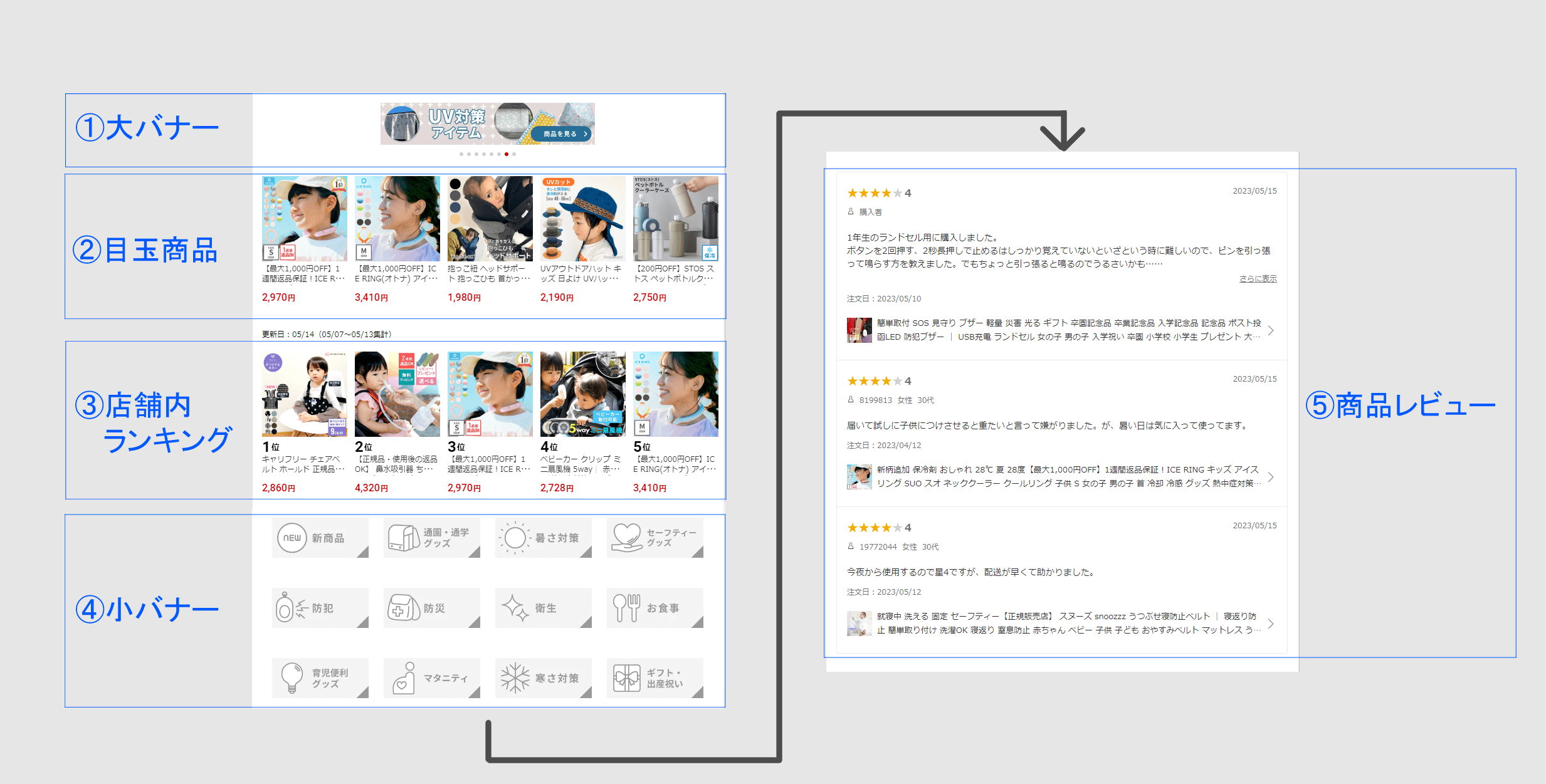
①大バナー
あらかじめ設定した大バナーを使用して、イベント情報やクーポン情報、おすすめ商品などを表示します。
②目玉商品
あらかじめ設定した目玉商品を表示します。
③店舗内ランキング
自動的に集計された店舗内の売れ筋商品がランキング形式で表示されます。
④小バナー
あらかじめ設定した小バナーを使用して、商品カテゴリ一覧を表示します。
⑤商品レビュー
投稿されたユーザーレビューが自動的に表示されます。
こちらのレイアウトは、いずれも作成時の個別設定や更新作業が不要なパーツで構成されています。
大/小バナーには共通バナー設定で事前に登録したものが表示され、目玉商品やランキング、レビューは自動的に集計されたものが表示されます。
ページの作成・更新作業に手間をかけず効率的にトップページを運用したい方場合は、こちらのレイアウトを参考にすると良いでしょう。
回遊が期待できる汎用的なレイアウト
次に情報量と見やすさのバランスが良い汎用的なレイアウトをご紹介します。

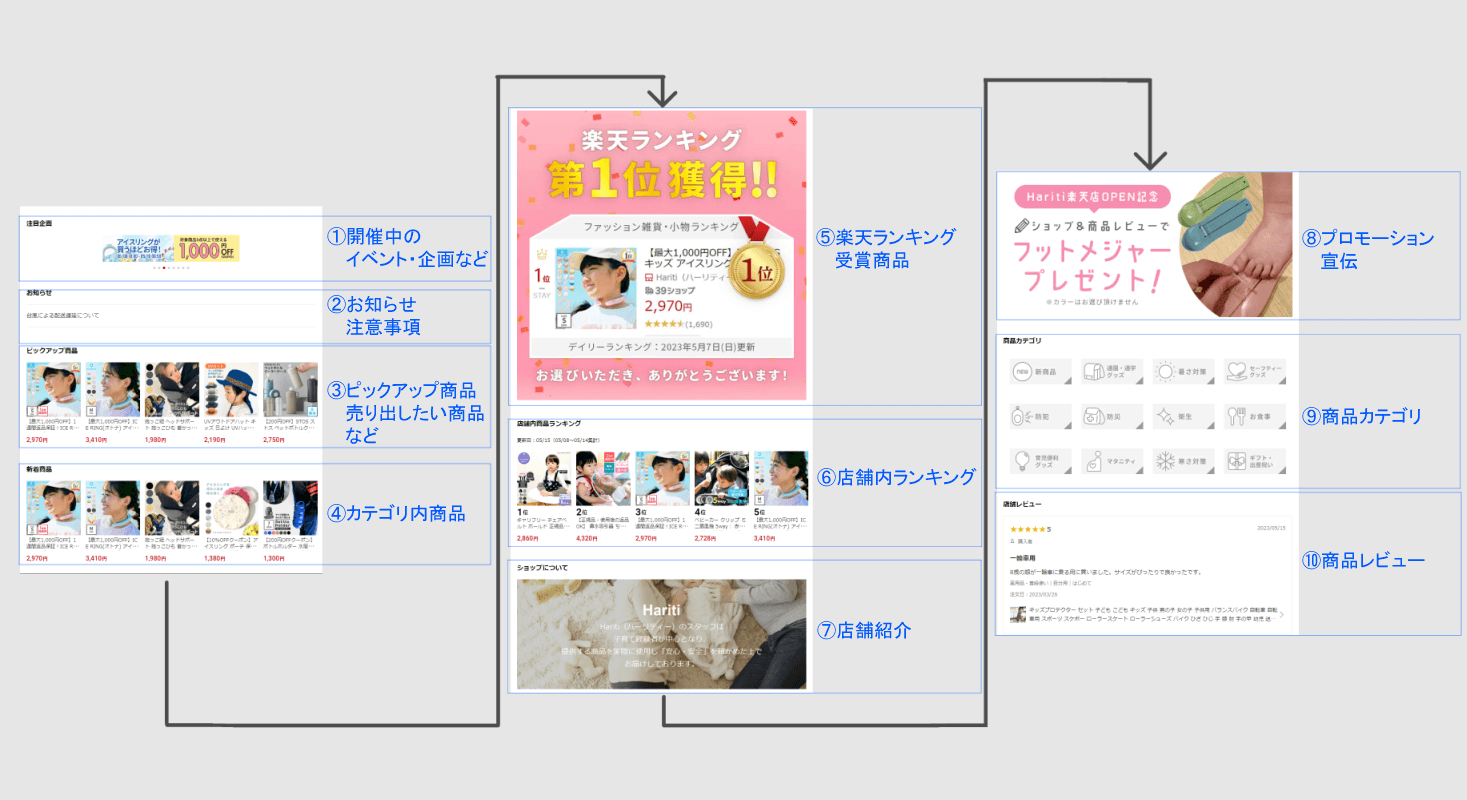
①開催中のイベント・企画など
大バナーや大画像を使用します。
大画像の場合はレイアウトを横スクロールにするとにぎわいの演出が可能です。
②お知らせ・注意事項
大画像やお知らせを使用します。
ある場合のみ作成して掲載しましょう。
③ピックアップ商品・売り出したい商品など
大画像や小画像、目玉商品を使用します。
価格を見せたくない場合は小画像を使用しましょう。
④カテゴリ内商品
商品(店舗内カテゴリ)を使用します。
⑤楽天ランキング受賞商品
大画像を使用します。リンク先に該当の商品ページを設定しましょう。
⑥店舗内ランキング
店舗内ランキングを使用します。
⑦店舗紹介
大画像やテキストを使用します。
見出し文字には大画像を使い細かい文章はテキストで入力するなど、デザインを工夫することでインパクトが出せます。
⑧メルマガやSNSなどのプロモーション・宣伝
大画像や小画像を使用します。
⑨商品カテゴリ
小画像や小バナーを使用します。リンク先に各カテゴリの商品一覧ページを設定しましょう。
小画像の場合はレイアウトを縦配置にすると一覧を見やすい形で配置できます。
⑩商品レビュー
商品レビューを使用します。
こちらのレイアウトは多くのパーツを使用して、商品・店舗の紹介から企画やプロモーションのアピールなど、必要な情報を網羅した構成となっています。
各パーツは適宜商品ページやカテゴリページへとリンクされているため回遊も期待できるほか、使用できるパーツが多い分個性的なデザインにすることも可能です。
新スマホトップページを作りこみたいと考えている場合は、こちらのレイアウトを参考にすると良いでしょう。
特定のシーンに特化した戦略的なレイアウト
最後にセールイベント時や特定の商品の売り出し時など、特定のシーンを想定したレイアウト例をご紹介します。
新スマホトップページでは複数のページを用意した上で期間を決めてページを入れ替えられるようになったため、シーンに合わせて効果的にページの入れ替えをおこないましょう。
具体的には、以下のようにシーンに合わせてトップページ上部に表示される情報を調整することがポイントとなります。
【セールイベント用のレイアウト】
お買い物マラソンやスーパーセールといった大型イベントや自店舗セール企画を売り出したい場合は、ページ最上部で大画像や大バナーを使ってポイントアップや割引情報を押し出すことが有効です。
また大画像や大バナーに続けて商品パーツを使って、セールの対象商品などにすぐアクセスできるようにしておくことも有効です。

【特定の商品を売り出したい場合のレイアウト】
新規商品など特定の商品を売り出したい場合は、ページ最上部で大画像を使って該当の商品への導線を用意することが有効です。
また大画像に続けて商品パーツを使って、売り出したい商品や関連商品にすぐアクセスできるようにしておくことをおすすめします。

【ブランディングをおこないたい場合のレイアウト】
商品や店舗のブランディングをおこないたい場合は、ページ最上部で大画像を使って店舗・商品の紹介やランキング受賞歴などをアピールすることが有効です。
また大画像に続けて店舗内ランキングや目玉商品を設置しておくと、商品や店舗の魅力を知ってもらった上ですぐにおすすめ商品へ誘導できます。

| トップページに掲載すべき情報とは? |
| トップページに掲載すべき情報は、大きく分けて以下の4つに分類されます。 実際にトップページ作りをおこなう際は、ターゲットとなる顧客の傾向やおこないたい施策・戦略をもとにこれらを掲載する優先順位を考えましょう。 【キャンペーン情報】 【商品情報】 【店舗情報】 【その他】 |
新スマホトップページ:まとめ
今回は楽天の新スマホトップページについて、店舗運営者が知っておくべきポイントや具体的なページの作成方法、そしてすぐに実践できるおすすめレイアウトを解説しました。
新エディタにより簡単に効果的なトップページ作成ができるようになった新スマホトップページですが、これまで楽天GOLDで作成してきたようなハイクオリティなページやイベントなどのシーンにあった複数のページを作成するためにはある程度の知識や慣れが必要です。
ファイブスプリングスではページ制作の代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「楽天GOLDで作成したトップページを移行したい」「新スマホトップページをもっと使いこなしたい」とお悩みの方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |