2023.02.22
こんにちは、ファイブスプリングスです。
楽天市場のように多くの店舗が多くの商品を売り出しているモールでは、一目ですぐ商品の魅力が伝わるサムネイルを作れるかどうかが多くの商品から選ばれるかどうかのカギとなります。
楽天では1枚目に登録した商品画像がサムネイルとなりますが、ガイドラインによっていくつか守らなければならないルールが定められている点には注意が必要です。
そこで今回は楽天サムネイル画像について、基本として守らなければならないルールから売れる画像作りのポイント、そして具体的な画像の作り方まで解説します。
具体的な画像例を見ながら解説するため、サムネイルの作り方が分からない方はもちろん、サムネイルを作りこんで商品競争力を上げたい方もぜひ最後までご覧ください。
【本記事でわかること】
◎サムネイル画像作りで守るべき4つのルール
◎サムネイル画像の作り方(写真の撮り方・デザインの決め方)
◎サムネイル画像がガイドラインに適合するか確認する方法
目次
商品画像登録ガイドラインの4つのルール

楽天でサムネイル画像を作る際は、商品画像登録ガイドラインに定められたルールを守って作る必要があります。
サムネイル作りの前提として、まずは楽天の商品画像登録ガイドラインで定められている以下4つのルールを押さえておきましょう。
| 2023年4月3日より、商品画像登録ガイドラインが改定されます |
| SKUプロジェクトの開始に伴い、2023年4月3日より商品画像登録ガイドラインが改定されます。
本記事に記載している内容に変更はありませんが、商品画像登録ガイドラインのルールが商品画像(1)のみでなくSKU画像にも適用されることを知っておきましょう。 |
テキスト要素は20%以下にする
1つ目のルールとして、サムネイル画像内に配置するテキスト要素は20%以下にしなければなりません。
なおここでの20%以下とは、「サムネイル画像を100マスに等分した際の20マス以下」を意味します。
例えば弊社が運営する楽天店舗「Hariti」で販売しているベビーゲートを例にあげると、左の画像はテキスト要素19%でOK、右の画像はテキスト要素25%でNGとなります。

またテキスト要素を判別する際、テキスト要素が少しでもマス内に含まれていると1マス分として換算される点には注意が必要です。
例えば上の例で言えば、画像右上の『じゃばら式』の「『」の部分など、マス目をまたいで少しだけはみ出ている部分も+1マス分として換算されます。

| テキスト要素にはどのようなものが含まれる? |
| 楽天の商品画像登録ガイドラインでは、以下のような表現をテキスト要素としてカウントしています。
・ロゴ(商品名・ブランド・企業) 単なる商品説明文だけでなく、ブランドロゴや「〇%OFF!」などの割引マークもカウントされるため注意しましょう。 |
商品画像に枠線は使用できない
2つ目のルールとして、サムネイル画像に枠線を使用することはできないことも知っておきましょう。
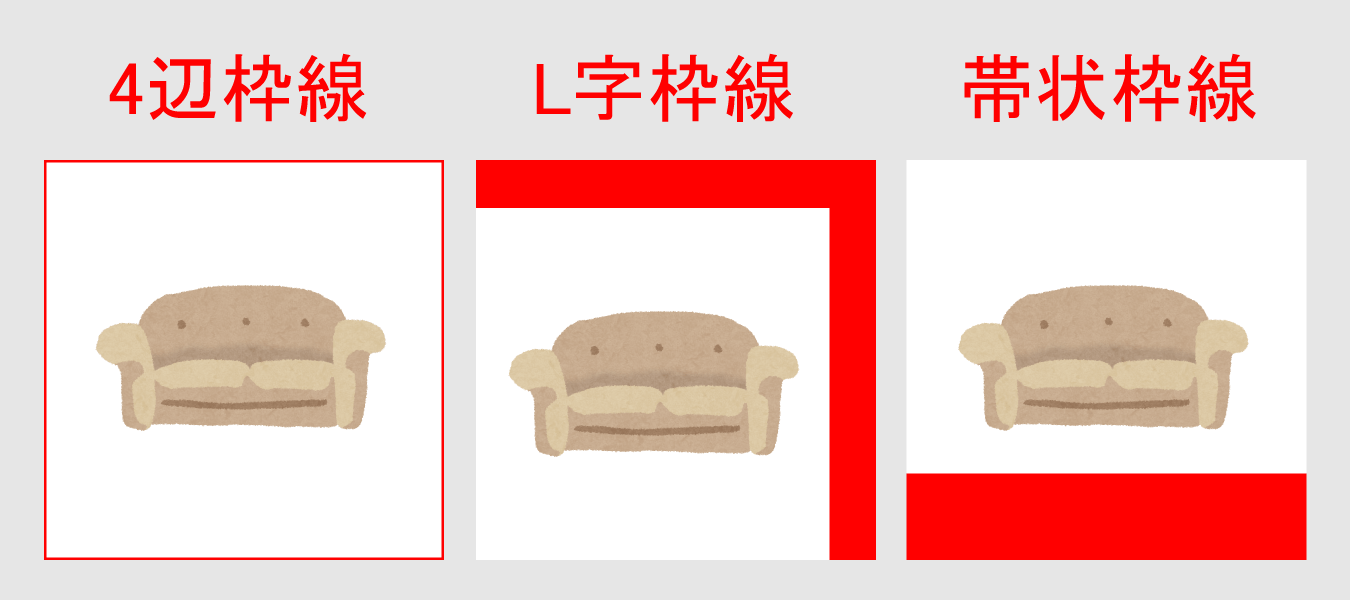
以下の画像のように、「4辺枠線(4辺を囲う枠線)」「L字枠線(上下左右2辺の組み合わせでできる枠線)」「帯状枠線(上下左右いずれか一辺に位置する枠線)」はいずれも禁止されています。

| 枠線かどうかあいまいな表現もNGとなる可能性がある |
| 厳密には枠線でなくとも、判別が困難なものについては枠線として判断されてNGが出る場合があります。 例えば以下のようにテキストを縁取ったものであったとしても枠線と判断される可能性があるため、あいまいな表現も避けるよう注意しましょう。  |
背景は写真背景か単色白背景のみ
3つ目のルールとして、サムネイル画像の背景は写真背景または単色白背景でなければなりません。
写真背景とは「商品と一緒に撮影された背景」のことを指し、単色白背景とは「白色(#FFFFFF/R255, G255, B255)のみでベタ塗りされた背景」のことを指します。

| サムネイル画像における背景の禁止表現 |
| サムネイル画像の背景では、以下3つの表現は禁止されています。
× 商品画像と写真背景の合成(カラーバリエーションを表現するための色違い商品画像の切り取りは可。) |
アニメーションGIFは使用できない
4つ目のルールとして、サムネイル画像にアニメーションGIFを使用することはできない点も押さえておきましょう。
アニメーションGIFとは、複数の画像を連続表示することで簡易的なアニメーション表現を可能にしたGIF形式の画像のことです。
商品説明文などでは使用が許可されているアニメーションGIFですが、サムネイル画像には使用できないため注意しましょう。
楽天のサムネイル画像を作る5つのSTEP

商品画像登録ガイドラインを押さえたところで、実際に楽天市場でサムネイル画像を作る方法、売れるサムネイル画像作りのために押さえておくべきポイントについて見ていきましょう。
今回は売れるサムネイル画像を作る方法について、以下の5STEPに分けて解説します。
【楽天のサムネイル画像を作る5つのSTEP】
【STEP1】商品の魅力や強み、ターゲットを明らかにする
サムネイル画像を作る際は、写真撮影や画像編集の前にまず商品の魅力や強み、ターゲットを明確にしましょう。
商品の魅力や強み、ターゲットを明確にすることで、訴求するポイントを明らかにした上でサムネイル作りができるようになるためです。
実際の作業としては、「ターゲットはどのような要素に注目するか」を念頭に置きながら、商品の魅力や強みを思いつく限り書き出しましょう。
例えば弊社が運営する楽天店舗「Hariti」で販売しているネッククーラーを例にあげると、以下のように商品の魅力や強みを書き出せます。

| 商品の魅力・強み |
| ・首元をひんやり冷やしてくれる |
| ・カラーバリエーションが豊富 |
| ・すぐに使えるように保冷剤も同梱している |
| ・気温に応じて2通りの使い方ができる |
| ・UV対策ができる |
| ・ゴムループ付きで外れにくい |
| ・ゆったりサイズで子どもから大人まで使える |
【STEP2】訴求ポイントを写真とテキストに振り分ける
STEP1で商品の訴求ポイントを明らかにしたら、次に「それぞれの訴求ポイントを写真で伝えるかテキストで伝えるか」について考えます。
写真とテキストはそれぞれ得意な表現があるため、下図を参考に写真とテキストどちらで商品の魅力を伝えるか考えましょう。
| 写真が得意な表現 | テキストが得意な表現 |
| ・視覚的に伝わること ボリューム感、姿形、色、サイズ感 など・利用シーン 使用時、着用時、設置時、飲食時 など |
・キャッチコピー
・ブランド、お店のロゴ ・成分 ・その他視覚的に伝わりづらいこと |
STEP1で書き出した商品の例でいえば、以下のように振り分けられます。
| 写真で表現する要素 | テキストで表現する要素 |
| ・カラーバリエーションが豊富 | ・首元をひんやり冷やしてくれる |
| ・ゴムループ付きで外れにくい | ・すぐに使えるように保冷剤も同梱している |
| ・ゆったりサイズで子どもから大人まで使える | ・気温に応じて2通りの使い方ができる |
| ・UV対策ができる |
【STEP3】手書きで大まかなデザインを決める
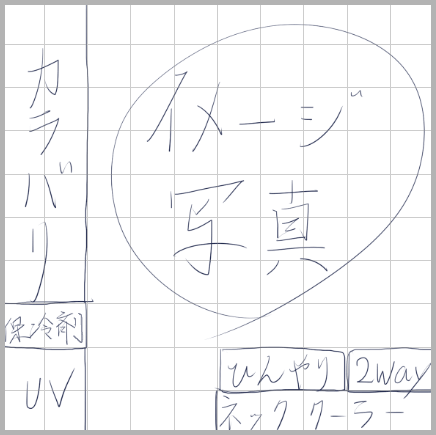
商品の訴求ポイントを写真とテキストどちらで表現するか決めたら、次に写真とテキストをどのような配置でサムネイル画像にするかデザインを考えましょう。
あくまで大まかなデザインを決めるだけのため、紙であれパソコンであれ手書きで簡単に書いてしまって問題ありません。
ただし「テキスト要素は20%以下にする」必要があるため、この時点で「10x10」のマス目上に書きだしていくとガイドラインのルールを守ったデザインを作りやすくなるでしょう。
今まで参考にしてきたネッククーラーの例では、以下のようなデザイン案が考えられます。

なお「写真とテキストのどちらを重視したデザインを作るべきか」については、ターゲットや商品の特性に応じて異なります。
以下を参考に、どちらの要素を重視するかもあわせて考えてみるとより効果的なデザインを作れるでしょう。
| イメージ・ビジュアル重視 | 文字の視認性重視 |
| ・ターゲットが若い方の場合 トレンドやデザインを意識したビジュアルの情報がより重要となるため ・商品の世界観がハッキリしている場合 |
・ターゲットが年配の方の場合 文字の読みやすさなどテキスト情報がより重要となるため ・型番商品の場合 ・画像だけでは伝わらない商品の場合 |
| デザインを考える際はスマートフォンでの閲覧も意識して! |
| デザインを考える際は、「スマートフォンで閲覧した際も必要な情報が伝わるか」を意識しましょう。
テキスト要素の占有率には制限がありますが、スマートフォンでの閲覧時にも読めるようにテキストはなるべく「大きく」かつ「少ない字数」で表現することをおすすめします。 スマートフォン環境でも視認性が確保できているかの判断基準としては、最終的にデジタルで画像を作成する際に「サムネイル幅を150ピクセル程度に縮小しても文字が読めること」が1つの目安となります。 |
【STEP4】商品の特性に合わせて写真を撮影する
手書きで大まかなデザインを決めたら、次に実際にサムネイルに使う商品写真を撮影しましょう。
商品写真の撮り方には、「商品そのもの」を撮る場合と「利用イメージ」を撮る場合の2パターンがあります。
それぞれ以下のような特徴があるため、商品の特性に合わせてどちらのパターンで撮影するか考えましょう。
| 「商品そのもの」を撮る場合 | 「利用イメージ」を撮る場合 |
 |
 |
| ・商品がどのようなものかを伝えやすい ・形状や色、質感などを正確に伝えやすい ・商品の存在感をアピールしやすい(特に認知度の高い商品の場合など一目でわかってもらえる) |
・商品の使用イメージや利用シーンを想像させやすい ・小物などを使って商品を引き立たせることができる ・商品の認知度が低い場合でも一目で商品の価値を知ってもらえる |
各撮影パターンのメリットを踏まえて、どちらの撮影パターンがより訴求力を高められるかを考えます。
例えば今まで参考にしてきたネッククーラーの場合であれば、「装着感なども伝えやすいように『利用イメージ』で撮ろう」といった具合に判断します。
【STEP5】訴求ポイントに合わせてテキストのデザインを決める
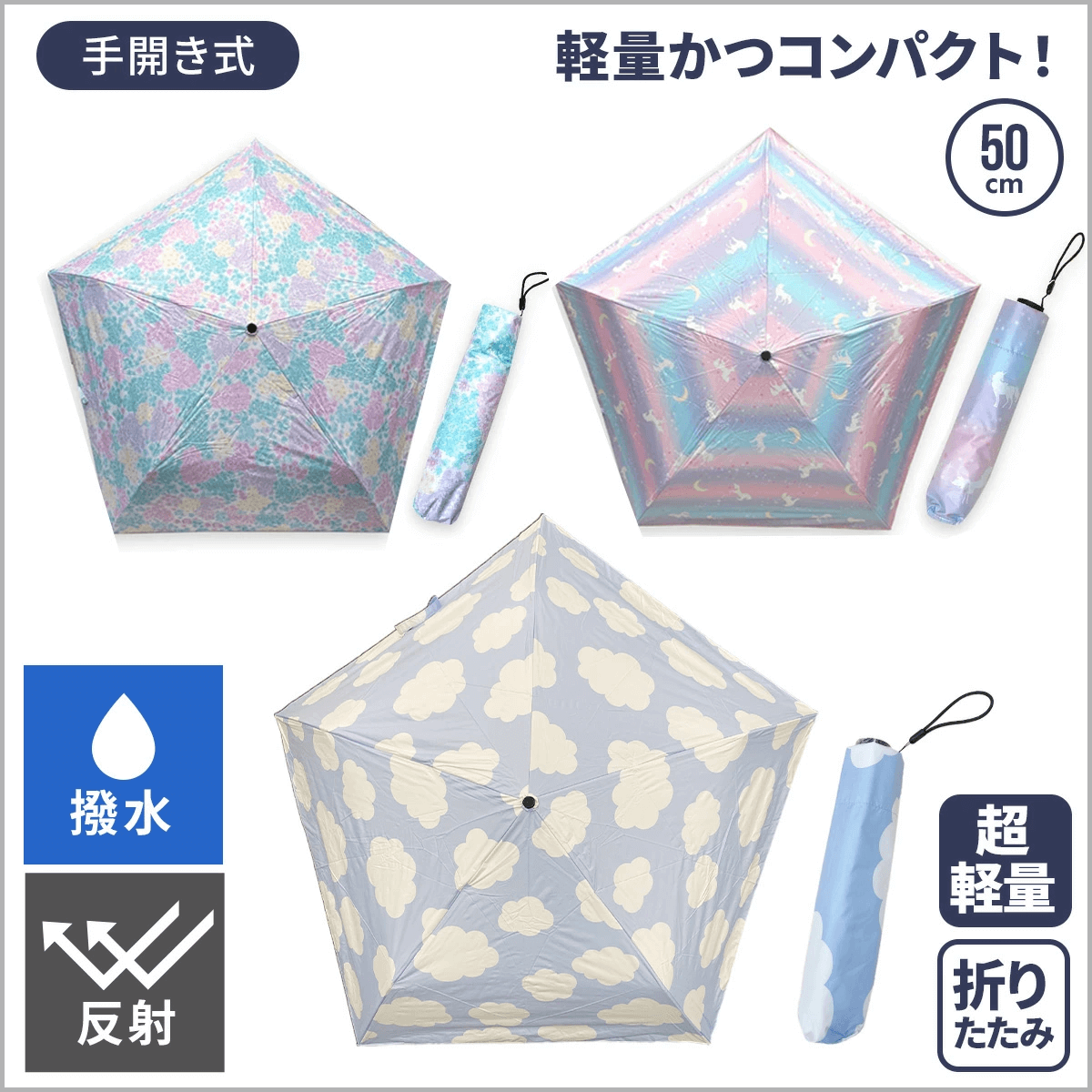
商品写真の撮影まで終えたら、最後にテキストのデザインを考えながら画像を編集してサムネイル画像を作りましょう。
訴求ポイントの内容に合わせながら、テキストの大きさや色、書体などを工夫して決めます。
例えば今まで参考にしてきたネッククーラーの場合であれば、以下のような工夫をおこなっています。
 |
・基本的に視認性が高くクセのないゴシック体を使用
・「ひんやり」の部分のみ清涼感が伝わる明朝体を使用 ・写真と同化しない色を使用 ・視認性を高めるために文字をフチ取り ・清涼感が伝わるようにフチ取りに青系の色を使用 |
ガイドライン適合可否を確認できる4つのツール

ここまでサムネイル画像の作り方を解説してきましたが、作成した画像が商品画像登録ガイドラインに適合しているか確認したいという方もいらっしゃるのではないでしょうか。
ガイドラインの適合可否については、楽天運営から提供されている以下4つのツールが利用できます。
ここではガイドライン適合可否を確認できる各ツールの使い方について解説します。
テキスト要素カウントツール
テキスト要素カウントツールは、サムネイル画像のうちテキスト要素が占める割合が何%なのかを簡単に算出できるツールです。
以下の手順でテキスト要素をカウントし、占有率が20%を超えてしまっていないか確認しましょう。
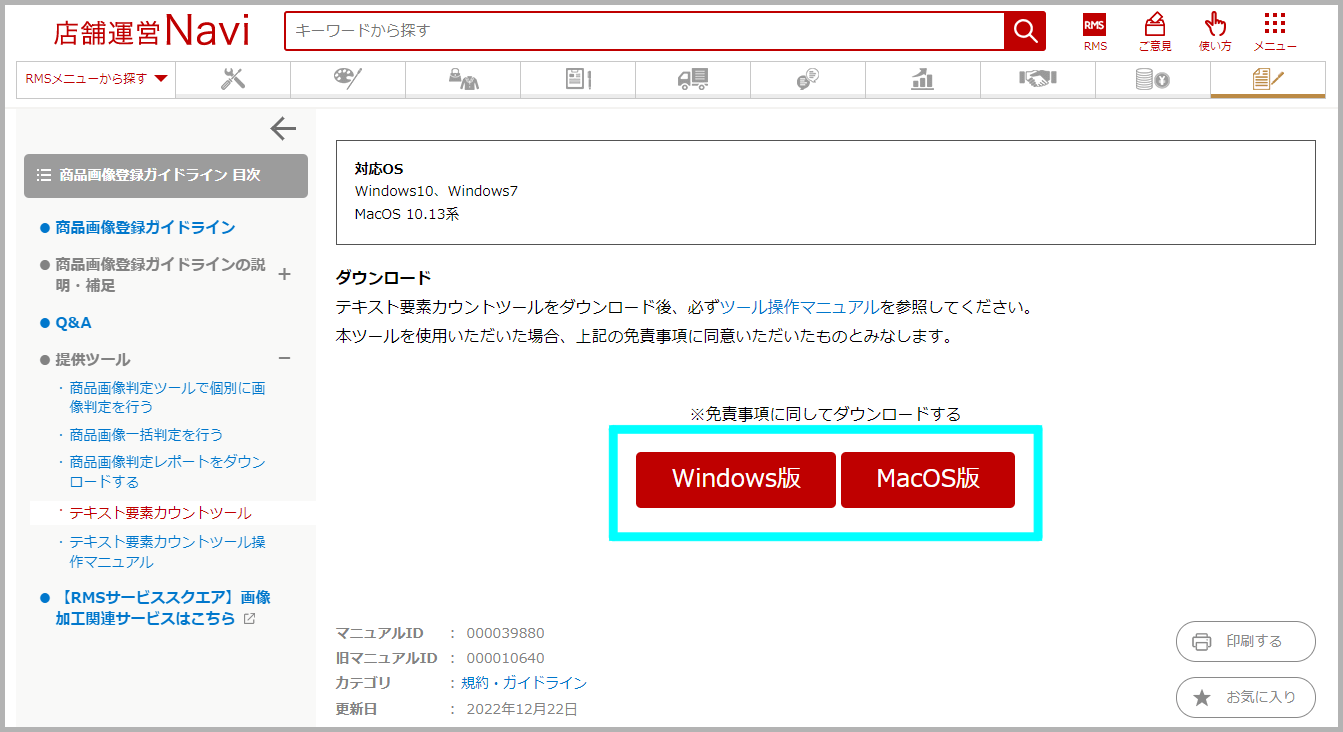
1.店舗運営Naviの「[商品画像登録ガイドライン] テキスト要素カウントツール」のページから、免責事項などを確認の上ツールをダウンロードします。
(閲覧にはRMSへのログインが必要です。ログイン後に上記テキストリンクをクリックしてください。)

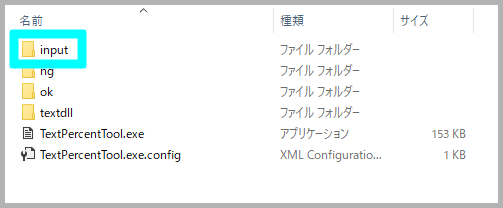
2.zipファイルを解凍すると以下のような内容となっているため、「input」フォルダにテキスト要素をカウントしたい画像を格納します。
(対応フォーマットはJPEGまたはGIFとなります。)

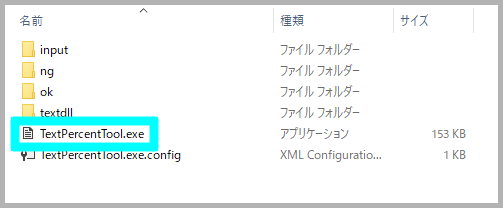
3.「TextPercentTool.exe」をダブルクリックして実行します。

4.注意事項が表示されるため、内容を確認の上で注意事項画面を閉じます。

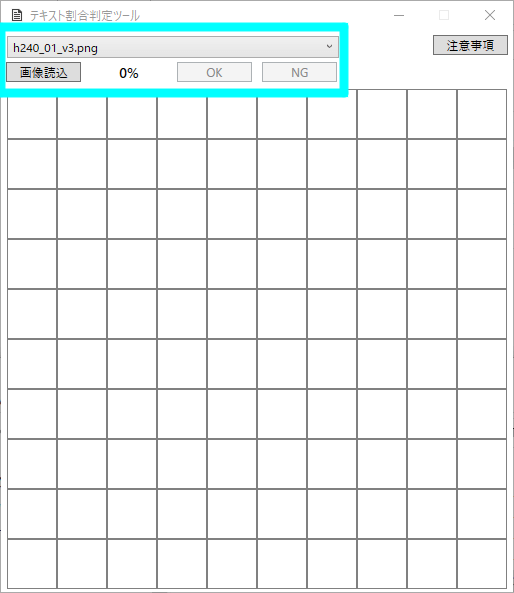
5.「テキスト割合判定ツール」が表示されたら、左上のプルダウンメニューからテキスト要素をカウントしたい画像を選択して「画像読込」ボタンをクリックします。

6.画像が表示されたらテキスト部分を全てクリックして、「画像読込」ボタンの右隣に表示される占有率を確認します。
(マス目を誤ってクリックしてしまった場合は、再度クリックすると選択解除されます。)

7.20%以下の場合は「OK」ボタンをクリックし、20%を超える場合は「NG」ボタンをクリックします。
(各ボタンのクリックに従い、該当の画像が「input」フォルダから「ok」フォルダまたは「ng」フォルダに移動します。)

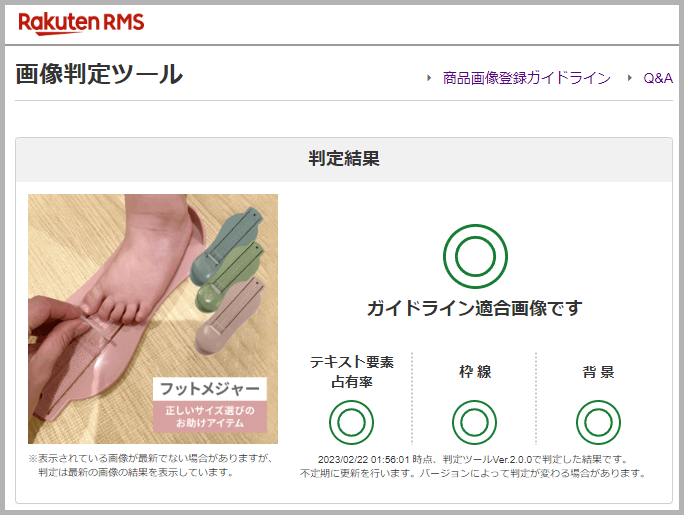
商品画像判定ツール
商品画像判定ツールは、すでに登録している商品画像(1)が商品画像登録ガイドラインに適合しているかを判定できるRMSの機能です。
この機能1つで「テキスト要素占有率」「枠線」「背景」を全て判定できるため、すでに画像を登録している場合は積極的に活用しましょう。
商品画像判定ツールの使用手順は以下のとおりです。
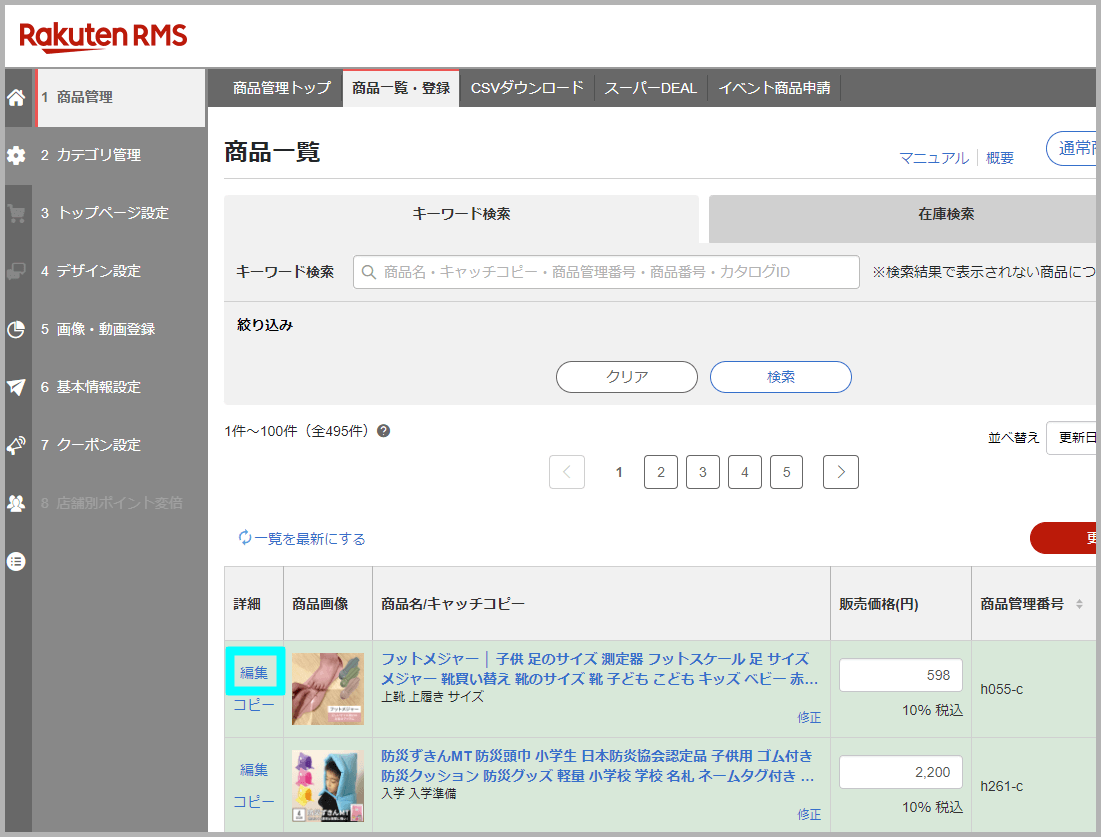
1.RMSの商品編集画面から、確認したい商品の編集画面を開きます。

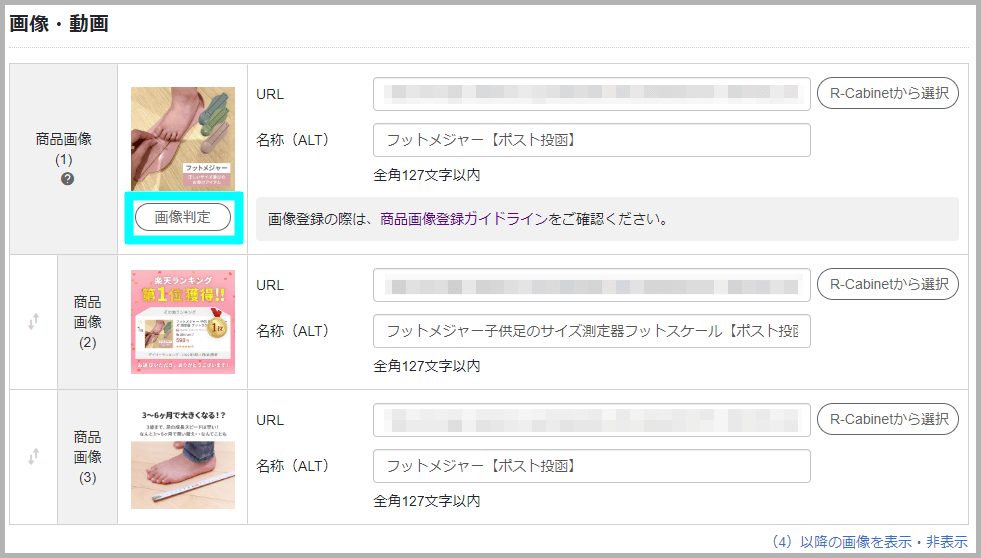
2.商品画像(1)の欄にある、「画像判定」ボタンをクリックします。

3.「画像判定」ウィンドウが開くため、各項目がガイドラインに適合しているかチェックします。

なお判定結果は以下の3段階で表示されます。
「◎」:ガイドラインに適合。
「△」:ガイドライン違反ではないものの、修正を推奨。
「×」:ガイドライン違反。修正が必要。
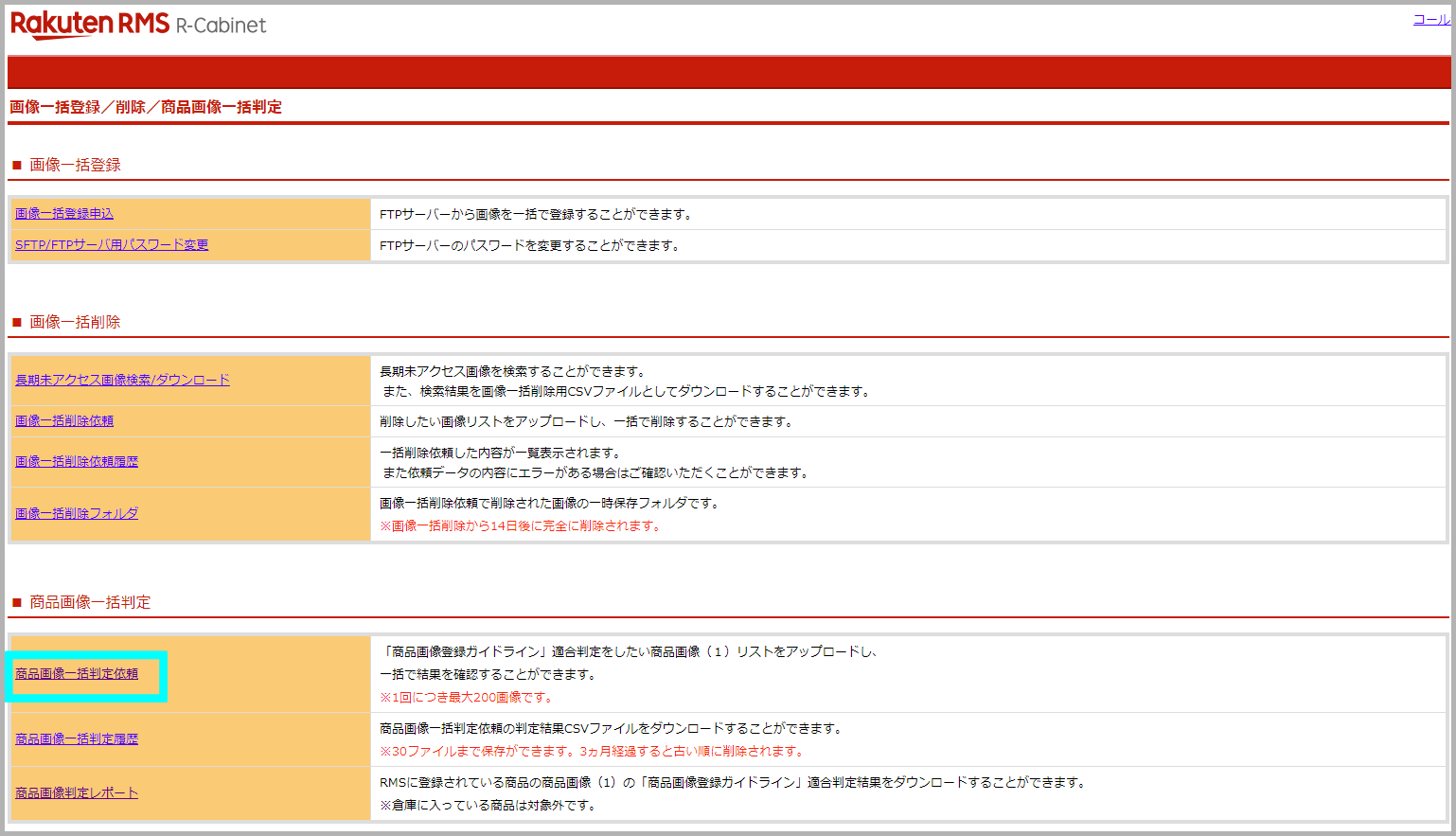
商品画像一括判定ツール
商品画像一括判定ツールは、すでに登録している商品画像(1)が商品画像登録ガイドラインに適合しているかを最大200件まで一度に判定できるR-Cabinetの機能です。
「商品画像判定ツール」の一括版といえる機能のため、確認した画像の件数が多い場合はこちらを活用すると良いでしょう。
商品画像一括判定ツールの使用手順は以下のとおりです。
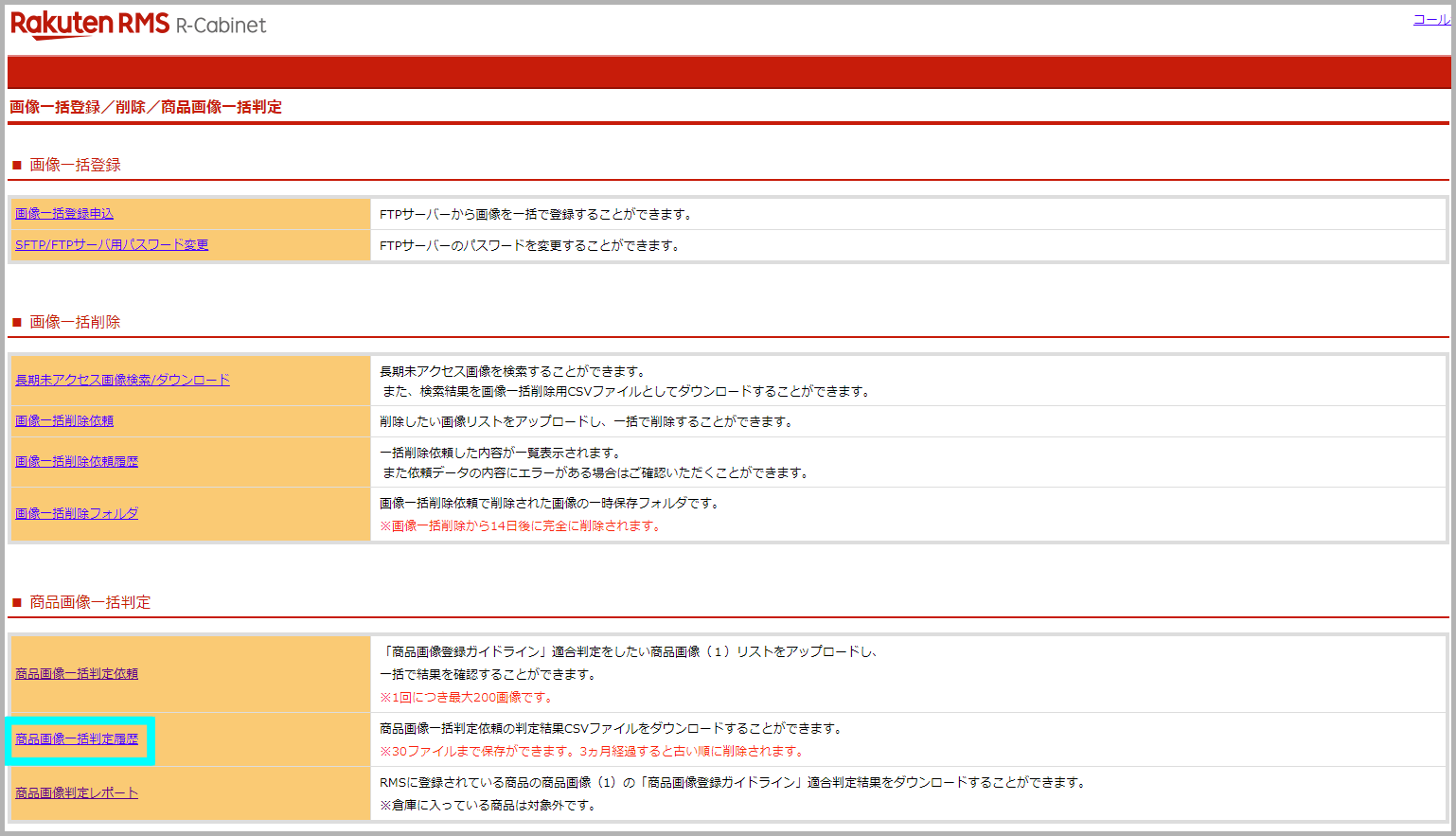
1.R-Cabinetの商品画像一括判定画面から、「商品画像一括判定依頼」をクリックします。

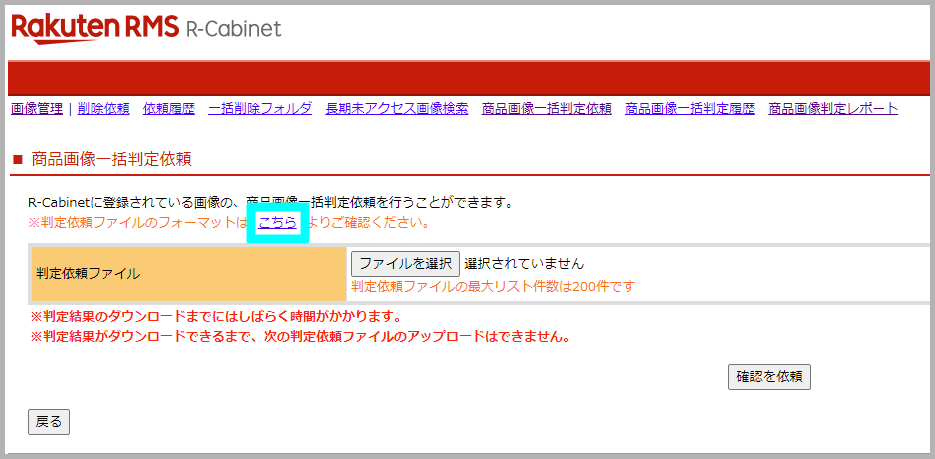
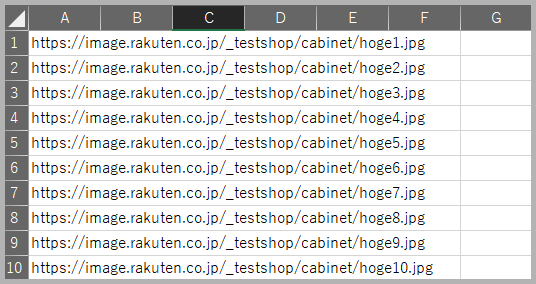
2.「※判定依頼ファイルのフォーマットはこちらよりご確認ください。」からフォーマットをダウンロードします。

3.CSVファイルを開いたら、入力方法など既に記載されている内容をすべて削除した上で確認したい画像の画像URLを200件まで入力します。

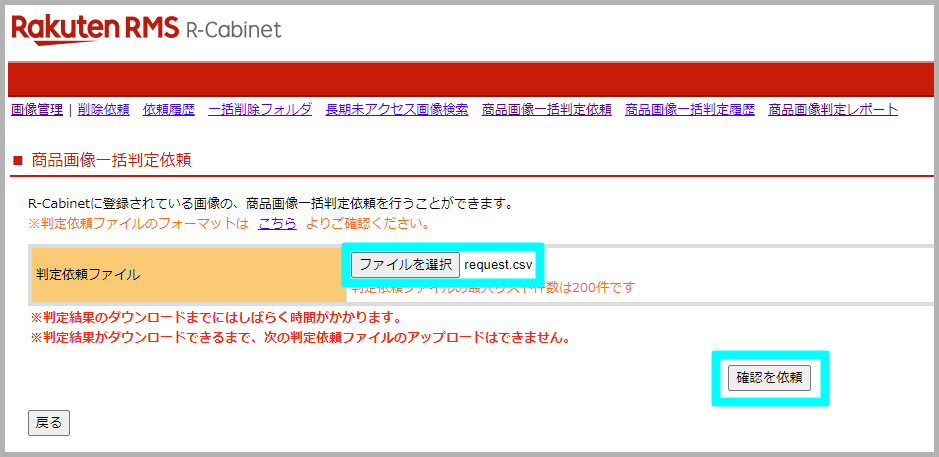
4.「商品画像一括判定依頼」画面に戻り、「ファイルを選択」をクリックして手順3で作成したCSVファイルを選択してから「確認を依頼」をクリックします。

5.商品画像一括判定処理が完了するまで待ちます。
処理が完了するとメールで通知されるため、メール受信後に「商品画像一括判定履歴」画面からファイルをダウンロードして判定結果をチェックします。
(判定結果では「テキスト要素占有率」「枠線」「背景」の各結果のほか、「総合判定」も記載されます。)

商品画像判定レポート
商品画像判定レポートは、すでに登録している商品画像(1)が商品画像登録ガイドラインに適合しているかを定期的にチェックしてレポートとして出力するR-Cabinetの機能です。
判定ツールと異なり定期的におこなわれる「データ抽出日時点」での判定結果である点には注意が必要ですが、定期的かつ自動的に画像の判定がおこなわれるため非常に便利な機能といえます。
商品画像判定レポートの確認手順は以下のとおりです。
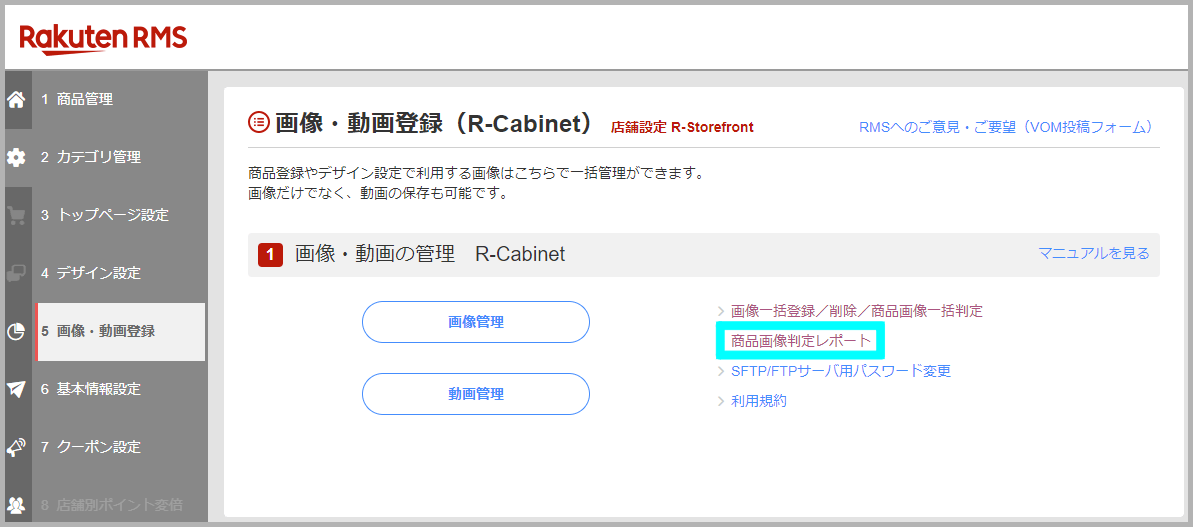
1.R-Cabinetの画面から、「商品画像判定レポート」をクリックします。

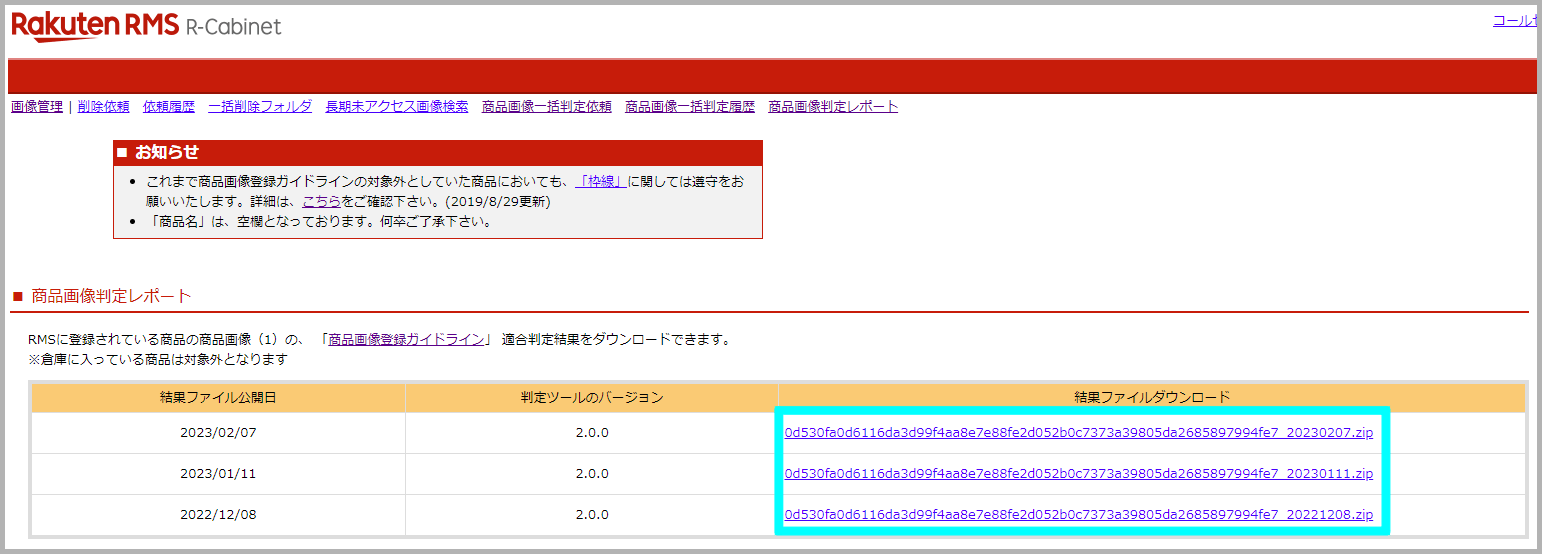
2.確認したいファイル名をクリックします。

3.「サマリーファイル(summary.csv)」と「レポートファイル(report_X.csv)」がダウンロードされるため、中身を確認して判定結果をチェックします。
サマリーファイル:「◎は何件」「×は何件」など、総合判定で各判定が何件あったかを確認できます。
レポートファイル:商品画像ごとに、「テキスト要素は◎」「枠線は△」など各項目と総合判定の結果が確認できます。
| 商品画像判定レポートの提供頻度は? |
| 商品画像判定レポートは、3ヵ月に1回程度配布される予定となっています。
次回レポート提供のタイミングは最後のレポートの「判定日」から算出できますが、急ぎの場合は「商品画像判定ツール」や「商品画像一括判定ツール」を利用しましょう。 |
楽天サムネイル画像に関するよくある質問

最後に楽天サムネイル画像に関するよくある質問として、以下の2つにお答えします。
サムネイル画像の推奨サイズは?
RMSでは、「700px×700px」の商品画像が推奨されています。
それ以下のサイズで作成した場合、表示時に画像が引き伸ばされてボケてしまう可能性があるため注意しましょう。
商品画像ガイドラインに違反するとどうなる?
商品画像ガイドラインに違反した商品画像を使用し続けた場合、以下のようなペナルティが発生する可能性があります。
ペナルティが発生しないように、「ガイドライン適合可否を確認できる4つのツール」でご紹介した方法などでガイドラインに違反していないか必ずチェックしましょう。
【商品画像ガイドラインに違反した場合に発生しうるペナルティ】
・違反点数制度の適用(違反点数5点)
・楽天スーパーSALEサーチからの削除
・各種ランキング掲載からの削除
・検索連動型広告(RPP)からの削除
…など
楽天で売れる商品画像・サムネイルの作り方:まとめ
今回は楽天サムネイル画像について、基本として守らなければならないルールから売れる画像作りのポイント、そして具体的な画像の作り方まで解説しました。
訴求力の要ともいえるサムネイル画像ですが、ガイドラインのルールを守って作らなければならないほかクオリティの高いものを作るためには写真撮影や画像編集などの技術も必要です。
ファイブスプリングスではサムネイル画像の制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「サムネイル画像作りのアドバイスが欲しい」「売れるサムネイル画像を代わりに作って欲しい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |