2023.09.05
こんにちは、ファイブスプリングスです。
楽天市場でページを制作する際は、HTMLを使って表を作ったり文字の配置・色を決めたりすることが可能です。
ただしコーディングに馴染みのない方にとってはハードルが高く感じられるほか、楽天では使用できないHTMLタグも存在するためある程度知識のある方でもつまずく可能性があります。
そこで今回は楽天でページ制作の際に使用するHTMLについて、よく使うタグ・禁止タグを中心に、よくあるミスや自力以外での制作方法も解説します。
HTMLの知識がない方にもわかるように丁寧に解説するため、HTMLを使ってハイクオリティなページを制作したい方はぜひ最後までご覧ください。
【本記事でわかること】
◎楽天ページ制作でよく使うHTMLタグ
◎楽天ページ制作で使用できない禁止タグ
◎HMTLを勉強せずにHTMLページを制作する方法
目次
楽天ページ制作でよく使うHTMLタグ

まずは、楽天のページ制作でよく使うHTMLタグをご紹介します。
すべて初心者の方でも扱いやすいタグのため、HTMLの基本として以下6つを押さえておきましょう。
【楽天ページ制作でよく使うHTMLタグ】
【<font>タグや<center>タグってまだ使われてるの?】
HTMLに詳しい方はご存じかもしれませんが、<font><center>タグは2014年以降廃止のタグとなっています。
ただし主に以下2点の理由から、楽天の商品ページではまだ文字装飾のためによく使用されているのが現状です。
・廃止されてかなり経つが、まだ各ブラウザで動作する
・楽天のスマートフォン用商品説明文では、スタイルシートを使用できない
<br>文字を改行する
文字を改行したい場合は、改行したい箇所に
| <br> |
を入力します。
RMS上でEnterを使って改行しても実際のページでは改行されないため注意しましょう。
| 【<br>タグを使った例】 |
| RMS上で記載する内容 |
| 文章を途中で改行させたい場合は、<br>改行したい箇所にbrタグを入れてください。 |
| 実際に表示される内容 |
| 文章を途中で改行させたい場合は、 改行したい箇所にbrタグを入れてください。 |
<font>文字を装飾する
文字の色や大きさを変更したい場合は、装飾したい箇所を
| <font size=”大きさ” color=”色“></font> |
で囲います。
【文字の大きさ】
「大きさ」の部分に「1~7の半角数字」を記載することで、文字の大きさを変更できます。
(デフォルトの大きさは「3」)
【文字の色】
「色」の部分に「カラーコード(#と6桁の半角数字)」を記載することで、文字の色を変更できます。
(デフォルトカラーは「黒(#000000)」)
各カラーコードについては、店舗運営Naviの「カラーコード一覧」ページをご確認ください。
(※テキストリンクをクリックするとカラーコード一覧ページを開くことができます。
RMSへのログインが必要なため、ログイン後テキストリンクをクリックしてください。)
| 【<font>タグを使った例(大きさを5、色を淡い赤色に設定した場合)】 |
| RMS上で記載する内容 |
| 文字の装飾は<font size=”5” color=”#F05050“>【注意事項】</font>など文字を強調させたい場合に有効です。</font> |
| 実際に表示される内容 |
| 文字の装飾は【注意事項】など文字を強調させたい場合に有効です。 |
なお「色」「大きさ」どちらかだけ変更したい場合は、以下のように不要なコードは省いて問題ありません。
| 大きさだけ変更したい場合 | <font size=”大きさ“></font> |
| 色だけ変更したい場合 | <font color=”色“></font> |
<img>画像を貼り付ける
画像を貼り付けたい場合は、貼り付けたい箇所に
| <img src=”画像URL“> |
を入力します。
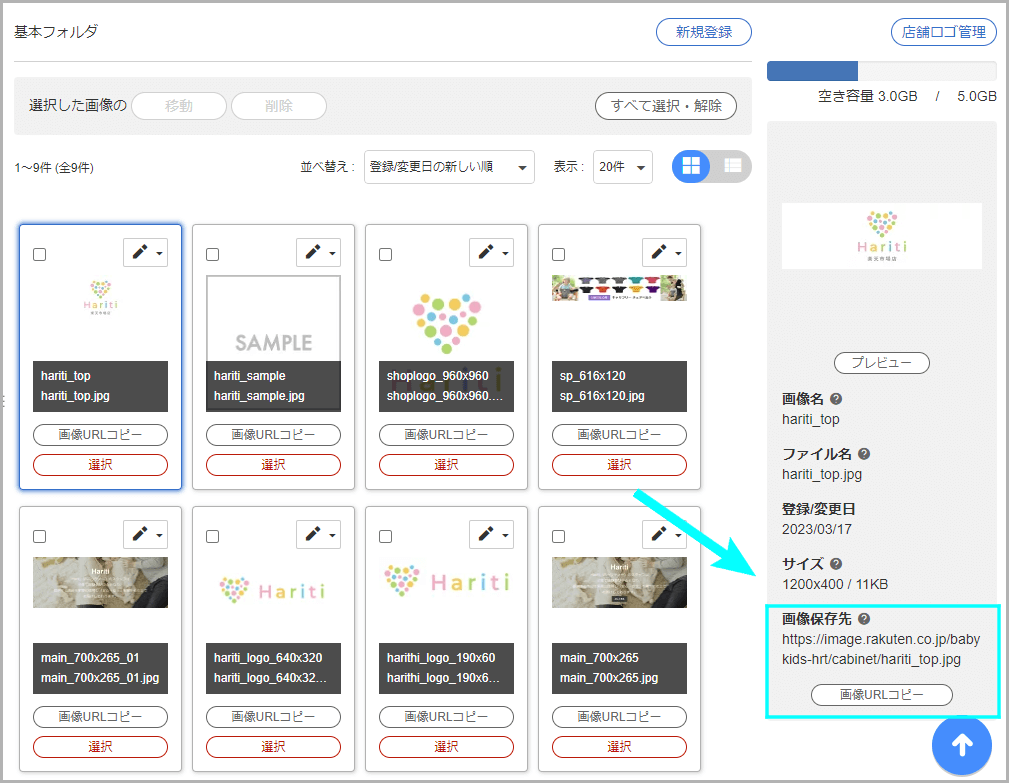
「画像URL」の部分には、R-Cabinetに登録した画像の「画像保存先」URLを記入しましょう。
R-Cabinetを開いて「画像URLコピー」をクリックすると、必要なURLをコピーできます。

| 【<img>タグを使った例】 |
| RMS上で記載する内容 |
| <img src=”https://image.rakuten.co.jp/babykids-hrt/cabinet/banner/wrapping_616x120.jpg“> |
| 実際に表示される内容 |
 |
なお<img>タグを使用する際は、以下のようにタグ内に情報を追記することで画像の大きさを指定することも可能です。
※元画像サイズの縦横比を無視してサイズを指定すると画像が引き伸ばされてしまうため注意しましょう。
| 横幅を指定したい場合 | <img src=”画像URL” width=”横幅“> |
| 高さを指定したい場合 | <img src=”画像URL” height=”高さ“> |
| 横幅と高さを指定したい場合 | <img src=”画像URL” width=”横幅” height=”高さ“> |
(「横幅」「高さ」は、「px(ピクセル)」または「%(パーセント)」で指定します。
「width=”600px”」「height=”100%”」など)
<a>文字や画像にリンクを設定する
文字や画像にリンク(URL)を設定したい場合は、リンク設定したい箇所を
| <a href=”リンク先URL“></a> |
で囲います。
| 【<a>タグを使った例(文字にリンク設置する場合)】 |
| RMS上で記載する内容 |
| <a href=”https://search.rakuten.co.jp/search/mall/cp0828/?sid=402408“>クーポン対象アイテムはコチラ!</a> |
| 実際に表示される内容 |
| クーポン対象アイテムはコチラ! |
(※上の例では文字色を変更したり下線を引いたりしていないためわかりづらいですが、文章をクリックするとリンク先に飛びます。)
| 【<a>タグを使った例(画像にリンク設置する場合)】 |
| RMS上で記載する内容 |
| <a href=”https://search.rakuten.co.jp/search/mall/cp0828/?sid=402408“><img src=”https://image.rakuten.co.jp/babykids-hrt/cabinet/banner/616x120_coupon_item.jpg”></a> |
| 実際に表示される内容 |
 |
なおリンク先として指定できるURLは楽天のページのみとなっているため注意しましょう。
楽天以外のURLを記載したい場合は、外部リンク申請が必要となります。
外部リンク申請については以下のページをご確認ください。
<div>文字や画像を自由に配置する
文字や画像の配置を自由に設定したい場合は、配置を決めたい箇所を
| <div align=”位置“></div> |
で囲います。
「位置」には配置に応じて、以下3つのパターンを入力できます。
| 中央寄せで配置したい場合 | <div align=”center“></div> |
| 左寄せで配置したい場合 | <div align=”left“></div> |
| 右寄せで配置したい場合 | <div align=”right“></div> |
| 【<div>タグを使った例(文字を右寄せで配置する場合)】 |
| RMS上で記載する内容 |
| <div align=”right“>この文章を右寄せで配置します。</div> |
| 実際に表示される内容 |
| この文章を右寄せで配置します。 |
| 【<div>タグを使った例(画像を中央寄せで配置する場合)】 |
| RMS上で記載する内容 |
| <div align=”center“><img src=”https://image.rakuten.co.jp/babykids-hrt/cabinet/banner/wrapping_616x120.jpg”></div> |
| 実際に表示される内容 |
 |
【<div>タグはスマートフォン用商品説明文には使用不可】
R-Storefrontのスマートフォン用入力項目では利用できるHTMLタグに制限があり、<div>タグは利用することができません。
工数削減のためにPC/スマホで共通のHTMLにしたい場合などには利用できないため注意しましょう。
なおスマホ用のHTMLについては、店舗運営Naviの「スマートフォン用入力項目で利用できるHTMLタグ」ページをご確認ください。
(※テキストリンクをクリックするとカラーコード一覧ページを開くことができます。
RMSへのログインが必要なため、ログイン後テキストリンクをクリックしてください。)
<table>表(テーブル)を作成する
表(テーブル)を作成したい場合は、作成したい箇所に
| <table></table> |
を入力します。
表を作成する場合は上記を基本として、作成したい「行」「列」に応じて<table>タグの間に以下のタグを追記していきます。
| 行を作成したい場合 | <tr></tr> |
| セルを作成したい場合 | <td></td> |
| 【<table>タグを使った例(4×4の表を作成する場合)】 |
| RMS上で記載する内容 | ||||
| <table> <tr> <td>セルの内容A</td><td>セルの内容B</td> </tr> <tr> <td>セルの内容C</td><td>セルの内容D</td> </tr> </table> |
||||
| 実際に表示される内容 | ||||
|
表を作れるようになると、仕様表を作ったり画像を横に並べたりできるようになります。
| 【<table>タグを使った例(仕様表を作成する場合)】 |
| RMS上で記載する内容 | ||||||
| <table> <tr> <td>サイズ</td><td>○○cm</td> </tr> <tr> <td>重量</td><td>○○g</td> </tr> <tr> <td>材質</td><td>○○</td> </tr> </table> |
||||||
| 実際に表示される内容 | ||||||
|
| 【<table>タグを使った例(画像を横に並べる場合)】 |
| RMS上で記載する内容 | ||
| <table> <tr> <td><img src=”https://image.rakuten.co.jp/babykids-hrt/cabinet/h201-250/h228_color_bl.jpg”></td> <td><img src=”https://image.rakuten.co.jp/babykids-hrt/cabinet/h201-250/h228_color_or.jpg”></td> </tr> </table> |
||
| 実際に表示される内容 | ||
|
楽天のページ制作で使用できない禁止タグ

楽天ではセキュリティの観点から、一部のHTMLタグは禁止タグとして利用が制限されています。
ただしRMS内で使用できないタグが一律で決まっているわけではなく、以下のように禁止タグ群を4つのレベルに分けた上でそれぞれ利用できない場所が割り当てられています。
| レベル | 利用できない場所 |
| HTMLレベル0 | 商品名、項目選択肢別在庫用縦軸項目名、項目選択肢別在庫用横軸項目名 |
| HTMLレベル1 | キャッチコピー |
| HTMLレベル2 | PC用商品説明文、PC用販売説明文、カテゴリ説明文上、カテゴリ説明文下、トップ説明文上 トップ説明文下、決済方法の備考欄(PC)、配送方法の備考欄、送料設定の備考欄 |
| HTMLレベル3 | ヘッダー・フッター・レフトナビ、共通説明文(大) |
例えば「HTMLレベル0」では<br>タグ以外のタグは禁止されているため、「<font>タグを使って商品名を赤くする」といったことはできません。
また他のレベルについてはそれぞれ禁止タグがリスト化されており、店舗運営Naviの「R-StorefrontにおけるHTMLタグの制限」ページにまとめられています。
(※テキストリンクをクリックするとカラーコード一覧ページを開くことができます。
RMSへのログインが必要なため、ログイン後テキストリンクをクリックしてください。)
禁止タグの種類は多数存在しますが、楽天(RMS)特有の禁止タグとしては以下を押さえておくと良いでしょう。
| 【楽天(RMS)特有の禁止タグ】 |
| 一部または全部制限されているHTMLタグ | タグの内容・働き |
| button | ボタンを表示する |
| form | 入力フォームを表示する |
| hr | 横罫線(水平線)を引く |
| iframe | インラインフレーム(ウィンドウ内に別ページ)を表示する |
| input | 入力欄を表示する |
| li | リストの項目を記述する |
| script | JavaScriptなどのスクリプトを記述するために使用する ※R-Cabinetに登録した動画の貼り付け用HTMLソースとしては利用可能 |
※HTMLレベルやHTMLの属性によっては入力できる場合もあります。
くわしくは店舗運営Naviの「R-StorefrontにおけるHTMLタグの制限」ページをご確認ください。
HTMLを使用する際のよくあるミス

ここでは初心者の方が陥りがちな、HTML使用時のよくあるミスを解説します。
HTMLで記載しても思ったように反映されない場合は、以下のミスを起こしてしまっていないか再度確認しましょう。
タグを閉じ忘れている
「<br>タグ(改行)」や「<img>タグ(画像)」などを除き、ほとんどのHTMLタグは「</○○>」と入力してしっかりと閉じる必要があります。
以下の例のように閉じ忘れることがないよう注意しましょう。
| 正しい記述の例 | 誤った記述の例 |
| <font size=”5″>文字を大きくする</font> | <font size=”5″>文字を大きくする |
タグを全角で入力している
HTMLを記述する際は、すべて全角ではなく半角で入力する必要があります。
以下の例のように大文字で入力しないよう注意しましょう。
| 正しい記述の例 | 誤った記述の例 |
| <font size=”5″>文字を大きくする</font> | <font size=”5“>文字を大きくする</font> |
不要なスペースが入っている
HTMLでスペースを入力する機会は少なくありませんが、必要以上にスペースが入力されていると正しく適用されません。
以下の例のように不要なスペースを入力しないよう注意しましょう。
| 正しい記述の例 | 誤った記述の例 |
| <font size=”5″>文字を大きくする</font> | <font size =”5″>文字を大きくする</font> |
タグのつづりを間違えている
HTMLのタグは、正しいつづりで入力しなければ適用されません。
以下の例のようにつづりを間違えて入力しないよう注意しましょう。
| 正しい記述の例 | 誤った記述の例 |
| <font size=”5″>文字を大きくする</font> | <hont size=”5″>文字を大きくする</font> |
半角の「<」「>」をタグ以外で使用している
HTMLでは半角の「<」「>」をタグの記述に使用するため、本文中に半角の「<」「>」を使用すると正しく表示されない場合があります。
「<<<注意事項>>>」のように文字を強調するために使用したい場合なども、半角ではなく全角の「<」「>」を使うようにしましょう。
ただしどうしても半角で使用したい場合は、以下の文字コードを入力して表示することも可能です。
| 半角の「<」を使用したい場合 | < |
| 半角の「>」を使用したい場合 | > |
HTMLを勉強せずにページを制作する3つの方法

ここまで楽天ページ制作での「よく使うHTMLタグ」「禁止タグ」を見てきましたが、自力でHTMLを扱うことに難しさを感じている方もいらっしゃるかもしれません。
そんな方のために、今回はHTMLを勉強せずにHTMLを使ったページを制作する方法として以下3つをご紹介します。
| コスト | 手間 | クオリティ | |
| 自動作成ツール | ◎ | 〇 | △ |
| 制作ツール | ○ | ○ | ○ |
| 制作依頼 | △ | ◎ | ◎ |
楽天公式のHTML自動作成ツールを利用する
店舗運営Naviの「HTML 制作テクニック」ページで提供されているHTML自動作成ツールは、HTMLを使ったパーツを簡単に作ることができるツールです。
楽天出店者であれば無料で利用できるツールで、手順に従って項目を入力していくだけでHTMLの記述が自動生成されます。
ただし作成できるパーツは以下の5種類のみであり、簡単な色の変更などを除きデザインの変更はできません。
・商品説明(仕様)表
・フッター
・レフトナビ
・カレンダー
・ランキング
(※「HTML 制作テクニック」ページへのアクセスには、RMSへのログインが必要です。ログイン後テキストリンクをクリックしてください。)
RMSサービススクエアの制作ツールを利用する
「RMSサービススクエア」ページでは、店舗ページや商品ページを簡単に作成できる出店者向けの制作ツールが提供されています。
利用料は月額1,000円~5,000円程度とサービスによって異なりますが、テンプレートなどを用いながら簡単におしゃれで機能的なページを制作できます。
またサービスによりますが、売れ筋商品の自動更新や商品画像の作成機能なども備わっている場合があります。
(※「RMSサービススクエア」ページへのアクセスには、RMSへのログインが必要です。ログイン後テキストリンクをクリックしてください。)
ECコンサルティング会社に制作を依頼する
HTMLを駆使したハイクオリティなページを作りたい場合は、ECコンサルティング会社や制作会社にページ制作を依頼することも有効な手段の1つです。
依頼料金は数万円~数十万円と依頼先や依頼内容によって異なりますが、ある程度希望を伝えればデザイン性や機能性に優れたページの制作をまるごと依頼できます。
また楽天のページ制作に慣れた会社へ依頼すれば、『楽天で売れるためのノウハウ』が詰まったページを制作してもらえます。
| 楽天のページ制作もファイブスプリングスにおまかせ! |
| ファイブスプリングスではコンサルティングサービスのほかに、ページの制作や改修サービスもご提供しています。 HTMLに精通したコーダーをはじめ、コンサルタント・ディレクター・デザイナーが連携して『楽天で売れる』サイト制作をおこないます。 ファイブスプリングスのサイト制作サービスについては、以下のページをご確認ください。 |
楽天HTML:まとめ
今回は楽天でページ制作の際に使用するHTMLについて、よく使うタグ・禁止タグを中心に、よくあるミスや自力以外での制作方法を解説しました。
HTMLを取り入れることでページのデザイン性や機能性を向上できますが、HTMLに関しては楽天のサポート対象外であり使いこなすためにはある程度の知識や経験が必要です。
ファイブスプリングスではHTMLを使ったページ制作の代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「HTMLを使ったページ制作のことで相談したい」「店舗ページや商品ページの制作を依頼したい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |