2024.02.20
こんにちは、ファイブスプリングスです。
楽天ではスマートフォン用商品説明文内で使用できる<img>タグの数が20個までと決まっているため、スマートフォン用商品ページには20枚までしか画像を表示することができません。
過去には「<img>タグにスペースを書き加える」など裏技的に規定枚数以上の画像を表示させる方法もありましたが、現在(2023年8月時点)は禁止されているため何とかして20枚以内に抑える必要があります。
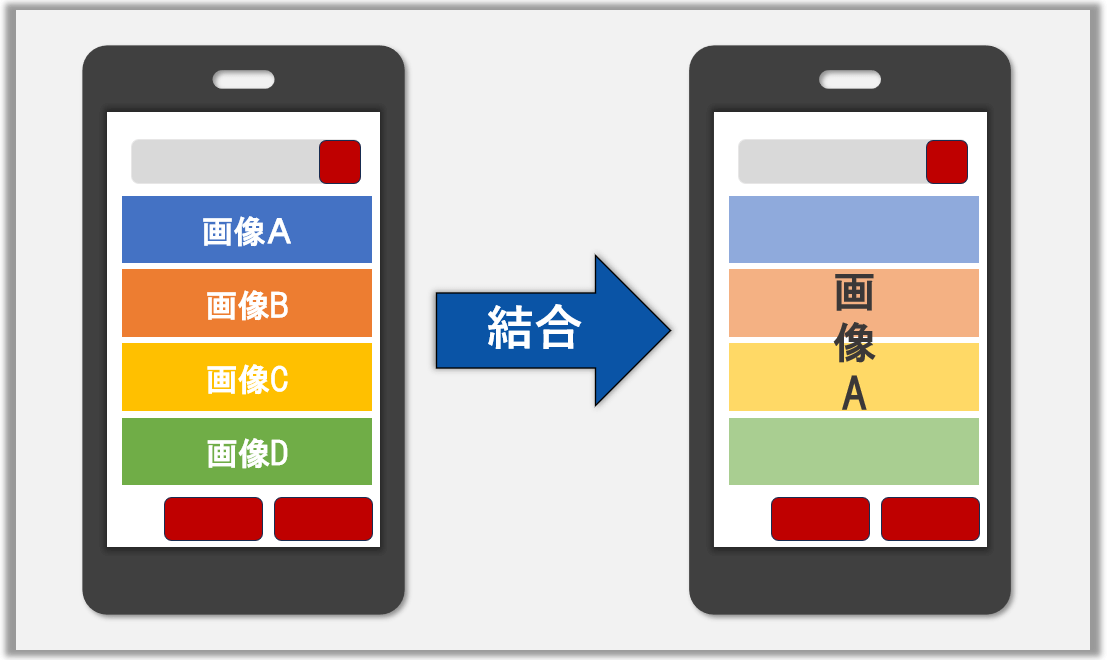
そこで今回は楽天スマホページに表示させる画像枚数を抑える方法として、複数の画像を1枚にまとめる方法を解説します。
Photoshopを使った画像結合の具体的な方法や注意点もあわせて解説するため、スマホページの画像枚数制限への対処法を知りたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎画像をまとめることでスマホページの画像枚数制限に対処する方法
◎Photoshopを使って画像を1つにまとめる方法
◎画像結合で対処する場合のデメリットや注意点
目次
【対処法】複数の画像を1枚にまとめて登録枚数を抑える

冒頭お話した通りスマホページに21枚以上の画像を登録することは不可能のため、既存の画像を結合して何とか画像枚数を20枚以内に抑えることが現時点(2023年8月)での唯一の対処法となります。
画像をまとめる方法はいくつかありますが、今回は画像編集ソフトの「Photoshop」を使った方法をご紹介します。
1.結合したい画像をPhotoshopで開きます。

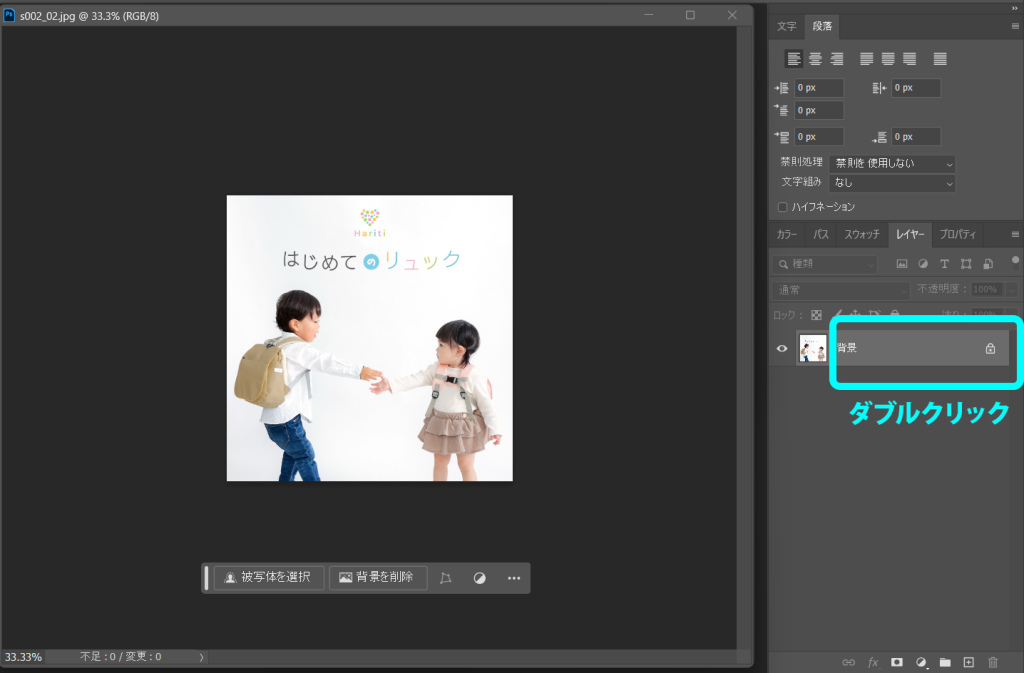
2.1番上に置きたい画像のレイヤーをダブルクリックして、「OK」をクリックします。
(背景レイヤーを通常のレイヤーに変更します。)

通常レイヤーになりました。

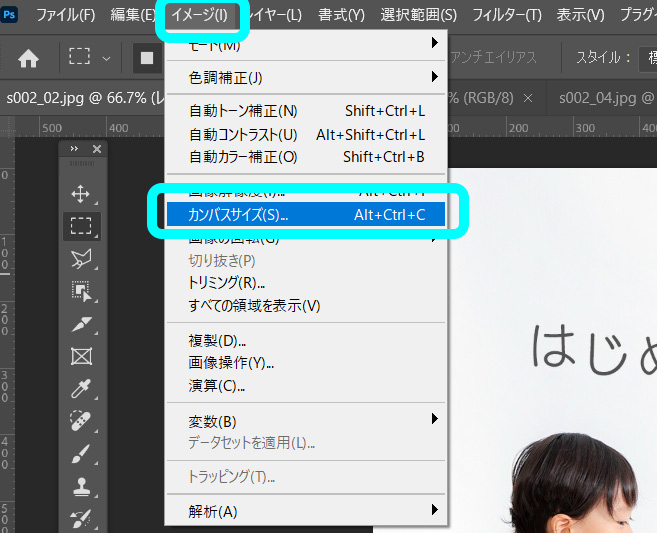
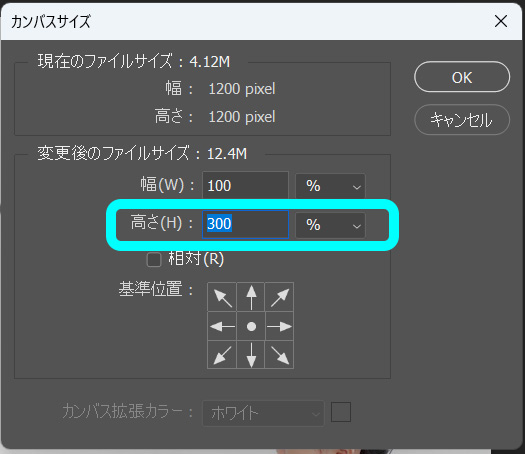
3.「イメージ」メニューから「カンバスサイズ」をクリックします。

4.「高さ」の単位を「mm」から「%」に変更し、「100×結合したい画像枚数」分の%を設定します。
(例えば5枚の画像を結合したいとすれば、500%に設定します。)

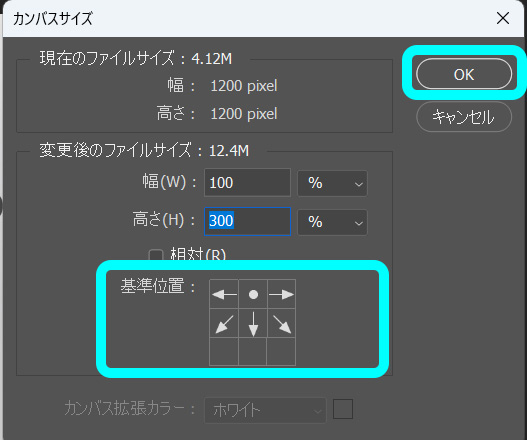
5.「基準位置」の「↑」をクリックし、「OK」をクリックします。

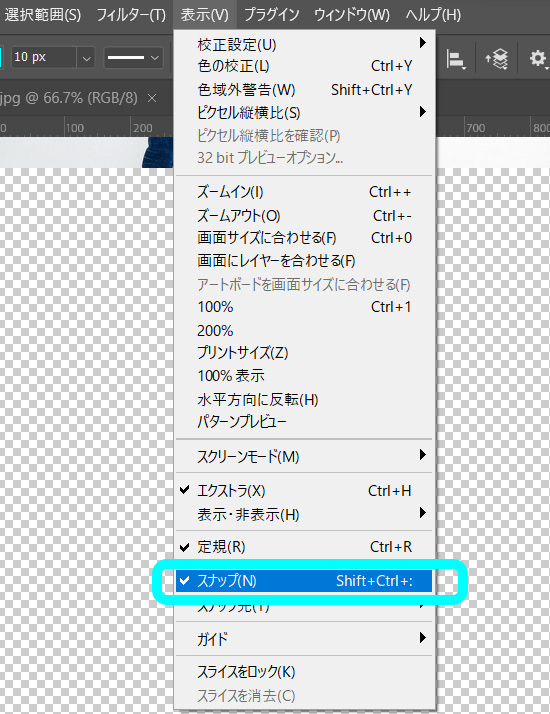
6.「表示」メニューから「スナップ」をクリックしてチェックを入れます。
(「スナップ先」の「レイヤー」にチェックが入っている必要があります。)

7.「移動ツール」を使って、各レイヤーの画像を縦に隙間なく並べます。

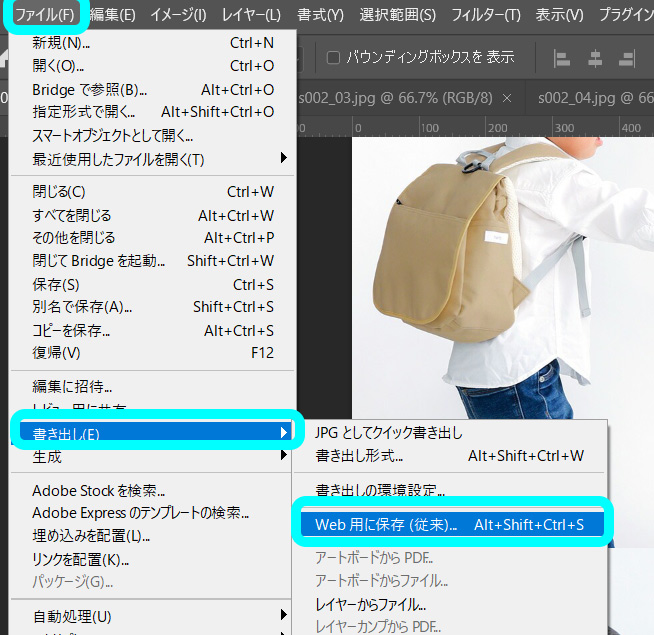
8.「ファイル」メニューから「書き出し」を選択し、「Web用に保存」をクリックします。

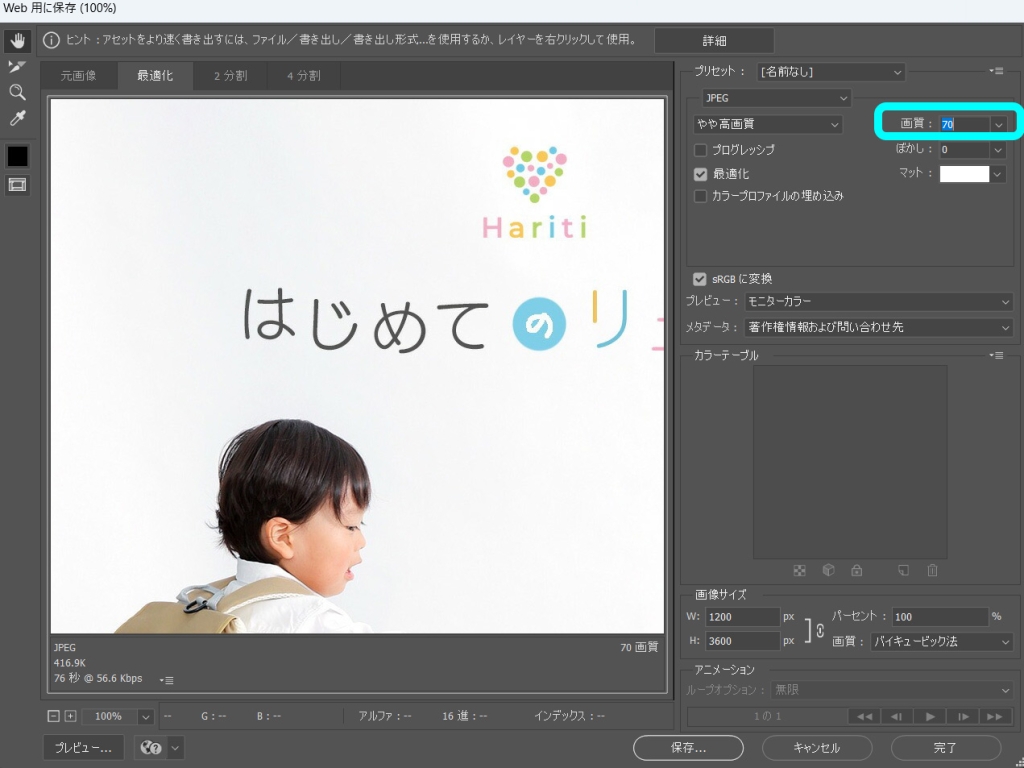
9.「画質」を適宜調整して「保存」をクリックします。
(「画質」の値は、プレビュー画面での画質劣化と画面左下のファイルサイズを確認しながら調整しましょう。)

画像結合による対処の注意点

スマホページの画像20枚制限に画像結合で対処する場合は、以下の3点に注意しましょう。
R-Cabinetの保存サイズ制限に気を付ける
商品ページに使用する画像の保存先として一般的なR-cabinetには、以下のように登録できる画像サイズに上限があります。
多くの画像を結合していくとR-Cabinetの保存サイズ上限を超えてしまう可能性があるため注意しましょう。
【R-Cabinetに登録できる画像サイズの上限(1ファイルあたり)】
・ファイルサイズ:2MBまで
・ファイル解像度:横3840ピクセル × 縦3840ピクセルまで
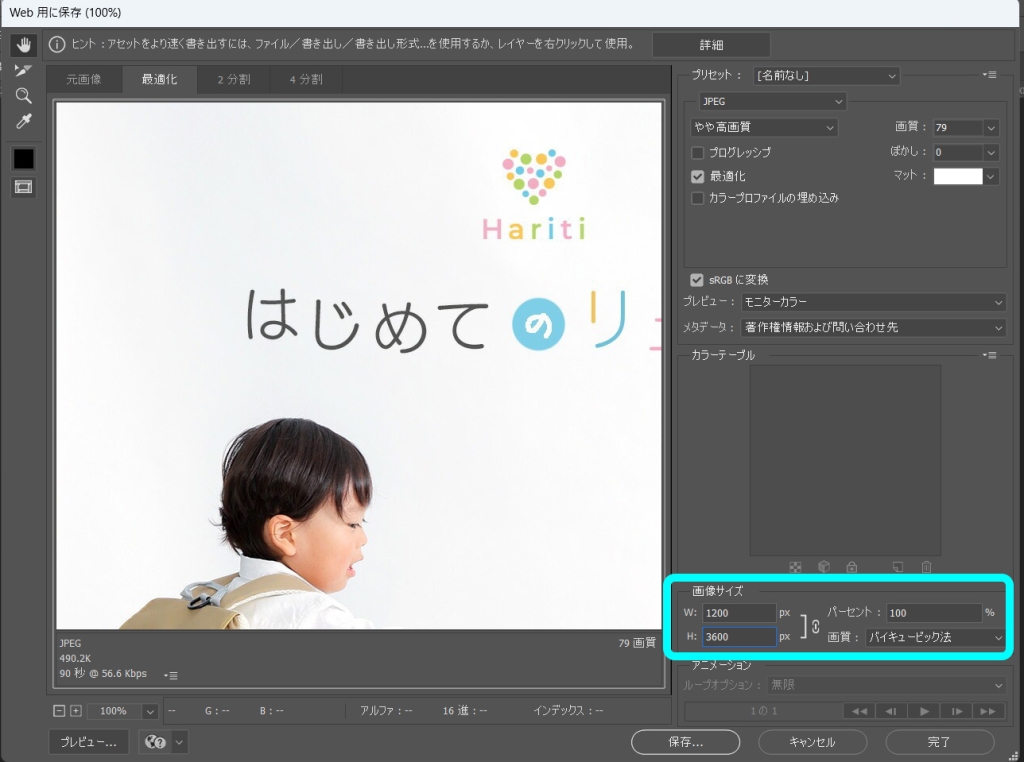
画像をまとめる際に特に注意すべきは「縦3840ピクセル」の上限ですが、Photoshopで出力時の解像度を指定することも可能です。
3840ピクセルを上限として、画像が粗くなり過ぎない程度に保存画面で「画像サイズ」の値を調整しましょう。

画像容量が大きいとページの表示が遅くなる
画像ファイルの容量が大きすぎると、商品ページの表示に時間がかかってしまう場合がある点にも注意が必要です。
商品ページの表示が遅いとそれだけ離脱を招くリスクがあるため、画像ファイルが大きくなり過ぎないように結合する画像の枚数などを調整しましょう。
(目安として、楽天公式では画像1枚につき200KB程度が推奨されています。)
リンク先がある画像は結合できない
画像へのリンク設定は1画像につき1つのURLしか指定できないため、リンクつきの画像は画像結合で1つにまとめられない点にも注意しましょう。
このためリンク設定のない画像を結合して1つにまとめ、バナーなどリンクつきの画像は1つずつ個別に設置する必要があります。
またセール時のクーポンバナーなどを追加することを想定し、画像枚数は最大20枚埋めるのではなく1~2枚分空けておくことをおすすめします。
楽天スマホ画像20枚制限の対処法:まとめ
今回は楽天スマホページに表示させる画像枚数を抑える方法として、Photoshopを使って複数の画像を1枚にまとめる方法を解説しました。
現時点で唯一の対処法である画像結合ですが、取り扱い商品が多い場合などは1つ1つ対処するために相当な時間的コストが必要です。
ファイブスプリングスでは商品ページ作成に関するアドバイス・制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「スマホページに表示すべき画像について相談したい」「商品ページの編集を代行して欲しい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |