2023.01.20
こんにちは、ファイブスプリングスです。
無数の店舗・商品を比較して商品が購入されることの多いネットショッピングでは、「どれだけ顧客をサイトやページにとどめて自店舗内でお買い物をしてもらうか」が売上アップのために非常に重要です。
楽天市場のようなECモールであれば、「どれだけモール全体ではなく自店舗内でお買い物をしてもらうか」が重要と言い換えられるでしょう。
ECモールにおいて顧客を自店舗内に留めるためには、流入した商品ページから別の商品ページへと顧客を誘導する「回遊性」がカギとなります。
そこで今回は楽天で回遊性をアップさせる方法について、スマートフォンページの対策を中心に具体的な編集箇所や編集方法を詳しく解説します。
ECにおける回遊性アップのメリットや回遊のパターンも含めて解説するため、回遊性を考慮したページ作りで売上をアップさせたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎回遊性とは何か、回遊性アップのメリット
◎ECにおける4つの回遊パターン
◎楽天で回遊性をアップする方法
目次
そもそも回遊性とは

ECにおける回遊性とは、顧客を離脱させずに店舗内のさまざまなページに誘導させられるかどうかを示す指標です。
「回遊性が高い」といえば顧客が1度の流入で店舗内のさまざまなページや商品を見回っている状態を指し、「回遊性が低い」といえば顧客が店舗内を見回らずにすぐに離脱してしまう状態を指します。
回遊性がアップすれば楽天市場のような複数店舗が出店するECモールでも自店舗内で商品を探してもらえるため、店舗や商品をアピールしたり売上をアップしたりすることが可能です。
ここではまずECにおける回遊について理解するために、以下の2つを解説します。
回遊性アップのメリット
回遊性をアップさせると、一度流入したユーザーを自店舗内に留めて自店舗内で買い物をしてもらうことができるようになります。
楽天市場のようなECモールの場合簡単に複数店舗を行き来して商品を比較できる(=顧客が簡単に離脱してしまう)ことがある意味販売側としては顧客獲得のネックとなるため、一度流入したユーザーを自店舗内に留めておけることは集客や売上をアップする上で非常に効果的です。
より具体的には、自店舗内のページや商品を見回ってもらうことで以下のような効果を得られます。
| 売上アップ | ・まとめ買い、ついで買いが増える ・新商品やおすすめ商品を見てもらえる |
| 転換率アップ | ・ニーズにあった商品を見てもらえる ・店舗内で商品の比較をしてもらえる |
| リピート率アップ | ・店舗のことを知ってもらえる |
このように回遊性をアップさせることは、短期的に客単価をアップさせるだけでなく長期的に売上をアップさせる上でも効果的です。
| 回遊性アップは広告効果アップにも有効! |
| 回遊性がアップすれば1つの商品ページだけでなくほかの商品ページも見てもらえる可能性が生じるため、流入を増やす広告の効果も大きくなると考えられます。
例えば低単価で流入を狙えるキーワードで広告を打ち、一度流入させてから本命商品へと回遊させるといったことも可能です。 |
4つの回遊パターン
回遊性アップを売上アップへとつなげるためには、回遊パターンに合わせて顧客を適切なページへ誘導することが重要です。
ECで回遊性をアップする方法としては関連する商品ページへと誘導するテキストやバナーを設置することが主な方法となりますが、まずはどのようなニーズ・回遊のパターンがあるのかを知っておきましょう。
ECで顧客が回遊するパターンとしては、主に以下の4つが考えられます。
【注目企画・注目商品への回遊】
セールやイベントなどの商品を見たいパターン
【関連商品・類似商品への回遊】
色・サイズ違いや付属品などを見たいパターン
【おすすめ商品・カテゴリへの回遊】
おすすめ商品や人気商品を見たいパターン
【商品ラインナップ一覧への回遊】
取り扱っている商品を一通り見たいパターン
このように顧客の知りたい情報・商品にはさまざまなパターンが考えられるため、テキストやバナーで誘導するといってもパターンごとにそれぞれ有効な設置方法や設置個所が異なります。
それぞれの回遊を促す具体的な施策について、続けてみていきましょう。
【パターン別】回遊性をアップさせる4つの方法

ECの4つの回遊パターンについて理解したところで、ここからはパターン別にそれぞれの回遊性をアップさせるための方法を具体的に見ていきましょう。
楽天市場における回遊パターンごとの有効な回遊性アップ施策は以下のとおりです。
| 回遊パターン | 有効な施策・編集箇所 |
| 注目企画・注目商品への回遊 | 大バナーでセール・イベントページへ誘導する |
| 関連商品・類似商品への回遊 | スマホ用商品説明文でついで買いを誘導する |
| おすすめ商品・カテゴリへの回遊 | 目玉商品・目玉カテゴリで店舗のおすすめへ誘導する |
| 商品ラインナップ一覧への回遊 | 小バナーで各カテゴリへ誘導する |
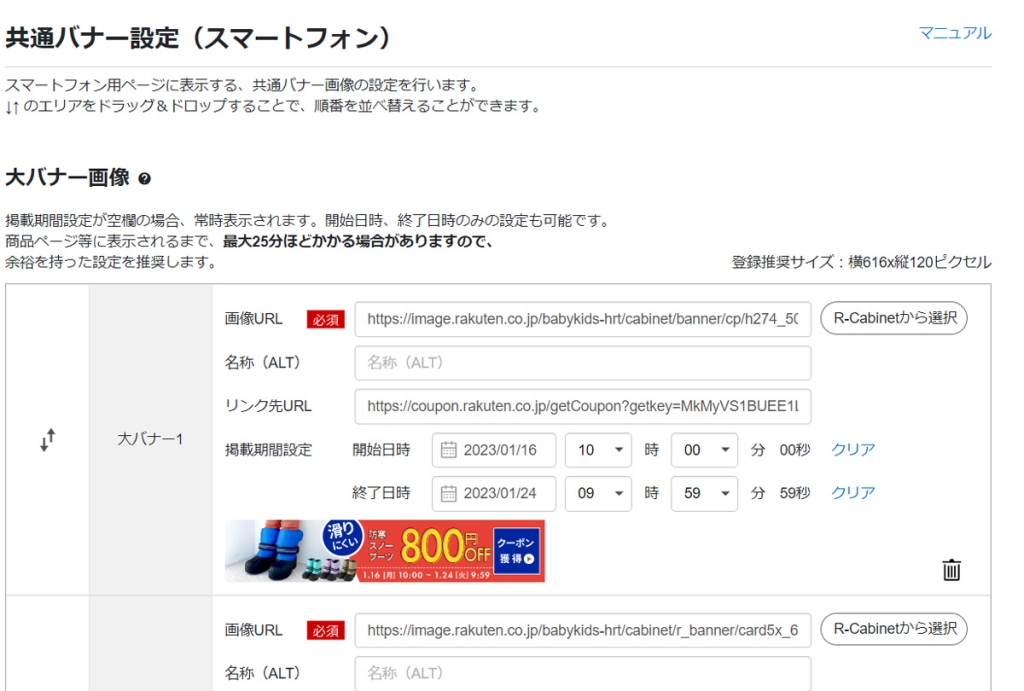
大バナーでセール・イベントページへ誘導する
注目企画や注目商品への回遊を促したい場合は、大バナーの設置が有効です。
大バナーはショップ名の下に表示されるバナーのことで、最大10個まで登録できるほかタイマー機能で各バナーの表示期間を指定することもできます。

大バナーでは以下のように、セールページやイベントページへの誘導、トレンド情報など「いま」感のある情報を掲載することが有効です。
【大型セール・店舗セールへの誘導】
楽天スーパーセール、お買物マラソンセール、期間限定セール、訳あり商品セール、値下げ商品セール など
【季節イベントやトレンド情報への誘導】
新生活特集、バレンタイン特集、卒業入学特集、梅雨対策特集母の日・父の日ギフト、クリスマスギフト など
※バナーを作成する際は、一目でわかるようなものを作りましょう。
文字を大きくしたり背景色を付けたりすることで、内容も簡潔でわかりやすく興味を惹くものができます。
なお大バナーの設置は、RMSの以下のページからおこなえます。

| 大バナーは設置順が重要! |
| 大バナーは10個まで設置できるほか自動的にスライド表示される仕組みですが、実際にはほとんど最初のバナーしか見られないため「1番目のバナーに何の情報を置くか」が非常に重要です。
クーポンなどオトク情報を入れるケースが定番ですが、どうしても売り切りたい商品や看板商品・入口商品などの回遊に使用することも有効な手段の1つといえます。 なお大バナーはスマホページにのみ表示されるため、PCの場合はiframeを使って以下のようにバナーを並べて埋め込みましょう。
|
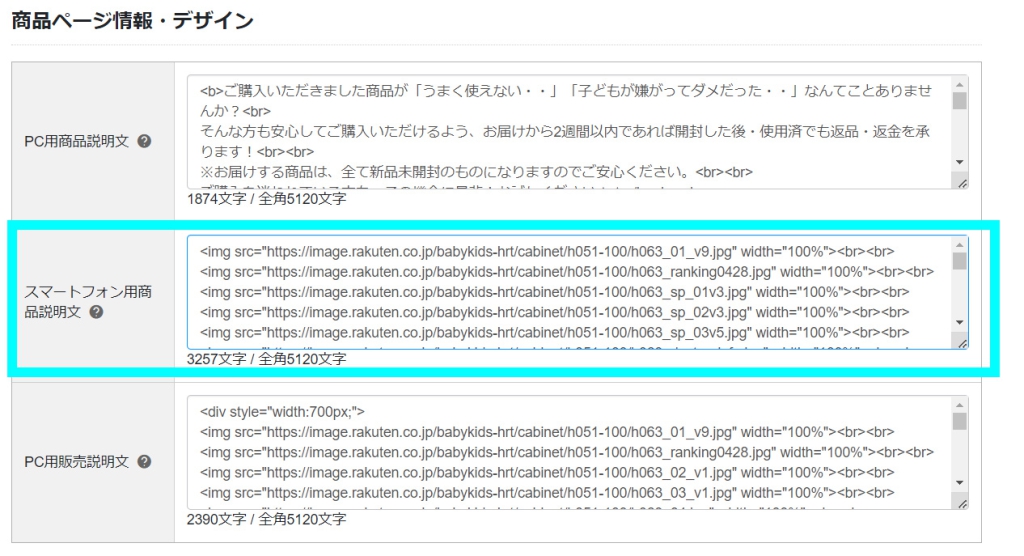
スマホ用商品説明文で「ついで買い」を誘導する
関連商品や類似商品への回遊を促したい場合は、スマートフォン用商品説明文の活用が有効です。
スマートフォン用商品説明文とはスマートフォン用商品ページで各商品情報の下に設置できる説明文のことで、最大全角5120文字分テキストでの商品説明が可能なほか最大20枚の画像を設置することもできます。

スマートフォン用商品説明文では以下のように、セット商品や関連商品、より最適な商品への案内を提案することが有効です。
【セット商品や関連商品、より最適な商品の例】
サイズ・カラー違いの商品、同シリーズの商品、類似商品、関連アクセサリ・付属品 など
なおスマートフォン用商品説明文の編集は、RMSの以下のページからおこなえます。

| 他商品への誘導は本商品の説明をおろそかにしない範囲で |
| スマホ用商品説明文は、あくまでもそのページの商品を説明するためのものです。
本商品の魅力を伝えながら他の商品も欲しいと思ってもらえるように、本商品の説明を邪魔しない範囲で他商品への誘導をおこないましょう。 |
目玉商品・目玉カテゴリで店舗のおすすめへ誘導する
おすすめ商品やおすすめカテゴリへの回遊を促したい場合は、目玉商品や目玉カテゴリの設定が有効です。
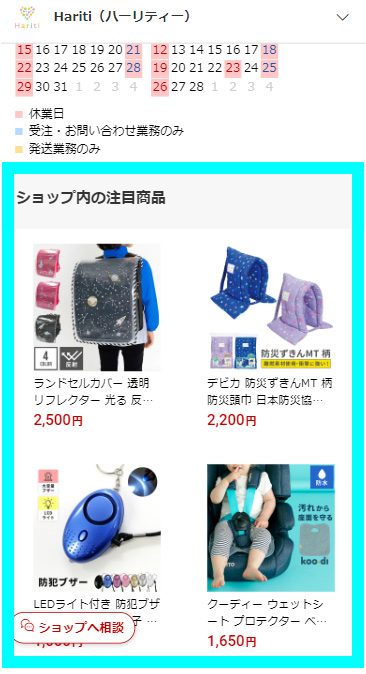
まず目玉商品は「ショップ内の注目商品」欄に表示できる商品のことで、最大12商品の商品画像を表示できます。

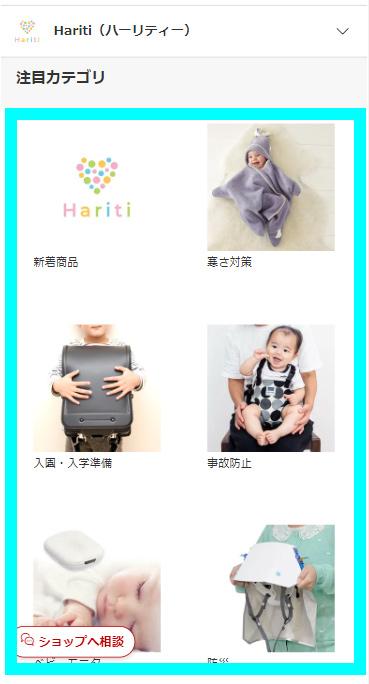
また目玉カテゴリは「注目カテゴリ」欄に表示できるカテゴリのことで、カテゴリページに遷移するリンク付きの画像を最大12個まで表示できます。

目玉商品・目玉カテゴリでは以下のように、売り出したい商品・カテゴリや顧客がすぐ購入しそうなニーズの高い商品・カテゴリを掲載することが有効です。
【目玉商品の例】
新着商品、お買い得商品、店長おすすめ商品、売れ筋商品、ランキング受賞商品 など
【目玉カテゴリの例】
新着商品のカテゴリ、店長おすすめ商品のカテゴリ、売れ筋商品のカテゴリ、定番商品のカテゴリ、ランキング受賞商品のカテゴリ、特集コンテンツ、人気のデザイン・キャラクター・柄・テイスト など
なお目玉商品・目玉カテゴリの設定は、RMSの以下のページからおこなえます。

| 目玉カテゴリはデザインの工夫がポイント! |
| 目玉カテゴリの画像を作成する際は、カテゴリの魅力がわかりやすく伝わるようにデザインを工夫しましょう。
具体的にはキャッチコピーを入れたりデザインに統一感を持たせたりすることで、キャッチーで内容もわかりやすいアイコンができます。 |
小バナーで各カテゴリへ誘導する
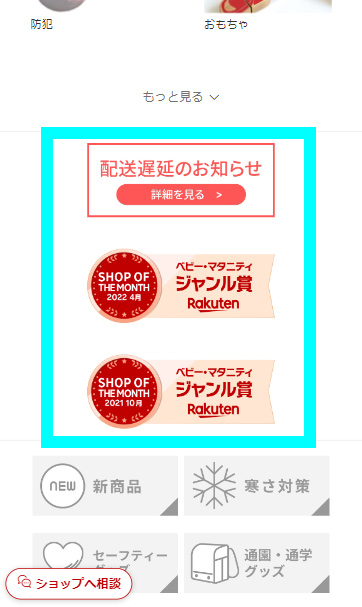
商品ラインナップ一覧への回遊を促したい場合は、小バナーの設置が有効です。
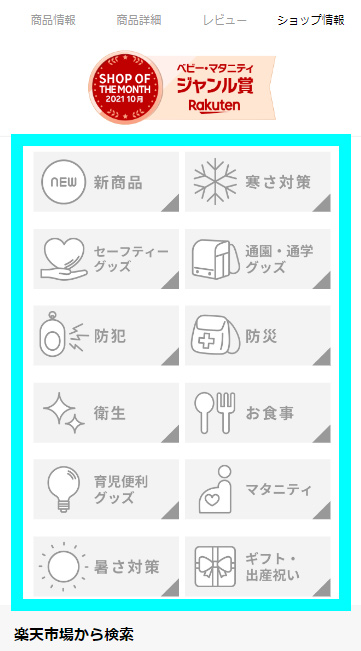
小バナーはフッターの上に表示されるバナーのことで、楽天市場内・店舗内のページに遷移するバナーを最大12個まで登録できます。

小バナーでは以下のように、店舗内のさまざまな商品を幅広く見てもらえるようにカテゴリを掲載することが有効です。
【小バナーに掲載するカテゴリ例】
商品の種類別カテゴリ、商品の素材・形状別カテゴリ、使用場所別カテゴリ、ギフトシーン別カテゴリ、価格別カテゴリ など
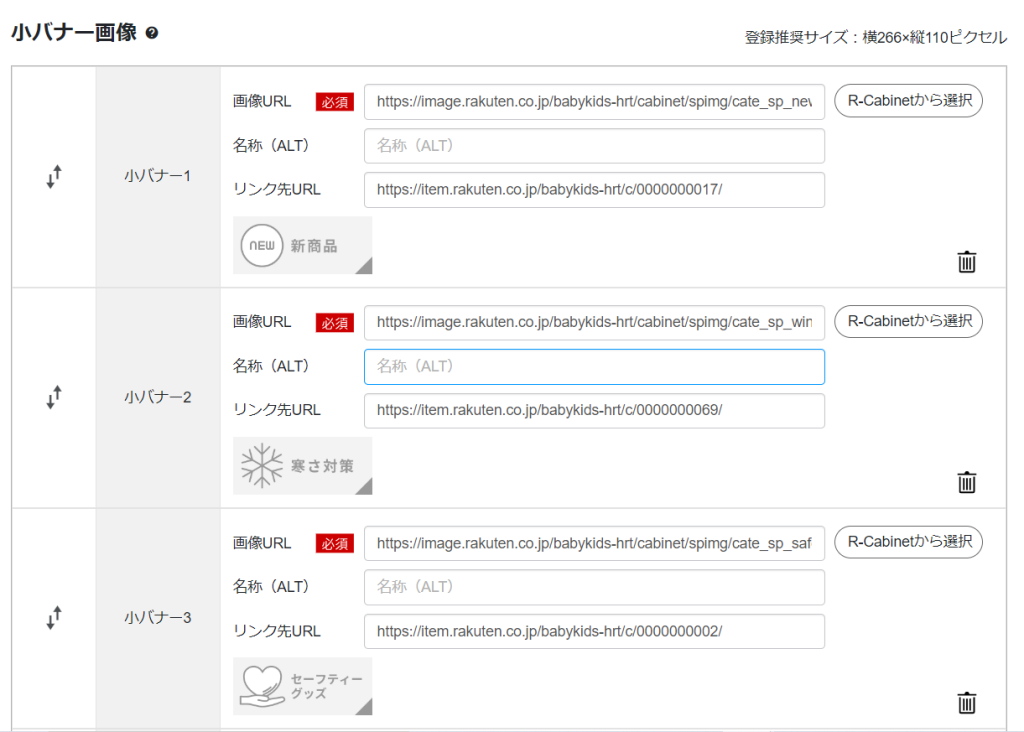
なお小バナーの設置は、RMSの以下のページからおこなえます。

| 小バナーはアイコニックな画像作りがポイント! |
| 小バナーでは大バナーのように大きな画像を使用できないため、アイコンを作るイメージで作成しましょう。
具体的には文字だけでなく簡単な写真やイラストを入れることで、取扱商品や遷移先がわかりやすくなります。 |
さらに回遊性をアップさせたい場合は

最後にさらに回遊性をアップさせるパーツ・方法として、以下の2つを解説します。
取り扱う商品数が多くこれまでの方法だけでは商品を紹介しきれない店舗には特に有効のため、ぜひ以下の方法もあわせてお試しください。
商品ページ共通説明文でカテゴリ・企画ページに誘導する
さらに回遊性をアップさせられる方法としては、まず商品ページ共通説明文の活用があげられます。
商品ページ共通説明文は目玉カテゴリの下に表示されるパーツのことで、HTMLタグを用いてテキストや画像で商品の説明ができます。

商品ページ共通説明文では以下のように、商品を見せやすい切り口や興味を惹き付ける切り口を作ってカテゴリページや特集・企画ページに誘導することが有効です。
【商品ページ共通説明文の例】
商品比較、商品選びのポイント、成分・カロリー・材料のまとめ、レシピ、商品の使い方のポイント など
なお商品ページ共通説明文の設置は、RMSの以下のページからおこなえます。

カテゴリページ共通説明文で商品を紹介・案内する
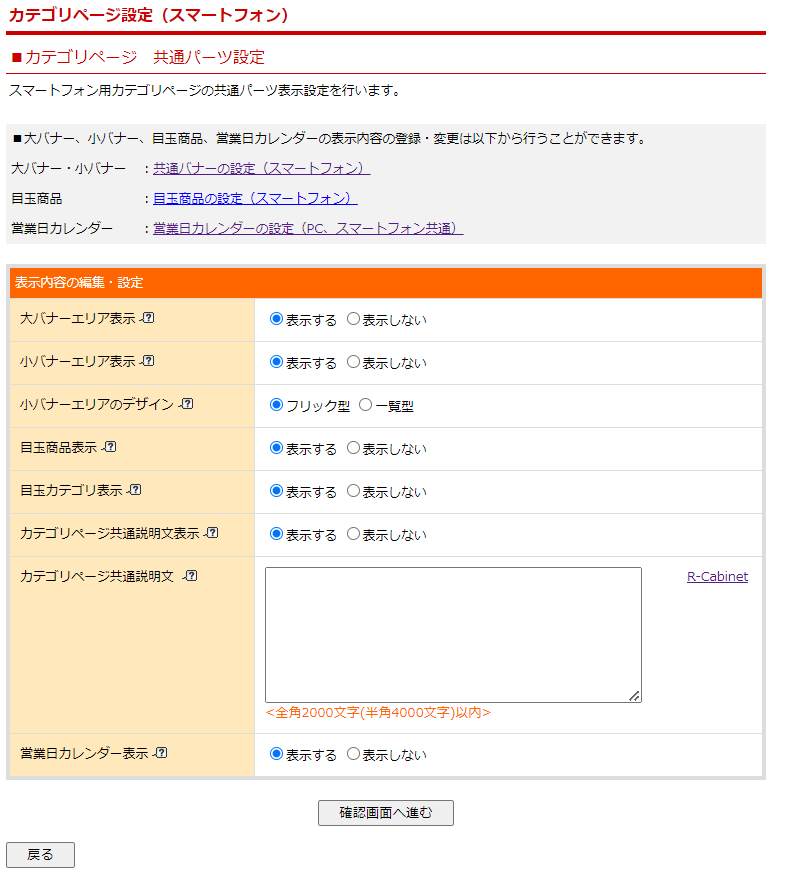
さらに回遊性をアップさせられる2つ目の方法としては、カテゴリページ共通説明文の活用もあげられます。
カテゴリページ共通説明文は各カテゴリページに設置できる説明文のことで、HTMLタグを用いてテキストや画像で商品の説明ができます。

カテゴリページ共通説明文はカテゴリページの上部に表示されるため、その性質を利用してカテゴリページ内でのおすすめ商品を改めて表示することが可能です。
また例えばカテゴリページトップでメーカー一覧を紹介し、次のページでそのメーカーの商品ラインナップを紹介、さらに次のページでその商品の味一覧を表示するなど、カテゴリページを段階的に遷移して商品を探しやすくすることも可能です。
なおカテゴリページ共通説明文の編集は、RMSの以下のページからおこなえます。

スマホ回遊性アップの方法:まとめ
今回は楽天で回遊性をアップさせる方法について、スマートフォンページの対策を中心に具体的な編集箇所や編集方法を詳しく解説しました。
回遊性を考慮したページを作成することで売上アップやリピート率アップなどの効果が期待できますが、回遊性を効果的にアップさせるためには的確なニーズの把握やページ内での動線の分析、バナー作りの技能が必要です。
ファイブスプリングスでは回遊性アップのカギとなるバナーの制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「回遊性の改善ポイントを考えて欲しい」「効果的なバナーを制作して欲しい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |