2024.03.04
こんにちは、ファイブスプリングスです。
楽天でバナーを設置する際、スクロールしても画面に追従して常に表示されるように設置したいと思ったことはありませんか?
そういったバナーはフローティングバナーまたは追従バナーと呼ばれ、回遊率や売上をアップさせるために非常に有効です。
そこで今回は、楽天でフローティングバナーを設置する方法を解説します。
フローティングバナーの設置にはHTMLやCSSが必要ですが、HTMLやCSSの知識がなくてもコピー&ペーストするだけでできるようにわかりやすく解説するためご安心ください。
また応用編として「マウスオーバーする(カーソルを重ねる)と出てくるタイプ」のフローティングバナーの設置方法もあわせて解説するため、フローティングバナーの設置方法を簡単に知りたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎コピペだけで簡単にできるフローティングバナーの設置方法
◎マウスオーバーすると出てくるフローティングバナーの設置方法
◎フローティングバナーの位置を自由に調整する方法
目次
フローティングバナーとは

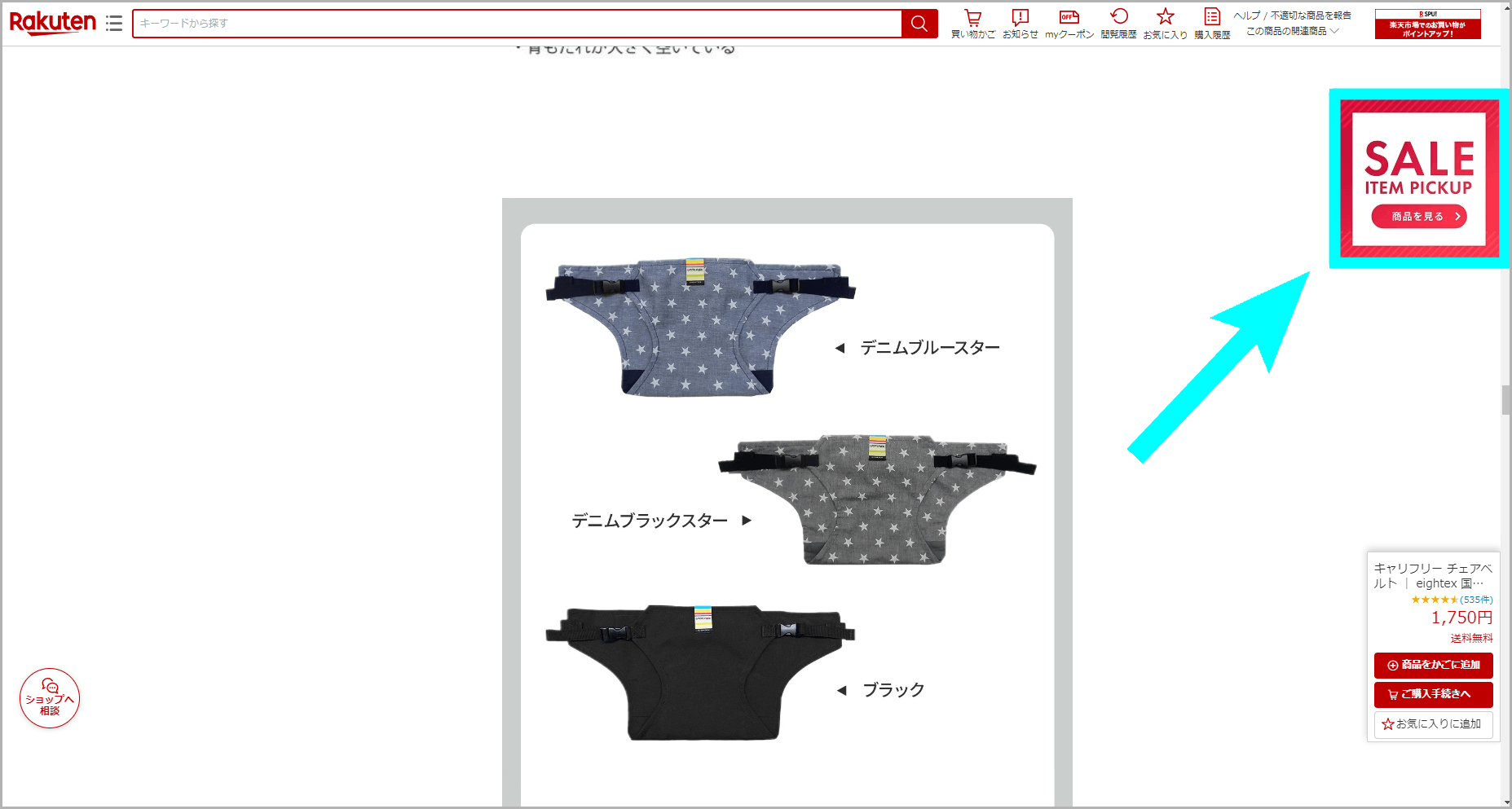
フローティングバナーとは、ページをスクロールしても常に画面に表示されているバナーのことです。
画面に追従して常にユーザーの視界に入るため、クリックされやすく回遊率や売上のアップにつながるといった効果が期待できます。
設置するバナーの内容としては、以下のようにオトク情報を提供するとより効果的です。
【フローティングバナーの効果的な誘導先】
・値下げ商品ページ
・クーポン獲得ページ
・セール/ポイントアップのイベントページ
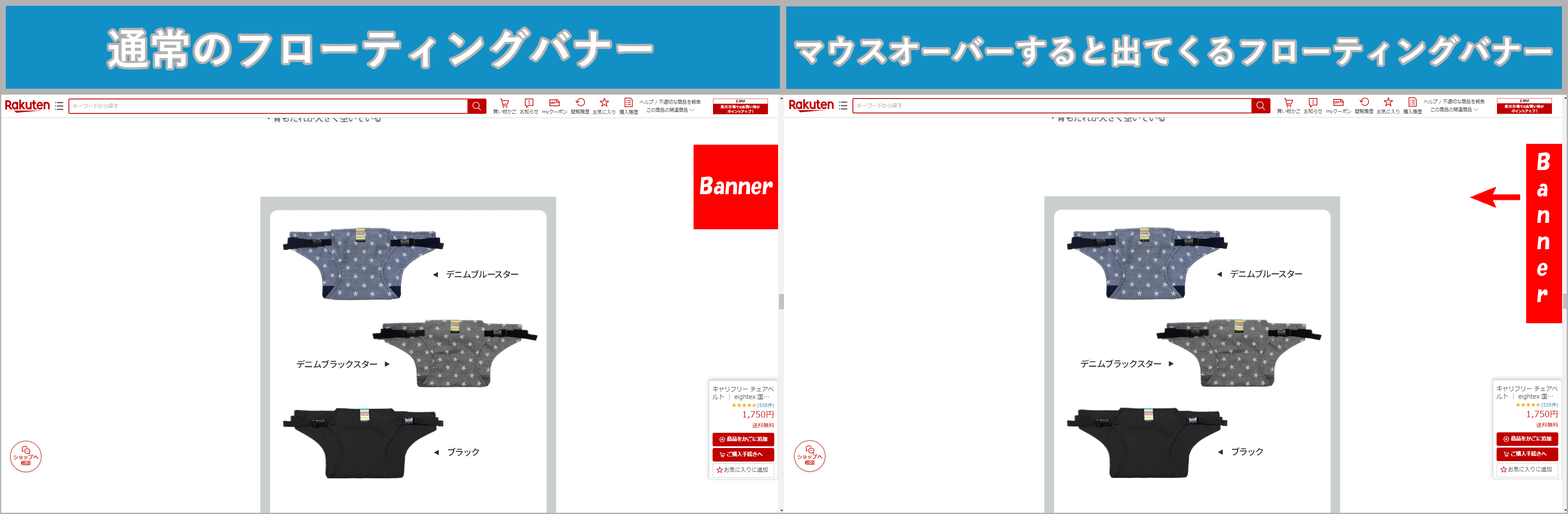
なお今回は、「通常のフローティングバナー」と「マウスオーバーすると出てくるフローティングバナー」の2種類の設置方法を解説します。
「常に表示していると少しうるさくなってしまいそう…」とご心配の方は、マウスオーバーで表示されるパターンもお試しください。

【STEP1】バナーを用意する
ここからは実際にフローティングバナーを設置する方法を解説します。
まずはフローティングバナーとして表示させるバナー画像を用意しましょう。
常に表示されることを考慮して、うるさくなり過ぎないように以下のようなサイズ感にすることをおすすめします。
【フローティングバナーの推奨サイズ】
| 通常のフローティングバナー | マウスオーバーすると出てくる フローティングバナー |
| 縦:90px~200px
横:60px~120px |
縦:90px~200px
横:60px~120px |
なお用意したバナー画像はR-cabinetまたは楽天GOLDに保存し、後ほど使うため画像URLを控えておきましょう。
【STEP2】HTML/CSSをコピペしてバナーを設置する
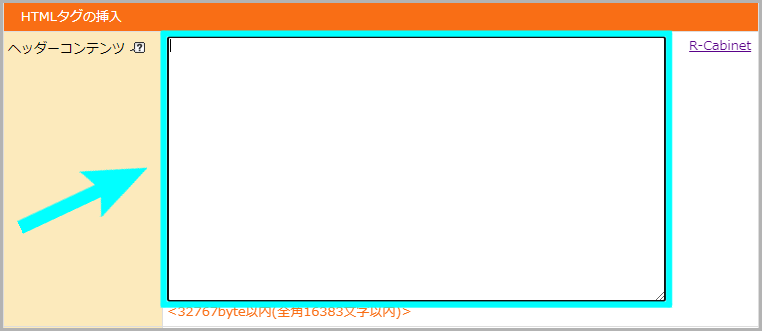
バナー画像を用意したら、RMSの「ヘッダー・フッター・レフトナビ」からバナーを設置します。
HTML/CSSは、「ヘッダーコンテンツ」内に記載しましょう。

なおコピー&ペーストするHTML/CSSは、設置したいバナーの種類や位置によって必要な内容が異なります。
以下から用途に合うものをお使いください。
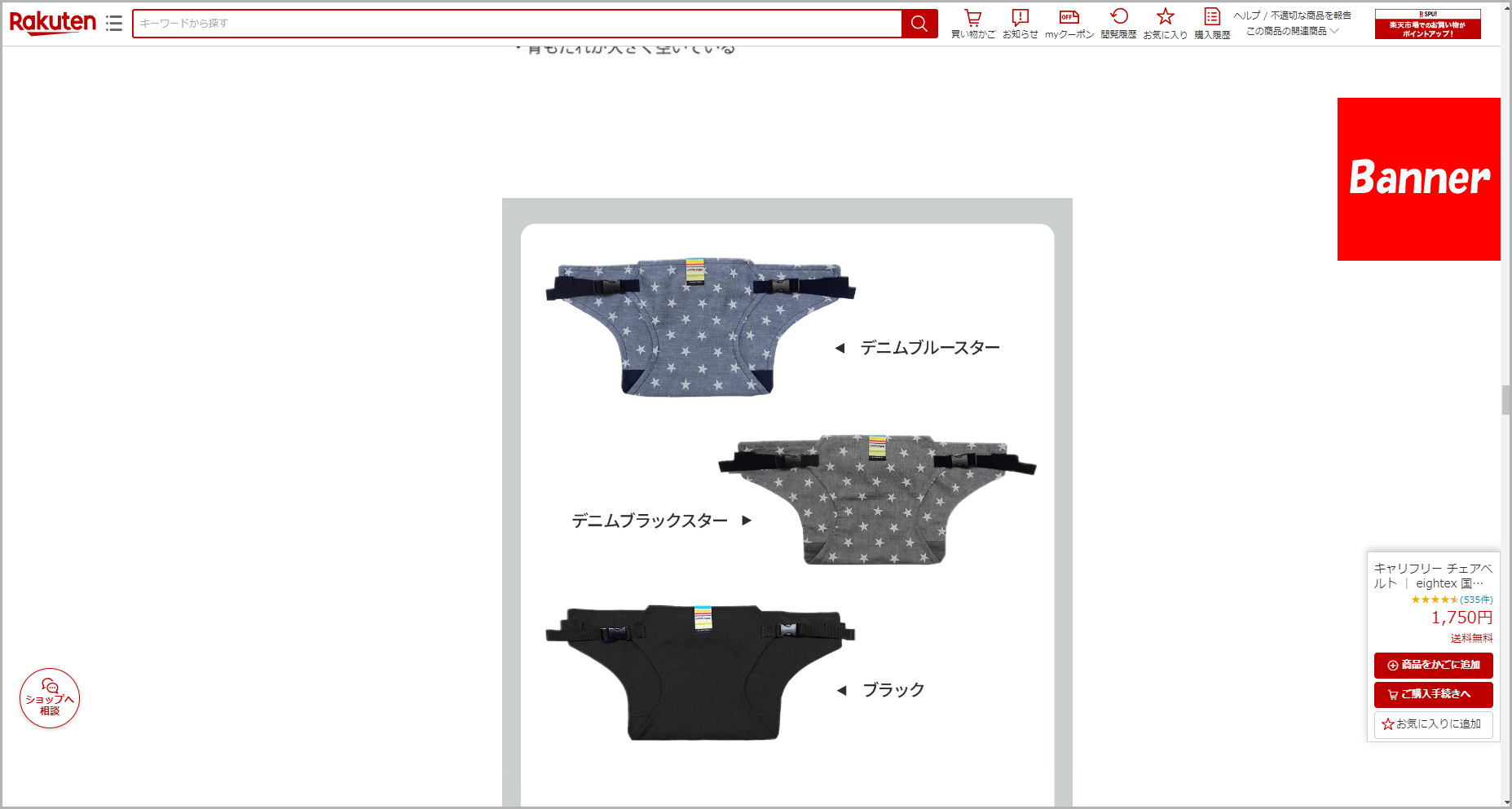
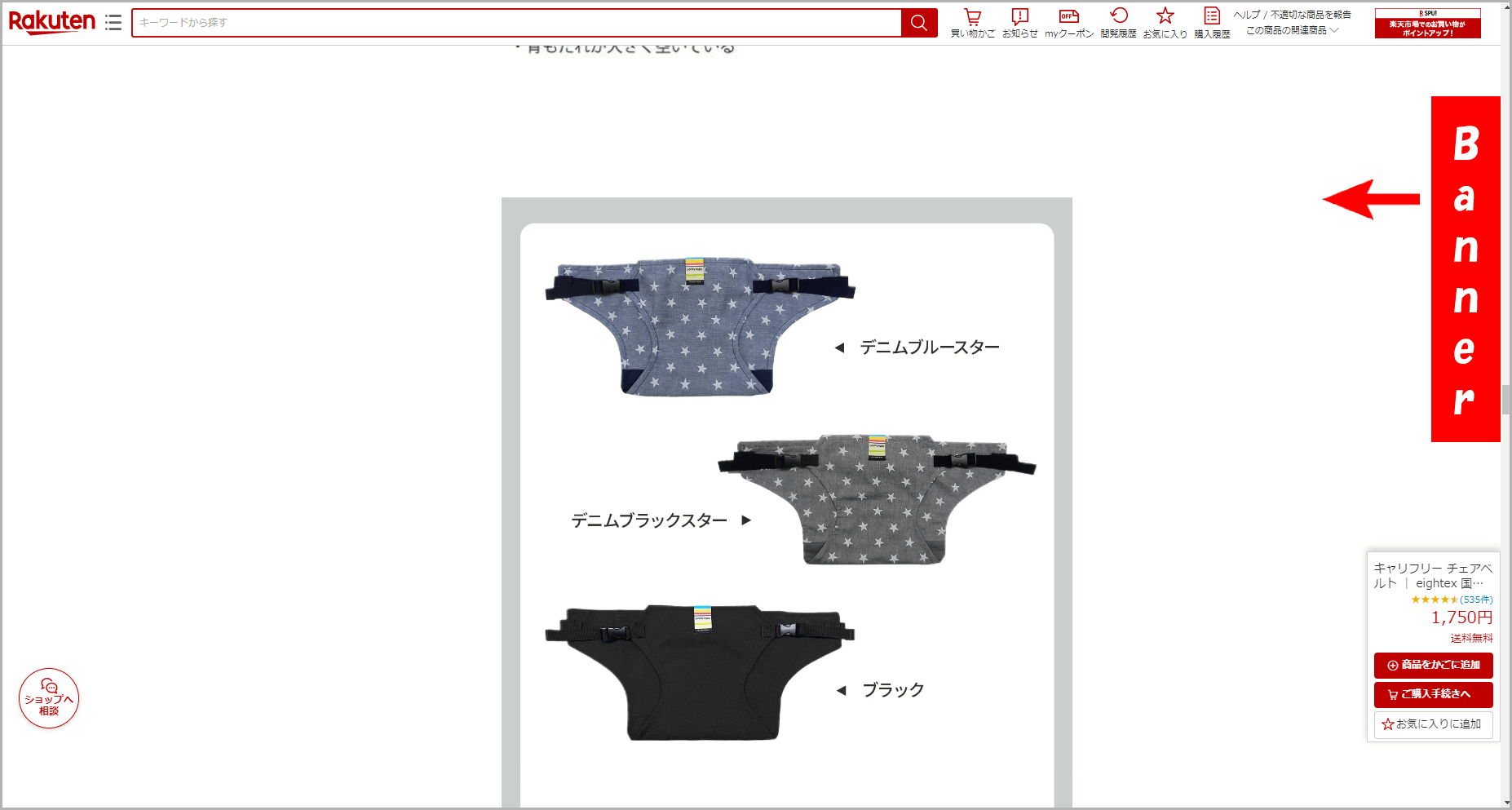
【通常のフローティングバナー】を「右」に設置したい場合

通常のフローティングバナーを画面右に設置したい場合は、以下のコードを「ヘッダーコンテンツ」内に記載しましょう。
(右上の[↓]マークをクリックするとコピーされます。)
/* <style>
.bnr_floatingright {
display: block;
position: fixed;
z-index: 9999;
top: 10%; //上からどれくらいの位置に表示したいかで変更します
right: 0%; //右からどれくらいの位置に表示したいかで変更します
}
</style>
<p class="bnr_floatingright">
<a href="遷移先のURL"><img src="画像のURL"></p>
return go(f, seed, [])
}
*/【補足】(コード内の「//」後に記載してある説明文もご確認ください。)
①コード内にも説明を入れていますが、6行目の「top: 10%」と7行目の「right: 0%」の数値を変更するとフローティングバナーの設置場所を調整できます。
(%ではなくpxでも指定可能)
②下から3行目の「遷移先のURL」にはバナーの遷移先URLを、「画像のURL」にはR-cabinetなどに保存したバナー画像のURLを記載します。
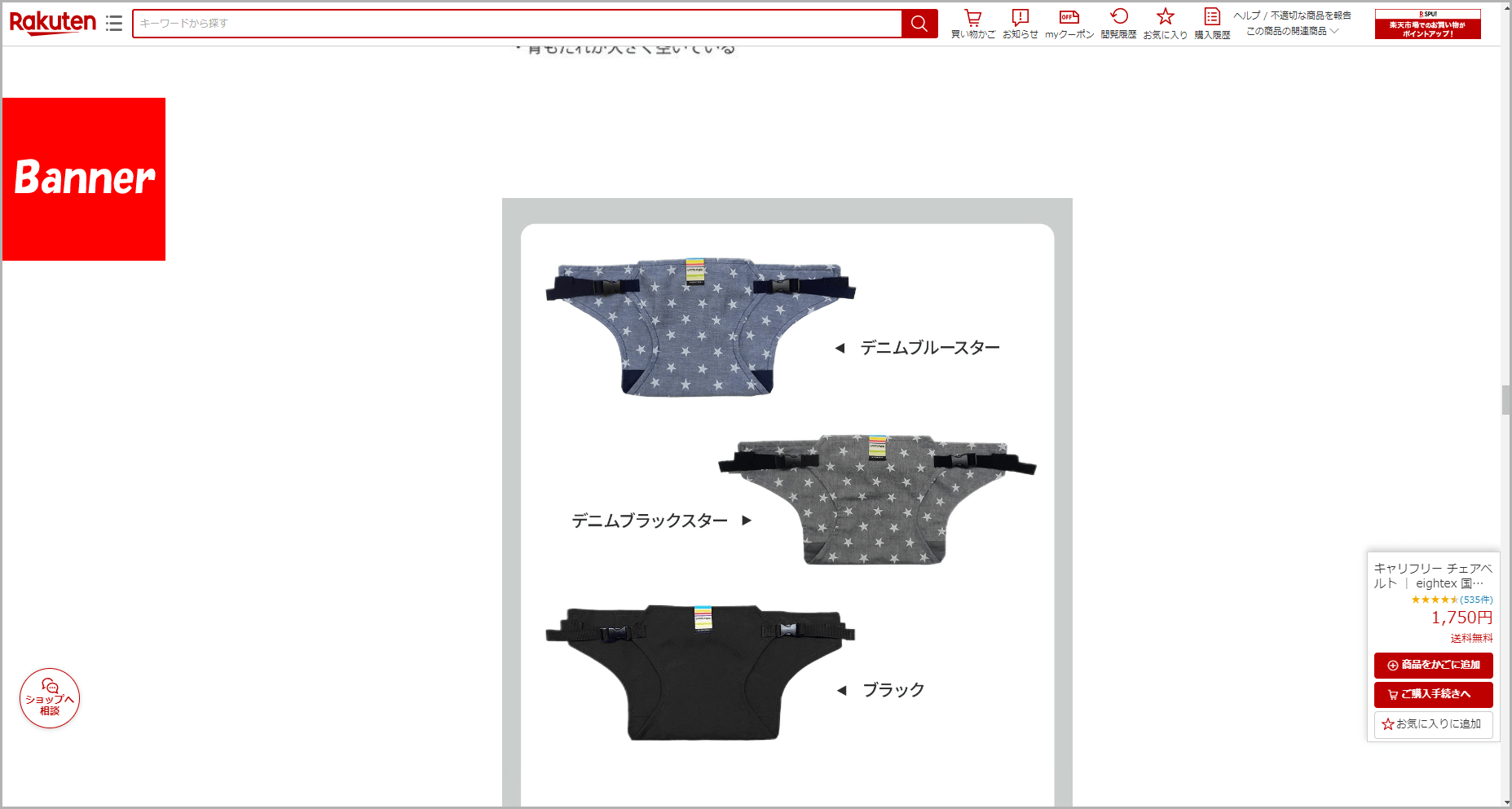
【通常のフローティングバナー】を「左」に設置したい場合

通常のフローティングバナーを画面左に設置したい場合は、以下のコードを「ヘッダーコンテンツ」内に記載しましょう。
(右上の[↓]マークをクリックするとコピーされます。)
/* <style>
.bnr_floatingleft {
display: block;
position: fixed;
z-index: 9999;
top: 10%; //上からどれくらいの位置に表示したいかで変更します
left: 0%; //左からどれくらいの位置に表示したいかで変更します
}
</style>
<p class="bnr_floatingleft">
<a href="遷移先のURL"><img src="画像のURL"></p>
return go(f, seed, [])
}
*/【補足】(コード内の「//」後に記載してある説明文もご確認ください。)
①6行目の「top: 10%」と7行目の「right: 0%」の数値を変更するとフローティングバナーの設置場所を調整できます。
(%ではなくpxでも指定可能)
②下から3行目の「遷移先のURL」にはバナーの遷移先URLを、「画像のURL」にはR-cabinetなどに保存したバナー画像のURLを記載します。
【マウスオーバーすると出てくるフローティングバナー】を「右」に設置したい場合

マウスオーバーすると出てくるフローティングバナーを画面右に設置したい場合は、以下のコードを「ヘッダーコンテンツ」内に記載しましょう。
(右上の[↓]マークをクリックするとコピーされます。)
/*
<style type="text/css">
<!--
a#mouseover_bnr_right {
width: 80px; /*バナー画像の横幅を入力します*/
position: fixed;
top: 100px; /*上からどれくらいの位置に表示したいかで変更します*/
right: -20px; /*マウスオーバーするまで隠しておく範囲を入力します*/
display: inline-block;
transition: all .2s ease;
z-index: 9999;
}
a#mouseover_bnr_right:hover{
right: 0;
}
-->
</style>
<a id="mouseover_bnr_right" href="遷移先のURL"><img src="画像のURL" />
</a>
*/【補足】(コード内の「/* */」内に記載してある説明文もご確認ください。)
①4行目の「width: 80px」の数値には「バナー画像全体の横幅」を入力します。
②6行目の「top: 100px」の数値を変更すると、フローティングバナーの設置場所を調整できます。
(pxではなく%でも指定可能)
③7行目の「right: –20px」の数値には、「マウスオーバーするまで隠しておく範囲」を入力します。
(例えば「width: 80px」「right: -20px」であれば、通常時で60px表示されておりマウスオーバーすると残りの20pxが表示されます。)
④下から3行目の「遷移先のURL」にはバナーの遷移先URLを、「画像のURL」にはR-cabinetなどに保存したバナー画像のURLを記載します。
【マウスオーバーすると出てくるフローティングバナー】を「左」に設置したい場合

マウスオーバーすると出てくるフローティングバナーを画面左に設置したい場合は、以下のコードを「ヘッダーコンテンツ」内に記載しましょう。
(右上の[↓]マークをクリックするとコピーされます。)
/*<style type="text/css">
<!--
a#mouseover_bnr_left {
width: 80px; /*バナー画像の横幅を入力します*/
position: fixed;
top: 100px; /*上からどれくらいの位置に表示したいかで変更します*/
left: -20px; /*マウスオーバーするまで隠しておく範囲を入力します*/
display: inline-block;
transition: all .2s ease;
z-index: 9999;
}
a#mouseover_bnr_left:hover{
left: 0;
}
-->
</style>
<a id="mouseover_bnr_right" href="遷移先のURL"><img src="画像のURL" />
</a>
*/【補足】(コード内の「/* */」内に記載してある説明文もご確認ください。)
①4行目の「width: 80px」の数値には「バナー画像全体の横幅」を入力します。
②6行目の「top: 100px」の数値を変更すると、フローティングバナーの設置場所を調整できます。
(pxではなく%でも指定可能)
③7行目の「right: –20px」の数値には、「マウスオーバーするまで隠しておく範囲」を入力します。
(例えば「width: 80px」「right: -20px」であれば、通常時で60px表示されておりマウスオーバーすると残りの20pxが表示されます。)
④下から3行目の「遷移先のURL」にはバナーの遷移先URLを、「画像のURL」にはR-cabinetなどに保存したバナー画像のURLを記載します。
フローティングバナー/追従バナーを設置する方法:まとめ
今回は楽天でフローティングバナーを設置する方法を解説しました。
回遊率や売上のアップに有効なフローティングバナーですが、HTMLやCSSを使用するためどうしても難しく感じる方もいらっしゃるかもしれません。
ファイブスプリングスではバナーや商品ページの制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「フローティングバナーについてもっと詳しく知りたい」「代わりにフローティングバナーを制作してほしい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |