2024.03.06
こんにちは、ファイブスプリングスです。
楽天で店舗を運営していると、「イベント期間のみイベント用のバナーを追加したい」と思うタイミングがありませんか?
楽天スーパーセールやお買い物マラソンなどイベントの度に手動で追加されている店舗様もいらっしゃるかもしれませんが、実はあらかじめ期間を設定しておいて時間になったら自動的にバナーが追加されるようにすることは可能です。
一度設定してしまえばたった1つのファイルを編集するだけでバナーの表示期間を制御できるようになるため、バナーの切り替え作業が圧倒的に効率化されます。
そこで今回は楽天でバナーをタイマー設定する方法について、HTMLやJavaScriptなどの難しい知識がなくてもできるようにわかりやすく解説します。
HTMLやJavaScriptは使用しますが、期間指定など最低限必要な部分の編集を除きほとんどコピー&ペーストでできるようにご説明するため心配はいりません。
基本的には上から手順通り進めれば設定できるようになっているため、タイマー設定でバナーの切り替え作業を効率化させたい方はぜひ最後までご覧ください。
(「使いこなしてもっと効率化したい!」という方向けに、詳しい解説もご用意しています。)
【本記事でわかること】
◎指定した期間で自動的に切り替わるバナーを設置する方法
◎バナーの表示期間をたった1つのファイルで制御する方法
◎HTMLやJavaScriptの知識なくバナーの表示期間を指定する方法
目次
【前提】基本的には楽天GOLDが必要

前提として、今回ご紹介する方法は基本的には楽天GOLDの利用が必要であることを先にお伝えしておきます。
(ただし後でお話するように、どうしてもGOLDの利用が難しい方のためにRMSだけで設定する方法も用意しています。)
楽天GOLDとはHTMLや画像などのファイルをアップロードできる出店者用のサーバーのことですが、利用には以下の2つが必要です。
【楽天GOLDの利用条件】
・利用申請
利用規約への同意と事前申請が必要になります。
・SFTPソフト
楽天GOLDにファイルをアップロードするために必要になります。
楽天では「CyberDuck」や「WinSCP」などが推奨されています。
楽天GOLDは出店者にとって多くのメリットがあり1GBまで無料で利用できるため、まだ利用していない方は今回を機に利用してみることをオススメします。
楽天GOLDの具体的な申請方法や利用方法、メリットや活用方法については以下の記事をご確認ください。
なお何らかの理由で楽天GOLDの利用が難しい方のために、今回は「楽天GOLDを使わずにバナーをタイマー設定する方法」もご用意しています。
「楽天GOLDまで利用するとなるとややこしい」「手っ取り早くバナーをタイマー設定する方法」が知りたいという方はそちらをご覧ください。
(上記の青字部分をクリックすると、該当の箇所まで自動でスクロールされます。)
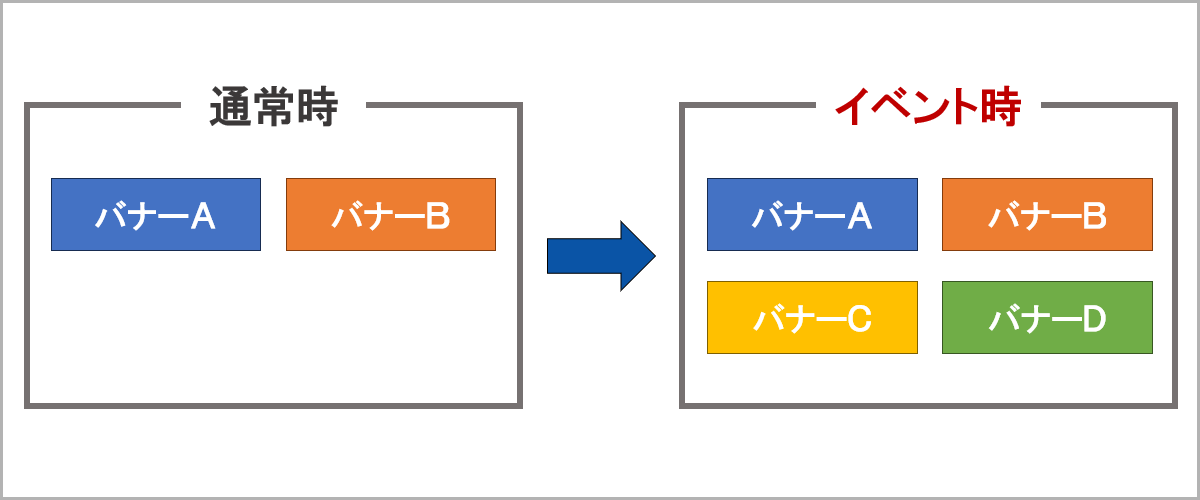
イベント期間に合わせて自動的にバナーを追加する方法

ここからは実際に、イベント期間に合わせてバナーが自動的に追加されるようにする方法を解説します。
(バナーの追加ではなく差し替えをしたい場合は、「期間を指定してバナーを差し替える方法」をご確認ください。)
なお自動で追加されるだけでなく、イベント終了後は通常時のバナーセットに自動的に戻るためご安心ください。
また冒頭お話したようにHTMLやJavaScriptを使いますが知識は必要なく、以下の手順通り上から設定していけば簡単に設定できます。
【バナーをタイマー設定するための3つのSTEP】
〉【STEP1】期間設定のためのJavaScriptファイルを用意する
〉【STEP2】楽天GOLDにJavaScriptファイルを保存する
〉【STEP3】HTMLで商品説明文にタイマー付きバナーを設置する
【STEP1】期間設定のためのJavaScriptファイルを用意する
まずは各バナーの表示期間を設定するためのファイルを用意します。
スーパーセールやお買い物マラソンなど、普段と異なるバナーを表示したい期間の設定・制御はこちらのファイルでおこなうことになります。
JavaScriptというプログラミング言語を使いますが、以下の手順通りにメモ帳のファイルを作成するだけなので難しく考える必要はありません。
1.メモ帳を開きます。
(念のためメモ帳の開き方をご説明すると、Windowsの「スタート」から「メモ帳」と検索すると出てきます。)

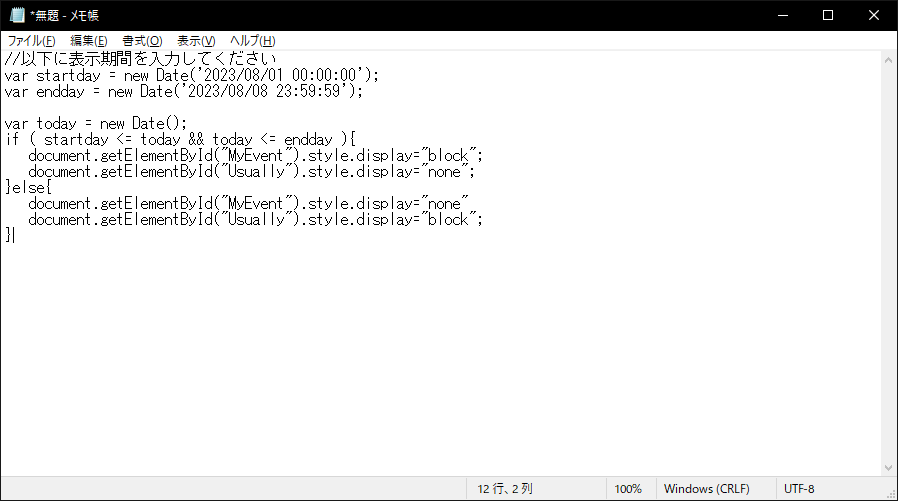
2.以下の内容をメモ帳にコピー&ペーストします。
(右上のコピーマークをクリックするとコピーされます。)
/*//以下に表示期間を入力してください
var startday = new Date('2023/08/01 00:00:00');
var endday = new Date('2023/08/08 23:59:59');
var today = new Date();
if ( startday <= today && today <= endday ){
document.getElementById("MyEvent").style.display="block";
document.getElementById("Usually").style.display="none";
}else{
document.getElementById("MyEvent").style.display="none"
document.getElementById("Usually").style.display="block";
}
*/
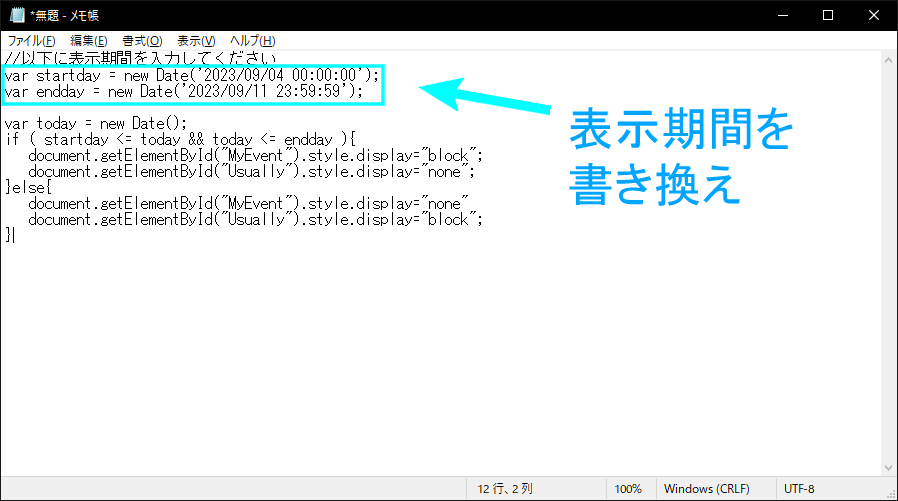
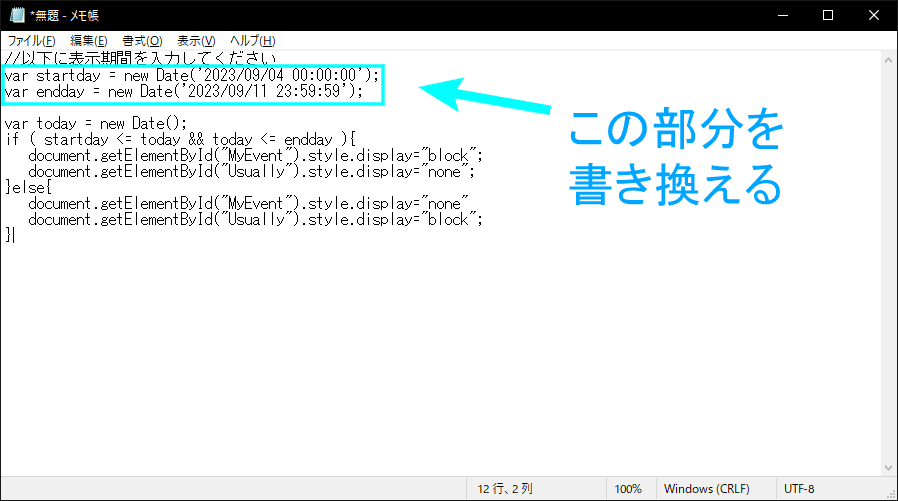
3. 「startday」と「endday」の日時部分を、イベント用のバナーを追加表示したい期間(イベント期間)に書き換えます。
例えば2023年9月4日から2023年9月11日までの期間でスーパーセール用のバナーを追加表示したい場合は、以下のように内容を書き換えます。

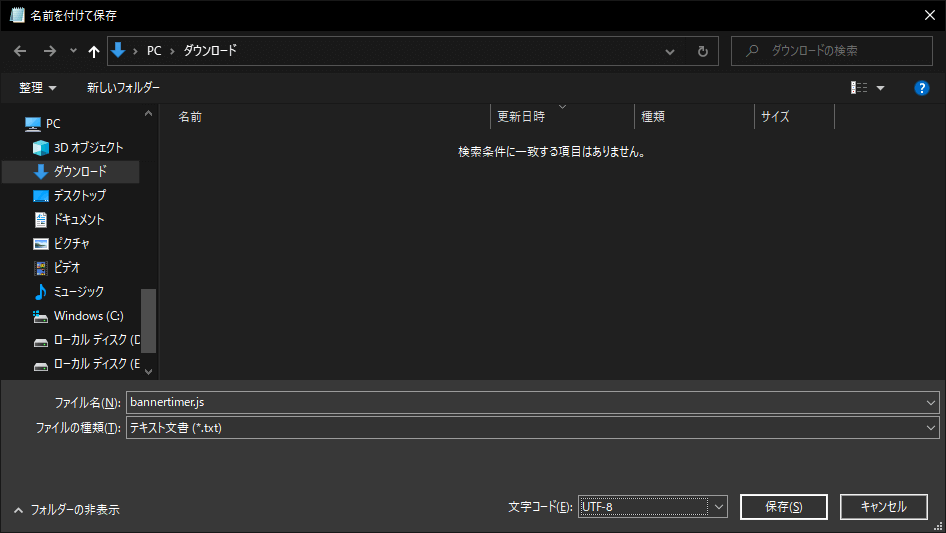
4.「○○.js」という名前で、メモ帳を保存します。
名前はわかりやすければ何でも良いですが、拡張子は「.txt」ではなく必ず「.js」にしましょう。
(例:「bannertimer.js」など)

【STEP2】楽天GOLDにJavaScriptファイルを保存する
【STEP1】で作成したJavaScriptファイルを、楽天GOLDに保存します。
楽天GOLDの申し込み方法やSFTPソフトを使ったファイルのアップロード方法について詳しく知りたい方は、以下の記事をご確認ください。
1.SFTPソフトを起動し、楽天GOLDにアクセスできるように以下の項目を設定します。
(接続モードが設定できる場合は「パッシブモード」または「PASVモード」を設定します。)
| 項目名 | 入力・選択内容 |
| 転送プロトコル | SFTP |
| ホスト名 | 店舗運営Naviの「SFTPソフトの設定方法」に関するページをご確認ください。 (閲覧にはRMSへのログインが必要です。ログイン後上記テキストリンクをクリックしてください。) |
| ポート番号 | |
| ユーザー名 | 楽天GOLD申し込み時に「申込完了画面」で表示されるユーザー名、パスワードを入力します。 |
| パスワード |
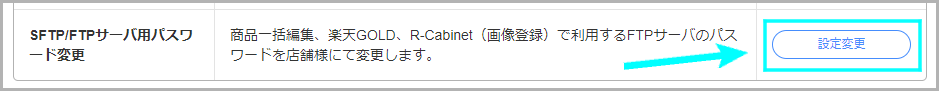
なおユーザー名がわからない場合は、RMSの「SFTP/FTPサーバ用パスワード変更」ページから確認できます。

パスワードは再確認できないため、忘れてしまった場合はこちらのページから再設定する必要があります。
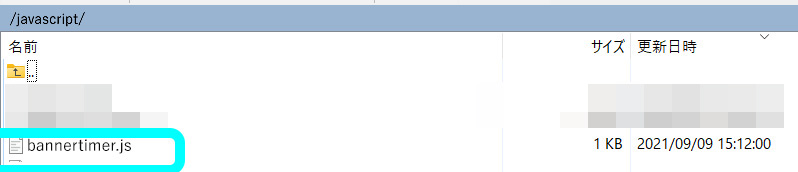
2.楽天GOLD内の任意の場所に、【STEP1】で作成したJavaScriptファイルを保存します。
(場所はどこでも良いですが、「javascript」という名前のフォルダーなどを作成してその中に保存しておくとわかりやすいでしょう。)

3.【STEP3】で必要になるため、ファイルのURLを確認しておきます。
楽天GOLDに保存したファイルには、以下ようにURLが割り当てられます。
例えば店舗IDが「babykids-hrt」で、「javascript」というフォルダに「bannertimer.js」というファイルをアップロードした場合は以下のようになります。
※店舗IDは弊社運営店舗Haritiのものですが、上記URLはあくまでも例であり実在するものではありません。
【STEP3】HTMLで商品説明文にタイマー付きバナーを設置する
ここまでで表示期間を設定するためのファイルを用意できたため、ここからは実際に各商品ページにタイマー設定付きのバナーを設置していきます。
タイマー付きバナーの設置にはHTMLを使用しますが、こちらも手順通りおこなえば問題ないため安心してください。
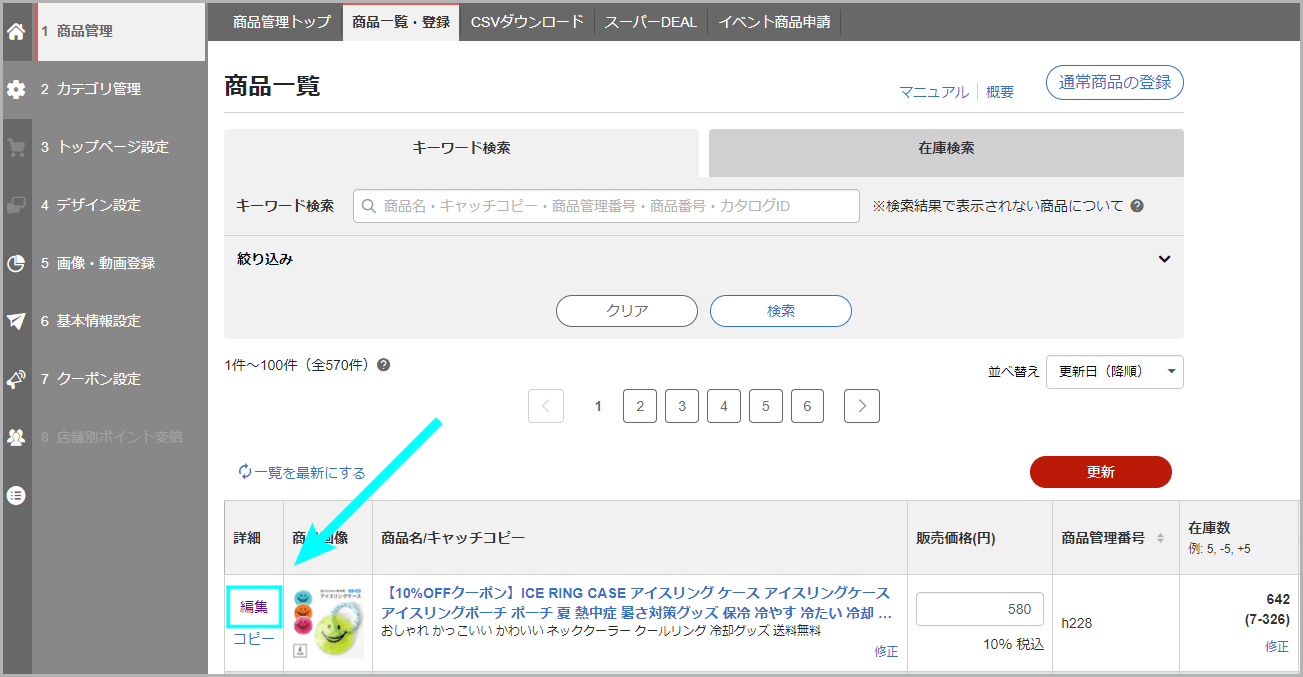
1.RMSでタイマー付きバナーを設置したい商品ページの編集画面にアクセスします。

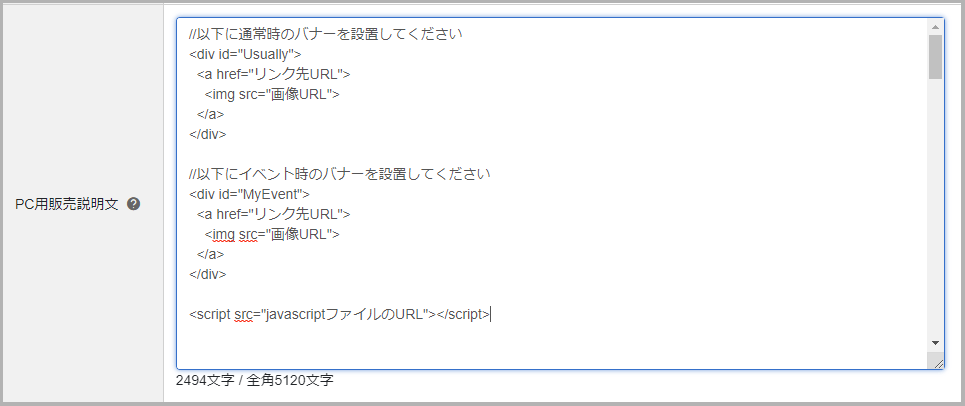
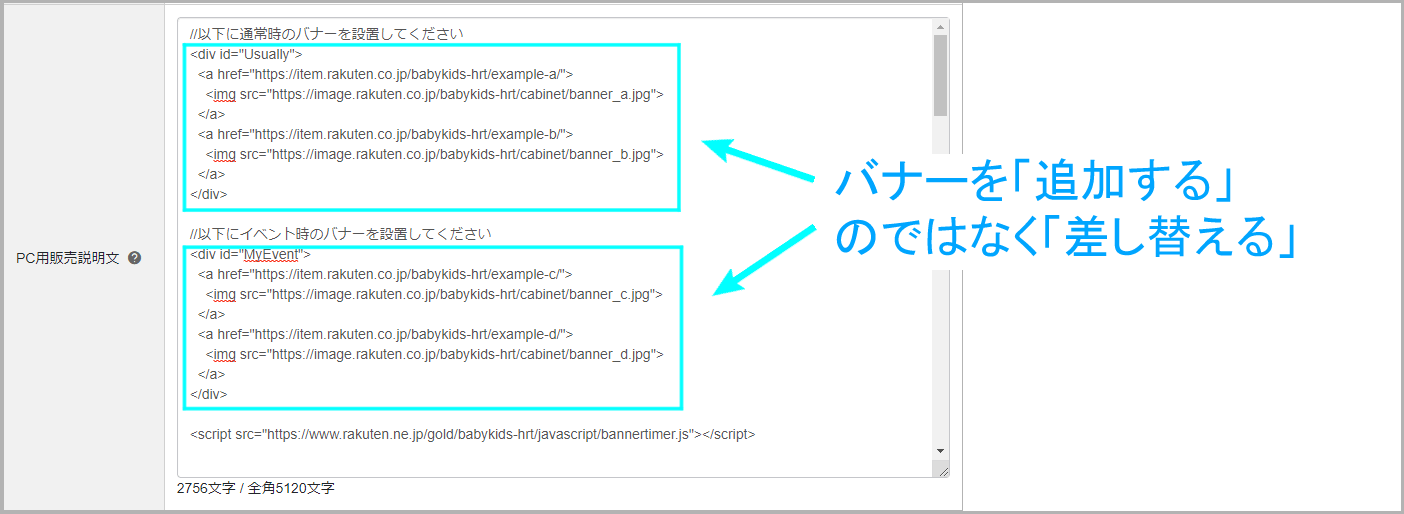
2.「PC用販売説明文」や「スマートフォン用商品説明文」内の、タイマー付きバナーを設置したい場所に以下の内容をコピー&ペーストします。
(右上のコピーマークをクリックするとコピーされます。)
/*//以下に通常時のバナーを設置してください
<div id="Usually">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
//以下にイベント時のバナーを設置してください
<div id="MyEvent">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<script src="javascriptファイルのURL"></script>
*/
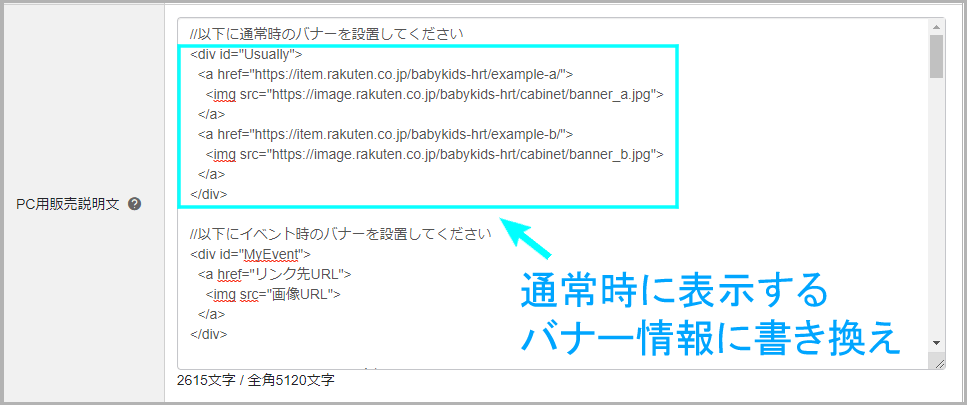
3.「div id=”Usually”」下の内容を、通常時に表示するバナーの「リンク先URL」と「画像URL」に書き換えます。
例として通常時は「バナーA」と「バナーB」を表示するのであれば、以下のように内容を書き換えます。

・リンク先URL:遷移先ページのURL(特定の商品ページURLやイベント用ページURLなど)
・画像URL:R-Cabinetや楽天GOLDに保存した画像のURL
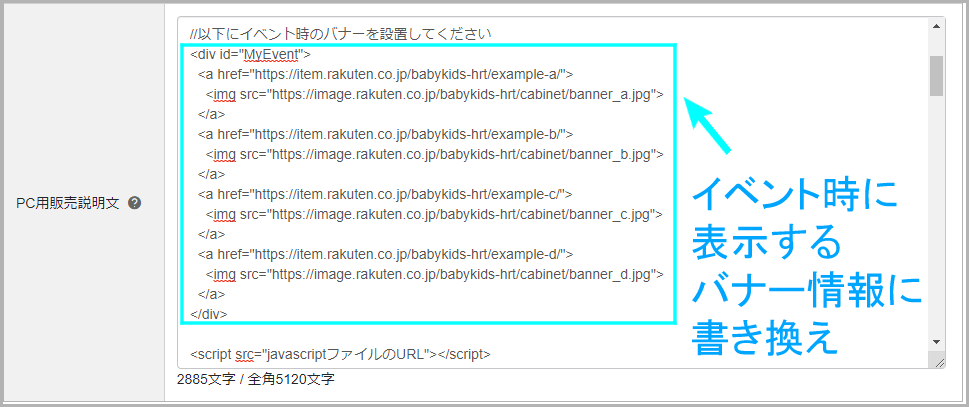
4.「div id=”MyEvent”」下の内容を、イベント時に表示するバナーの「リンク先URL」と「画像URL」に書き換えます。
例として通常時の「バナーA」「バナーB」に加えてイベント時は「バナーC」「バナーD」も表示するのであれば、以下のように内容を書き換えます。

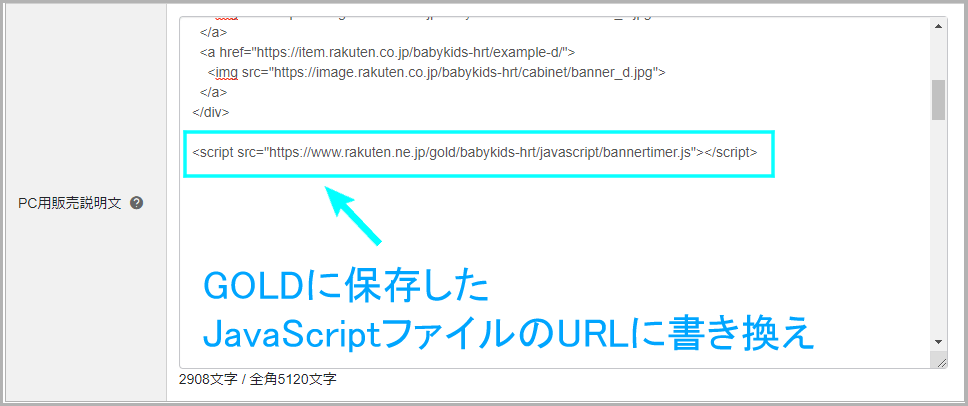
5.「script src=」の後の内容を、【STEP2】の最後に確認しておいたJavaScriptファイルのURLに書き換えます。
【STEP2】に記載したURLを例にすると、以下のような書き換えになります。

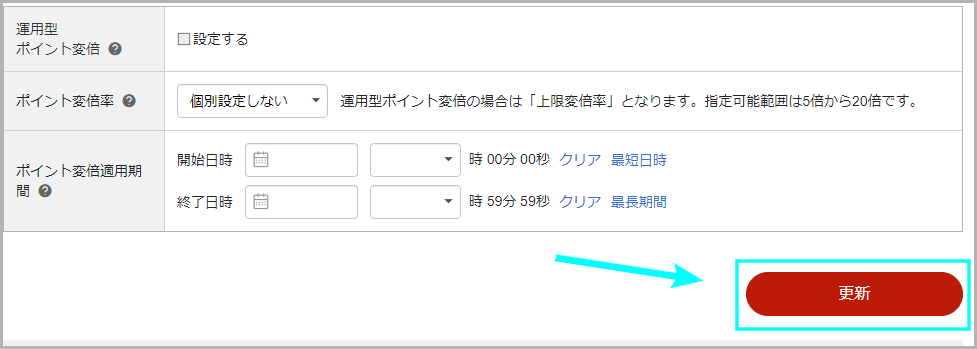
6.最後に商品編集ページの「更新」ボタンをクリックします。

ここまでで「イベント期間に合わせて自動的にバナーを追加する方法」は完了です。
例として書いてきた設定であれば、バナーは以下のように表示されます。
・9月4日~9月11日:バナーA・バナーB・バナーC・バナーDが表示
・上記以外の期間:バナーA・バナーBが表示
楽天GOLDを使わずにバナーをタイマー設定する方法

ここまでバナーにタイマー設定する方法を見てきましたが、「楽天GOLDを使わずにRMSだけでタイマー設定したい」と思われる方もいらっしゃるかと思います。
RMSだけでタイマー設定することは可能であり、【STEP1】と【STEP2】を飛ばして【STEP3】の商品説明文に記載するHTMLの内容を以下のように変えるだけでできます。
(右上のコピーマークをクリックするとコピーされます。)
/*//以下に通常時のバナーを設置してください
<div id="Usually">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
//以下にイベント時のバナーを設置してください
<div id="MyEvent">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<script>
//以下に表示期間を入力してください
var startday = new Date('2023/08/01 00:00:00');
var endday = new Date('2023/08/08 23:59:59');
var today = new Date();
if ( startday <= today && today <= endday ){
document.getElementById("MyEvent").style.display="block";
document.getElementById("Usually").style.display="none";
}else{
document.getElementById("MyEvent").style.display="none"
document.getElementById("Usually").style.display="block";
}
</script>
*/実は行っていることは非常にシンプルで、楽天GOLDに保存したJavaScriptファイルを読み込むのではなくHTMLに直接JavaScriptの内容を書き込んでいます。
こう見るとRMSのみの方が手間が少ないように感じますが、「楽天GOLDを使わない場合は表示期間の更新に手間がかかる」という点には注意が必要です。
楽天GOLDを使う場合は1つのJavaScriptファイルを更新するだけで済むのに対し、RMSだけの場合は各商品のHTMLをすべて更新しなければならないためです。
詳しい仕組みについては、「【参考】タイマー設定の仕組みと各コードの意味」をご確認ください。
【応用編】タイマー付きバナーを活用する方法

指定した期間で自動的にバナーが追加される方法についての基本を押さえたところで、続けて応用編として以下3つについても解説します。
バナーの表示期間を切り替える方法
まずはバナーのタイマー設定(表示期間)を自由に切り替える方法を解説します。
バナーの表示期間は、「【STEP1】期間設定のためのJavaScriptファイルを用意する」で作成したJavaScriptファイルの中身を編集することで制御できます。
【STEP1】の例では「9月4日~9月11日の期間でスーパーセールが開催される」ことを想定して表示期間が入力されていましたが、その後も次のイベントが始まるなど表示期間を設定し直したくなったタイミングでJavaScriptファイルの「startday」と「endday」を書き換えるだけです。

| 楽天GOLDへの再アップロードも忘れずに! |
| JavaScriptファイルの編集はGOLD上でできないため、一旦ローカルで編集してから再アップロードする必要があります。 JavaScriptファイルの保存場所やファイル名を変更してしまった場合、「【STEP3】HTMLで商品説明文にタイマー付きバナーを設置する」で記載したHTMLの内容も更新しなければならなくなるため注意しましょう。 |
バナー表示期間の区切りを増やす方法

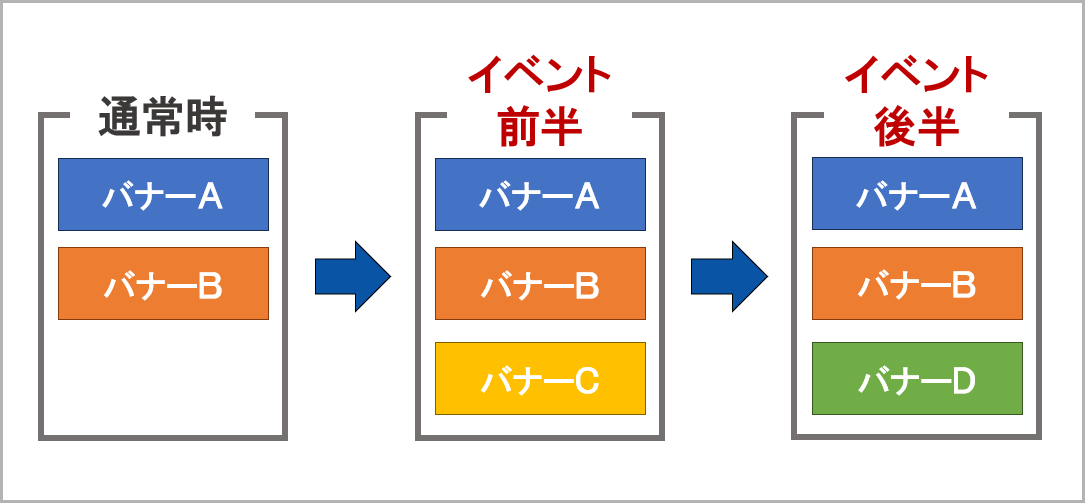
次に、複数回バナー表示を切り替えるために表示期間の区切りを増やす方法について解説します。
これまでの方法では「普段のバナーセット」と「イベント時のバナーセット」を切り替えるだけでしたが、区切りを増やすと「イベントの前半と後半で異なるバナーセットを表示する」といったことも可能になります。
バナー表示期間の区切りを増やしたい場合は、JavaScriptとHTMLの内容を書き換える(増やす分だけ加筆する)必要があります。
例えば区切りを3つに増やしたい場合は、まず【STEP1】でJavaScriptを以下のように書き換える必要があります。
(右上のコピーマークをクリックするとコピーされます。)
/*
var startday = new Date('2023/08/01 00:00:00');
var midday = new Date('2015/08/04 23:59:59');
var endday = new Date('2023/08/08 23:59:59');
var today = new Date();
if ( startday <= today && today <= midday ){
document.getElementById("MyEvent").style.display="block";
document.getElementById("Special").style.display="none";
document.getElementById("Usually").style.display="none";
}else if (midday < today && today <= endday ){
document.getElementById("MyEvent").style.display = "none";
document.getElementById("Special").style.display = "block";
document.getElementById("Usually").style.display = "none";
}else{
document.getElementById("MyEvent").style.display="none"
document.getElementById("Special").style.display="none";
document.getElementById("Usually").style.display="block";
}
*/
またJavaScriptファイルの書き換えに伴って、【STEP3】のHTMLも以下のように書き換える必要がございます。
/*
<div id="MyEvent">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<div id="Special">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<div id="Usually">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<script src="javascriptファイルのURL"></script>
*/このように書き換えることで、以下のようなタイマー付きバナーを設置できます。
・「startday」から「midday」の間でページが表示されれば、「MyEvent」に設定されたバナーセットが表示される
・「midday」から「endday」の間でページが表示されれば、「Special」に設定されたバナーセットが表示される
・上記以外の期間にページが表示されれば、「Usually」に設定されたバナーセットが表示される
なおこれらの仕組みを詳しく理解したい方は、「【参考】タイマー設定の仕組みと各コードの意味」をご確認ください。
内容が難しい場合やさらに区切りの多いタイマー付きバナーを作成したい方などは、お問い合わせページからお気軽にご相談ください。
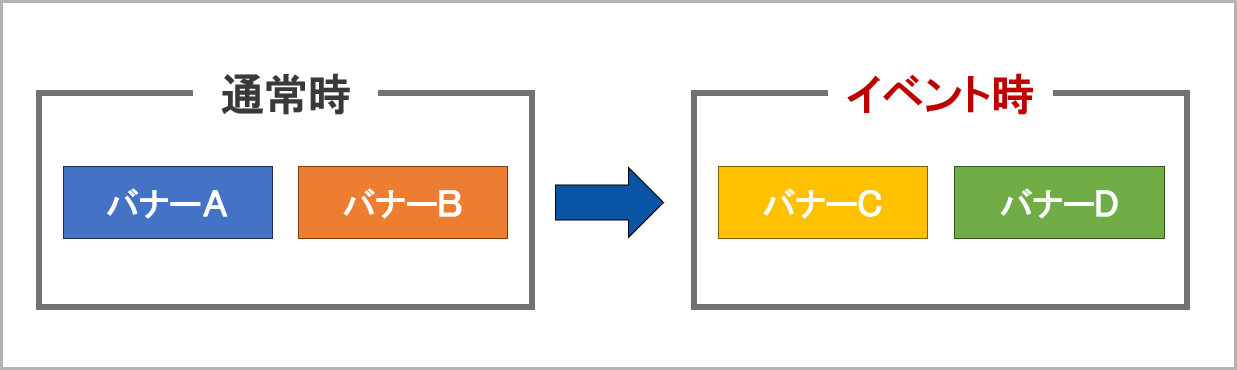
期間を指定してバナーを差し替える方法

最後に、イベント中にバナーを増やすのではなく差し替える方法を解説します。
バナーの差し替えは、「【STEP3】HTMLで商品説明文にタイマー付きバナーを設置する」で作成したHTMLの中身を編集することで制御できます。
【STEP3】の例では「『バナーA』『バナーB』に加えて『バナーC』『バナーD』も表示する」ことを想定してバナーセットが入力されていましたが、追加するのではなく置き換わるように入力するだけです。

【参考】タイマー設定の仕組みと各コードの意味

最後におさらいも兼ねて、タイマー設定の仕組みと各コード(JavaScriptとHTMLの内容)の意味について解説します。
仕組みやコードの意味を理解するとタイマー付きバナーをより効果的に活用できるようになりますが、興味がない方は読み飛ばしてください。
(また以下解説については厳密なものではなく、あくまでもどういった仕組みやコード内容なのかをざっくりと理解するためのものとしてご参照ください。)
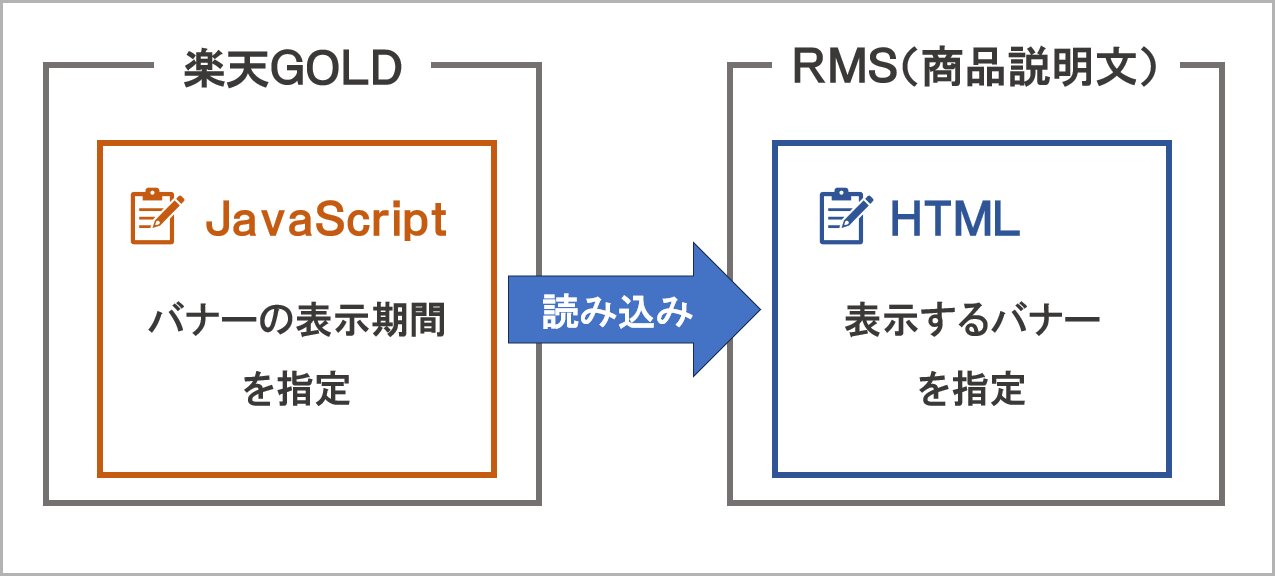
まず簡単にタイマー付きバナーの仕組みから解説すると、以下のような構造になっています。
▼タイマー付きバナーの仕組み

これまで解説してきた通りにはなりますが、JavaScriptでバナーの表示期間を決めて、HTMLで表示するバナーを決めています。
このためバナー表示が自動的に変更されるタイミングを変えたい時はJavaScriptを編集し、表示するバナーの内容を変えたい時はHTMLを編集することになります。
なお「楽天GOLDを使わずにバナーをタイマー設定する方法」で見たようにHTML内にJavaScriptの内容(=表示期間指定)を入れ込むことも可能ですが、その場合イベントの度に各商品ページのHTMLを編集しなければなりません。
上図のようにJavaScriptを別ファイルで置いておき読み込む形にすることで、1つのJavaScriptファイルを編集するだけで各商品ページのバナー表示期間を変更できるようになっています。
さらに各ファイルの内容について知りたい方は、以下もあわせてご確認ください。
▼JavaScriptの大まかな内容
JavaScriptでは主に、「〇月〇日~〇月〇日にページが表示されたら、□□というバナーのセットを表示する」ということを指定しています。
|
JavaScriptのコード |
大まかな意味 |
| var startday = new Date(‘2023/08/01 00:00:00’); var endday = new Date(‘2023/08/08 23:59:59’); |
期間の「開始日時」を[2023/08/01 00:00:00]に設定 期間の「終了日時」を[2023/08/08 23:59:59]に設定 |
| if ( startday <= today && today <= endday ){ document.getElementById(“MyEvent”).style.display=”block”; document.getElementById(“Usually”).style.display=”none”; } |
ページの表示日時が「開始日時」から「終了日時」の間であれば、 「MyEvent」というバナーのセットを表示して 「Usually」というバナーのセットは表示しない |
| else{ document.getElementById(“MyEvent”).style.display=”none” document.getElementById(“Usually”).style.display=”block”; } |
ページの表示日時が上記以外であれば、 「MyEvent」というバナーのセットは表示せず 「Usually」というバナーのセットを表示する |
▼HTMLの大まかな内容
HTMLでは主に、「□□というバナーセットには、△△と××というバナーが含まれる」といったことを指定しています。
|
HTMLのコード |
大まかな意味 |
| <div id=”Usually”> <a href=”リンク先URL”> <img src=”画像URL”> </a> </div> |
「Usually」というバナーセットには、以下のバナーが含まれる [リンク先URL]に遷移する、[画像URL]の画像で表示されるバナー |
| <div id=”MyEvent”> <a href=”リンク先URL”> <img src=”画像URL”> </a> </div> |
「MyEvent」というバナーセットには、以下のバナーが含まれる [リンク先URL]に遷移する、[画像URL]の画像で表示されるバナー |
| <script src=”javascriptファイルのURL”></script> | [javascriptファイルのURL]にあるJavaScript*を実行する (*ページの表示日時が「開始日時」から「終了日時」の間であれば「MyEvent」を表示、それ以外であれば「Usually」を表示する) |
バナーのタイマー設定方法:まとめ
今回は楽天でバナーをタイマー設定する方法について、HTMLやJavaScriptなどの知識がなくてもできる方法から応用的な方法まで詳しく解説しました。
イベント時などのバナー切り替え作業を効率化できるバナータイマー付きバナーですが、どうしてもHTMLやJavaScriptを扱うためやはりハードルが高い場合もあるかもしれません。
ファイブスプリングスではバナーや商品ページの制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「タイマー付きバナーについてもっと詳しく知りたい」「代わりにタイマー付きバナーを制作してほしい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |